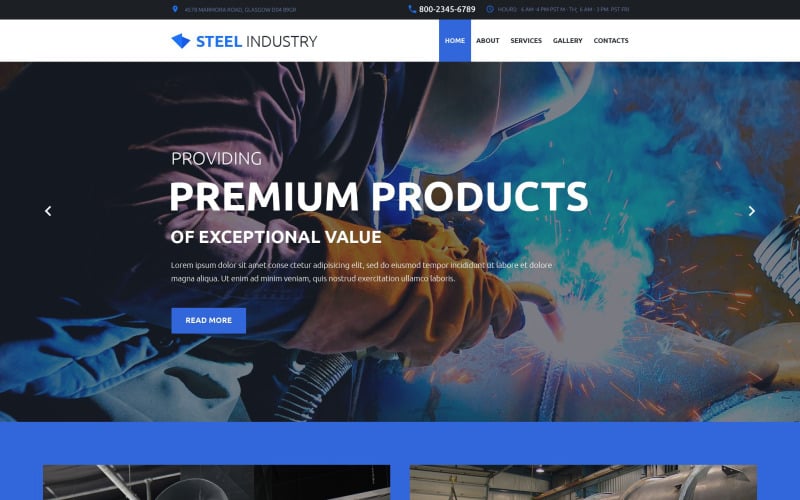
Modello di sito Web per l'industria siderurgica
MonsterONE - Download Illimitati per 13.25$/mese
TemplateMonster Recommends
ModelloMonster MarketPlace
TemplateMonster è un mercato in cui tu come designer o sviluppatore puoi vendere il tuo software di web design, modelli di siti web, elementi di design, plug-in ed estensioni. Diventa un venditore di prodotti digitali e guadagna fino al 70% da ogni vendita.
Questo è il design di un sito web della Parallax Business Company
Che cos'è?
Uno scorrimento parallasse è una tecnica nella progettazione di siti Web quando l'immagine di sfondo si sposta a una velocità inferiore rispetto a un contenuto in primo piano, formando l'illusione dell'effetto 2D.
Perché è buono?
L'effetto di scorrimento parallasse offre ai tuoi spettatori un'impressione di profondità negli ambienti 2D del tuo sito web. Rende la tua risorsa più vivida e distintiva. Parallax è ottimo per ravvivare una landing page, dare vita a infografiche o persino mostrare un portfolio.
I modelli web Parallax più recenti qui
Questo modello web di Steelworks è reattivo
Che cos'è?
I design reattivi si adattano automaticamente alle dimensioni dello schermo più piccole e più grandi.
Perché è buono?
I telefoni cellulari generano l'80% dell'utilizzo universale del web. È fondamentale progettare il tuo sito Internet in modo reattivo se non vuoi ridurre i tuoi visitatori attuali.
Visualizza altri modelli di progettazione di siti Web reattivi qui
4 Recensioni per questo prodotto
0 Commenti per questo prodotto