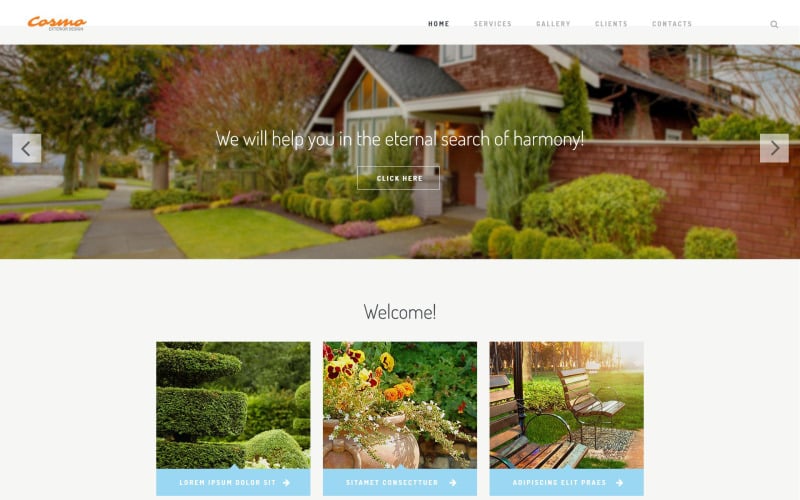
Modello di sito Web reattivo di design esterno
MonsterONE - Download Illimitati per 13.25$/mese
ModelloMonster MarketPlace
TemplateMonster è un mercato in cui tu come designer o sviluppatore puoi vendere il tuo software di web design, modelli di siti web, elementi di design, plug-in ed estensioni. Diventa un venditore di prodotti digitali e guadagna fino al 70% da ogni vendita.
Questo è un modello di progettazione di siti Web di Parallax Design Blog
Che cos'è?
Un effetto di scorrimento parallasse è un metodo nel webdesign quando l'immagine di sfondo si sposta a una velocità inferiore rispetto a un articolo in primo piano, dando l'impressione di un effetto 2D.
Perché è buono?
L'effetto di scorrimento parallasse è bellissimo e attira la vista degli utenti del sito Web verso le immagini e i moduli di contenuto.
Visualizza altri modelli di progettazione di siti Web Parallax qui
Questo modello di progettazione di siti Web di design esterno è reattivo
Che cos'è?
Design reattivo significa che la pagina Web regola le sue dimensioni e la sua forma per adattarsi a qualsiasi schermo di visualizzazione specifico, dai dispositivi più piccoli agli schermi di laptop più ampi. Per ogni singolo gadget, i componenti della pagina si espandono o si restringono per apparire ideali.
Perché è buono?
Il design reattivo potrebbe aiutare il tuo sito Internet ad apparire ugualmente interessante sullo schermo di qualsiasi PC personale specifico o gadget portatile.
Ultimi modelli di progettazione di siti Web reattivi qui
0 Recensioni per questo prodotto
0 Commenti per questo prodotto