


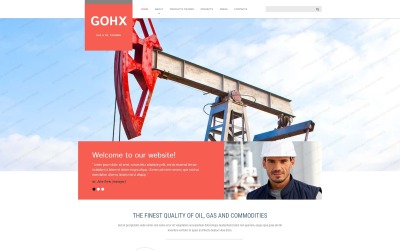
Шаблон веб-сайта промышленного бизнеса от RockThemes

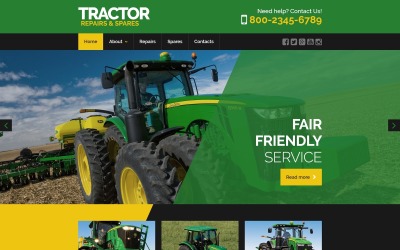
Шаблон сайта технического обслуживания тракторов от RockThemes

Адаптивный шаблон веб-сайта для грузовиков от RockThemes

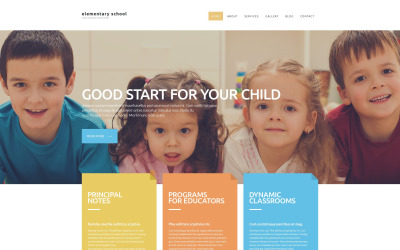
Шаблон веб-сайта начальной школы от RockThemes

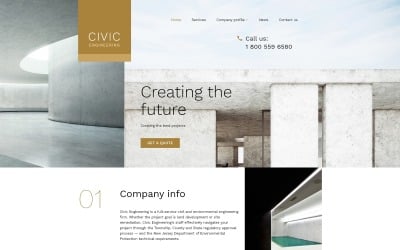
Шаблон адаптивного веб-сайта гражданского строительства от RockThemes

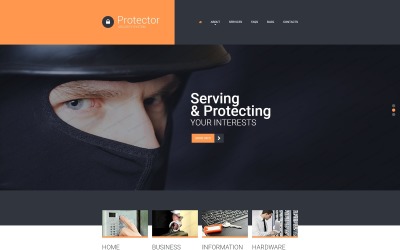
Шаблон адаптивного веб-сайта безопасности от RockThemes

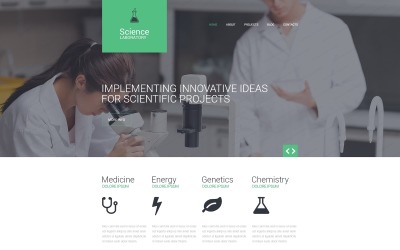
Адаптивный шаблон сайта Science Lab от RockThemes


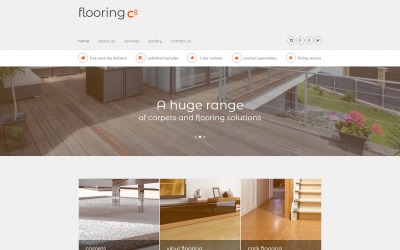
Шаблон веб-сайта Flooring Co. от RockThemes

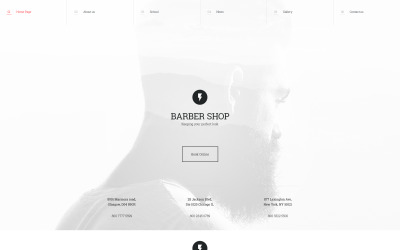
Шаблон сайта парикмахерской от RockThemes

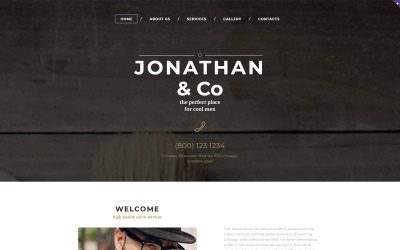
Адаптивный шаблон сайта парикмахерской от RockThemes

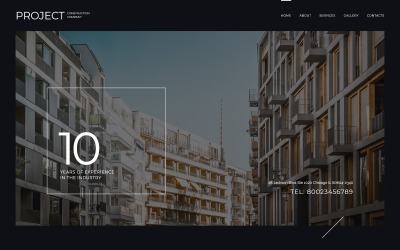
Шаблон сайта проектной строительной компании от RockThemes

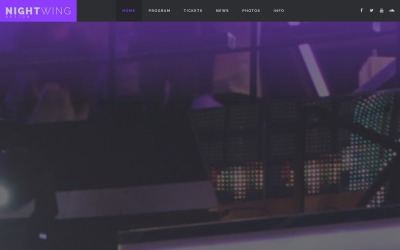
Адаптивный шаблон сайта ночного клуба от RockThemes

