TastyComing - Ristorante HTML Prossimamente modello di pagina
Scegliere una licenza
Popular Services from Pagine provvisorie Experts
MonsterONE - Download Illimitati per 12.40$/mese


Cerchi una soluzione semplice per creare una pagina HTML accattivante e sapientemente realizzata che annunci l'imminente arrivo del ristorante? Il modello TastyComing è la risposta definitiva alla tua ricerca. Il nostro modello è fatto su misura per integrarsi perfettamente con Mailchimp , la principale piattaforma di email marketing, fornendo un mezzo semplice per creare la tua lista di email e creare un buzz molto prima del tanto atteso lancio del tuo ristorante.
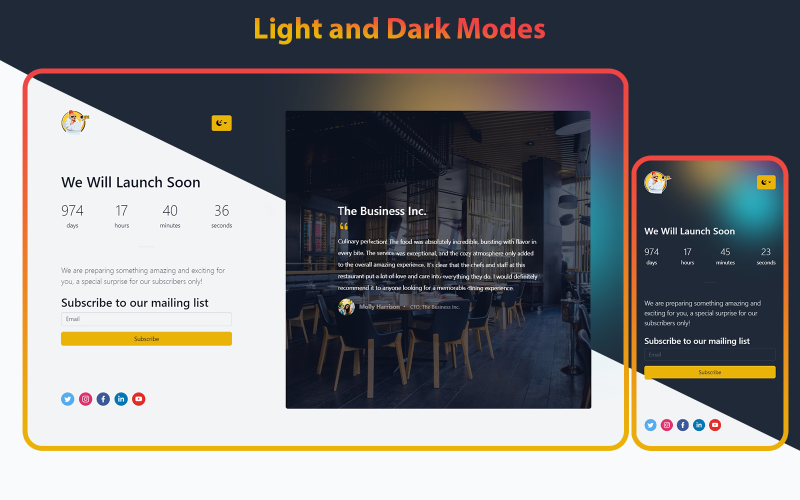
Una delle caratteristiche distintive del modello TastyComing sono i timer per il conto alla rovescia . Questi ti consentono di visualizzare le scadenze e creare un senso di urgenza tra i tuoi potenziali clienti, rendendoli più propensi a visitare il tuo ristorante quando apre. E con la convalida W3C, puoi stare certo che la tua pagina sarà priva di errori e facile da usare.
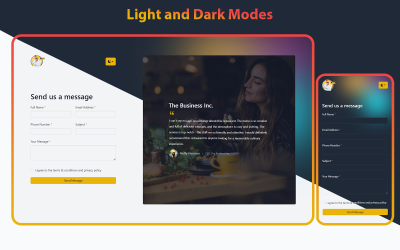
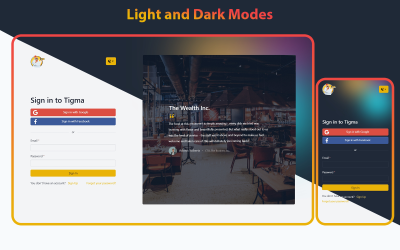
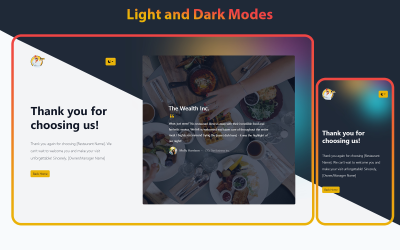
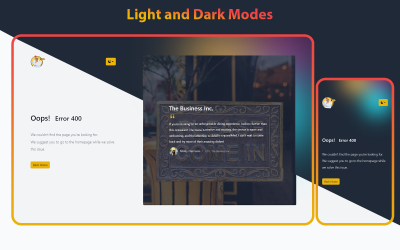
Naturalmente, è anche importante assicurarsi che la tua pagina abbia un bell'aspetto, indipendentemente dal dispositivo utilizzato dai tuoi clienti. Per fortuna, il modello TastyComing è completamente reattivo, il che significa che avrà un bell'aspetto su tutti i dispositivi, dai desktop agli smartphone. Dispone inoltre di modalità sia chiare che scure per soddisfare le preferenze degli utenti e gli ambienti di illuminazione.
Se il tuo pubblico di destinazione include clienti che utilizzano lingue scritte RTL (da destra a sinistra) come l'arabo o l'ebraico, il modello TastyComing ti copre. Offre supporto linguistico RTL, assicurando che il tuo testo venga visualizzato correttamente e che il tuo messaggio risuoni con il tuo pubblico di destinazione.
Anche la compatibilità del browser può essere un problema, ma puoi essere certo che TastyComing è stato rigorosamente testato per la compatibilità cross-browser con tutti i principali browser web. Ciò significa che, indipendentemente dal browser utilizzato dai tuoi clienti, vivranno un'esperienza fluida e senza problemi.
Infine, vale la pena notare che TastyComing è stato creato utilizzando le più recenti tecnologie e standard di codifica. L'attenzione ai dettagli è chiara, risultando in un modello dall'aspetto professionale e di facile utilizzo che farà risaltare la pagina in arrivo del tuo ristorante.
Allora perché aspettare? Scegli TastyComing per la pagina in arrivo del tuo ristorante e inizia a generare buzz ed entusiasmo intorno alla tua inaugurazione oggi!
Caratteristiche principali:
- Conto alla rovescia per la visualizzazione delle scadenze.
- HTML e CSS convalidati dal W3C per la massima compatibilità.
- Il modello presenta sia la modalità chiara che quella scura per soddisfare le preferenze degli utenti e gli ambienti di illuminazione.
- Animazioni ed effetti interattivi e coinvolgenti.
- Design reattivo per tutti i dispositivi.
- Documentazione completa per una facile personalizzazione.
- Compatibilità cross-browser con tutti i principali browser web.
- Supporto linguistico RTL (da destra a sinistra) per script non latini come l'arabo e l'ebraico.
- Costruito utilizzando le più recenti tecnologie e standard di codifica.
- Aggiornamenti regolari e supporto continuo.
- Design accessibile per utenti con disabilità.
- Ottimizzato per i motori di ricerca.
- Tempi di caricamento rapidi per prestazioni migliori.
- Pulsanti dei social media per una maggiore fama.
- Completamente personalizzabile con file SCSS.
- Molteplici combinazioni di colori e layout tra cui scegliere.
- Librerie di icone e badge per aggiungere elementi visivi al contenuto.
- Design pulito e moderno con possibilità di personalizzazione
Risorse e crediti:
Questo modello è completamente codificato e costruito su Open Sources, maggiori dettagli qui:
- Bootstrap - Framework front-end open source
- Popper.js - Una libreria eccellente per gestire i popper
- AOS - Libreria di animazioni "On Scroll" basata su CSS
- Prisma: un evidenziatore di sintassi leggero ed estensibile
Immagini:
Abbiamo utilizzato alcune immagini da questi siti Web:
- unsplash.com
- www.pexels.com
0 Recensioni per questo prodotto
0 Commenti per questo prodotto