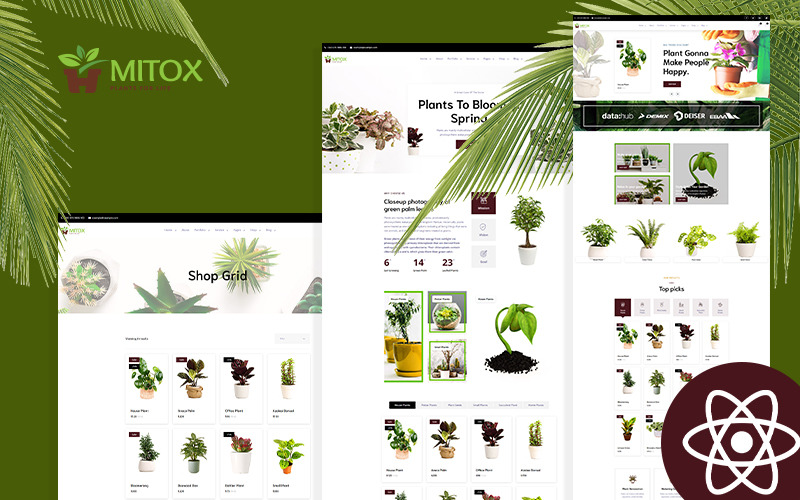
Шаблон веб-сайта Mitox Gareding & Houseplants React Js
This product is temporary unavailable

Шаблон React Js для садоводства и комнатных растений Mitox
Шаблон Mitox Gardening & Houseplants, созданный на основе React 18.1, представляет собой полноценный веб-сайт с компонентами React Js, использующий сеточный шаблон веб-сайта Bootstrap 4.0, предназначенный для садоводства и комнатных растений. Этот шаблон был разработан для интернет-магазинов цветов, предприятий по производству садовых инструментов, садовых аксессуаров, комнатных растений, а также уличных деревьев и садов.
Mitox Gardening & Roomplants Чистый и профессиональный код с эффектами плавного перехода, поддержка Retina, полностью адаптивная на всех устройствах и совместимая со всеми браузерами.
Мы включили подробную документацию, которая поможет вам начать работу менее чем за 5 минут. С любыми трудностями, с которыми вы можете столкнуться на этом пути, мы будем рады вам помочь.
Страницы шаблонов React Js для садоводства и комнатных растений Mitox
- Домашняя страница (/приложение/компоненты/страницы/домашняя страница)
- Домашняя страница версии 2 (/app/comComponents/pages/home-v2)
- О нас (/приложение/компоненты/страницы/о)
- Портфолио (/app/comComponents/pages/portfolio)
- Подробности портфолио (/app/comComponents/pages/portfolio-details)
- Службы (/приложение/компоненты/страницы/службы)
- Сведения о службе (/app/comComponents/pages/service-details)
- Команда (/приложение/компоненты/страницы/команда)
- Сведения о команде (/app/comComponents/pages/team-details)
- Часто задаваемые вопросы (/app/comComponents/pages/faqs)
- Галерея (/приложение/компоненты/страницы/галерея)
- Свяжитесь с нами (/приложение/компоненты/страницы/контакт)
- Сетка магазина (/app/comComponents/pages/shop)
- Магазин слева (/app/comComponents/pages/shop-left)
- Право на покупку (/app/comComponents/pages/shop-right)
- Подробности магазина (/app/comComponents/pages/shop-details)
- Корзина (/приложение/компоненты/страницы/корзина)
- Оформить заказ (/приложение/компоненты/страницы/оформление заказа)
- Список желаний (/app/компоненты/страницы/список желаний)
- Сетка блога (/app/comComponents/pages/blog-grid)
- Список блогов (/app/comComponents/pages/blog-list)
- Подробности блога (/app/comComponents/pages/blog-details)
Перейдите в /app/app.routing.modules.ts, просмотрите URL-адреса и найдите соответствующие модули для каждой страницы.
Возможности шаблона Mitox Gardening & Roomplants React Js:
- Построен на React 18.1.
- Привлекательная домашняя страница
- Функционирующая контактная форма
- Адаптивность на любом устройстве
- Сетчатка готова
- Креативный и красивый макет
- Быстрый, легкий и мощный
- Эффекты плавного перехода
- Чистое и профессиональное кодирование
- Креативный и современный дизайн
- Простая маршрутизация на стороне клиента (на основе страниц)
- Используемый шрифт и значок Google
- Легко настраиваемый
- Хорошо прокомментированный код
0 отзывов на продукте
0 Comments for this product