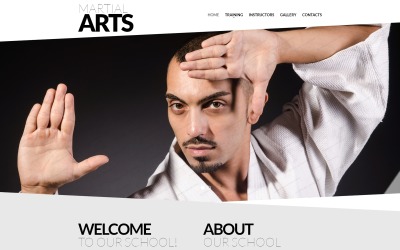
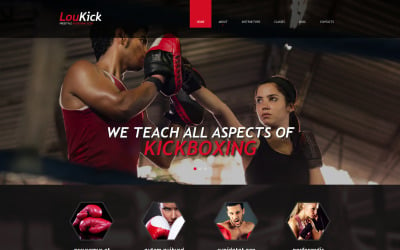
Адаптивный шаблон сайта о боевых искусствах от RockThemes

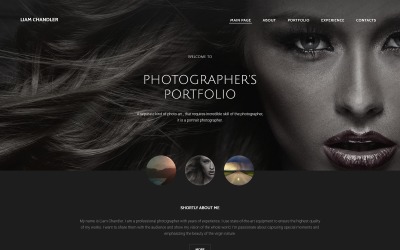
Шаблон сайта портфолио фотографа от RockThemes

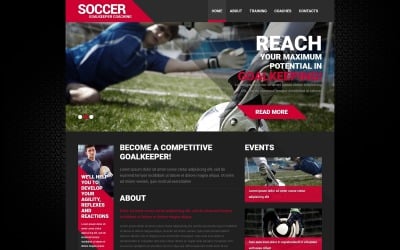
Шаблон адаптивного веб-сайта Soccer от RockThemes

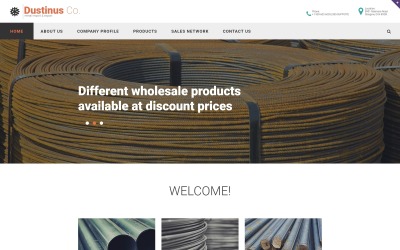
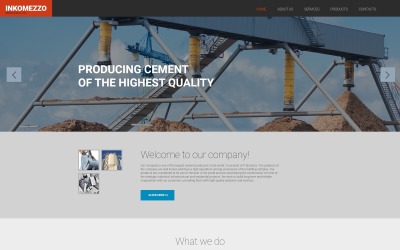
Промышленный адаптивный шаблон веб- от RockThemes

Промышленный адаптивный шаблон веб- от RockThemes

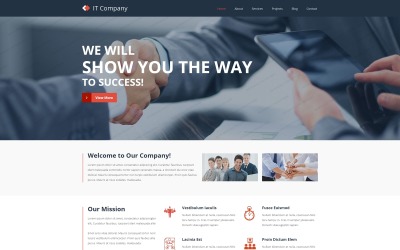
Шаблон веб-сайта компании ИТ-поддержки от RockThemes

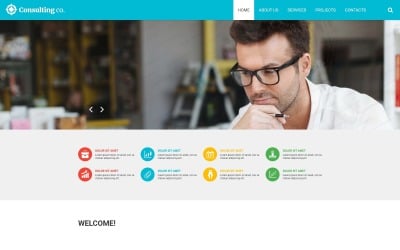
Консультационный адаптивный шаблон веб- от RockThemes

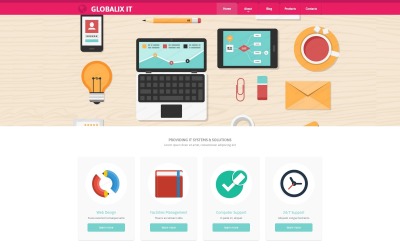
Шаблон адаптивного веб-сайта ИТ от RockThemes

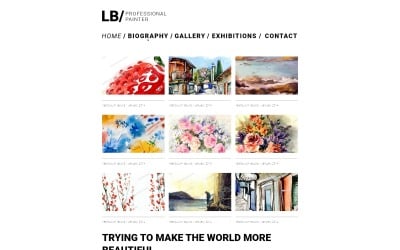
Адаптивный шаблон сайта портфолио художника от RockThemes

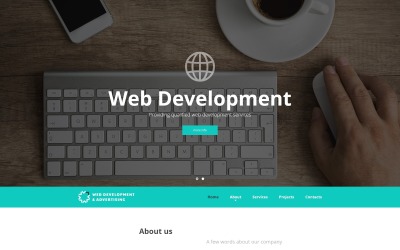
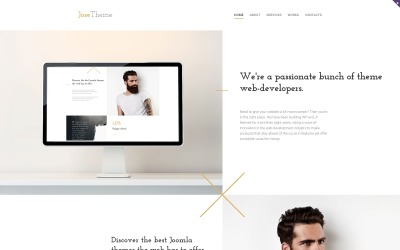
JoseTheme - шаблон адаптивного веб-сайта для веб-дизайна от RockThemes




Шаблон веб-сайта Secuxes от WT








Впечатляющая коллекция HTML-шаблонов галереи TouchTouch
Все еще думаете, как создать профессиональный сайт? Технологии не стоят на месте, и теперь вы сможете реализовать любую свою идею с помощью гибких и простых в использовании веб-решений. Просто подумайте, какой была проблема адаптации онлайн-ресурсов для мобильных устройств раньше. Сегодня доступно огромное количество инструментов, которые упрощают работу пользователей и предоставляют им мобильные адаптивные платформы. Ваши клиенты легко просматривают сайты, делают заказы, делятся товарами в социальных сетях и оставляют комментарии.
Сегодня мы представляем вам революционные инструменты с новой функцией. Воспользуйтесь HTML-шаблонами галереи TouchTouch и позвольте вашим пользователям плавно просматривать фотографии, видео и наслаждаться современными функциями в полной мере.
Почему стоит выбрать HTML-шаблоны?
Есть несколько крутых преимуществ, почему вам стоит попробовать наши горячие предложения в своих проектах. Давайте рассмотрим их подробнее:
Интуитивная навигация
Эти темы являются лучшим решением для устройств с сенсорным экраном, будь то планшет, смартфон или что-то еще. Благодаря интуитивно понятному интерфейсу клиенты легко просматривают любые изображения в галерее, просто проводя пальцами по экрану.
Многоцелевой характер
Применяйте эти предложения к любому типу фотомакета. Неважно, портфолио ли это, сайт с фотопрезентациями или даже список товаров в интернет-магазине.
Простота
Эти элементы довольно легко настраиваются, даже для тех, у кого нет большого опыта в применении кода или JS. Плюс, они всегда имеют подробную документацию и инструкции. Они также охватывают множество функций, позволяющих вам построить первоклассную онлайн-платформу.
Кому выгодны HTML-темы?
Если вы все еще думаете, что наши предложения — узкоспециализированная ниша — это неправда. Давайте сосредоточимся на том, кто может максимально использовать преимущества работы с этими решениями:
Бизнес
Эти темы помогут вам создать красивые и интерактивные фотопрезентации с товарами или услугами. Таким образом, вы улучшите отношение пользователей к вам.
Фотографы
Если вы хотите развивать свою сферу фотографии, эти инструменты — идеальное решение. Покажите свою работу в лучшем виде, что оценят даже профессионалы в этом бизнесе.
Веб-дизайнеры
Если вы получили заказ на создание интернет-ресурса, то просмотрите нашу коллекцию. Здесь представлены гибкие, легко настраиваемые и быстро реализуемые темы.
Обязательные функции лучших HTML-шаблонов
Наши предложения имеют массу интересных, а главное полезных функций. Они будут полезны владельцам веб-студий, блогерам, фрилансерам и т.п., так как упрощают работу в разы. Вот некоторые из них:
JQuery
Эта бесплатная библиотека JS упрощает любую работу с шаблонами во много раз. Она приносит массу полезных функций, которые улучшают качество интерактивных веб-ресурсов. С ее помощью можно анимировать элементы, отправлять AJAX-запросы, а также она имеет множество плагинов.
Параллакс
Он создает 3D-эффект, углубляет понимание пользователем тематики вашей платформы и помогает вам более эффективно представлять определенные товары.
Отзывчивый
Эти конкретные элементы позволяют вам испытать максимальную отзывчивость и адаптивность, особенно для мобильных устройств. Это особенно удобно для пользователя, а также полезно для оптимизации SEO.
Раскрывающееся меню
С помощью этого интерактивного элемента клиент выбирает один из пунктов из выпадающего списка. Эта функция экономит много места, выглядит многоуровневой, удобной для пользователя и имеет отличную навигацию.
Онлайн чат
В некоторых темах есть функция онлайн-чата прямо на странице сервиса. Это очень удобно и позволяет пользователям в кратчайшие сроки узнать интересующие их ответы. В некоторых случаях это вполне заменяет службу поддержки по электронной почте.
Как редактировать HTML-предложения?
Часто задаваемые вопросы о HTML-шаблонах галереи TouchTouch
Как получить бесплатные темы?
Если вы не найдете бесплатные продукты на TemplateMonster, то вы выбираете членство MonsterOne. Оно охватывает сотни различных решений, графических продуктов и других решений почти бесплатно.
Как выбирать товары?
Для начала определитесь с основной целью вашей будущей веб-платформы. Затем выберите тему в соответствии со стилем и обязательными функциями (встроенные плагины, конструкторы страниц, SEO-оптимизация, мобильная верстка). Проверьте левую боковую панель, чтобы ускорить поиск. Это удобная функция, чтобы быстрее найти идеальный элемент.
Как купить шаблоны?
Выберите понравившуюся тему и добавьте ее в корзину. При желании выберите дополнительные функции и типы лицензий. Теперь заполните все необходимые данные и оформите покупку. Все файлы будут отправлены вам на электронную почту.
Как настроить HTML-шаблоны галереи TouchTouch?
Посмотрите короткие руководства на нашем канале YouTube . Они помогут вам понять основные настройки. Используйте подробные инструкции, которые идут с темами. Кроме того, если вам нужно заменить фотографию, это делается прямо в галерее. Что касается макета, он редактируется с помощью HTML-кода. Добавлять новые функции легко с помощью библиотеки JavaScript.