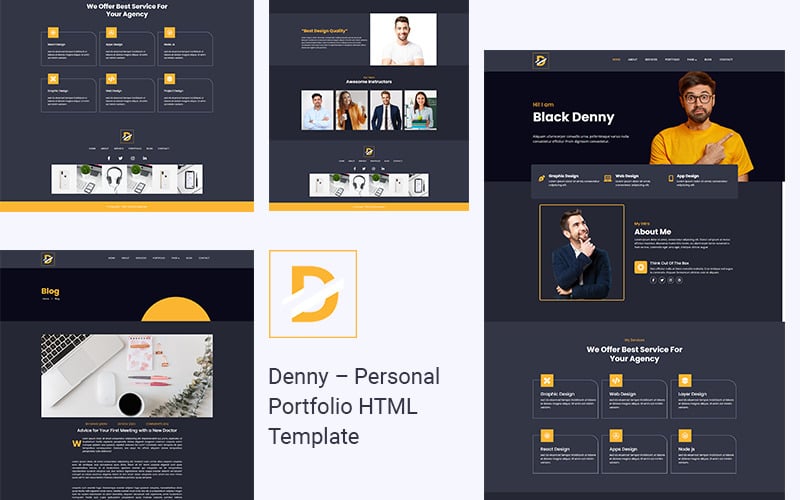
Black denny - HTML5 шаблон сайта личного портфолио
Choose a license
Popular Services from HTML шаблоны Experts
MonsterONE - Неограниченные загрузки за $14.00/мес.

Введение:
Black Denny — это элегантный и профессиональный HTML5-шаблон веб-сайта личного портфолио, предназначенный для веб-разработчиков. Благодаря современному и удобному в использовании интерфейсу он идеально подходит для демонстрации вашего опыта и творческой работы. Независимо от того, являетесь ли вы дизайнером, разработчиком, писателем, фотографом, фрилансером или преподавателем, Black Denny предоставляет все необходимые функции для эффективного представления ваших проектов и услуг в цифровом пространстве.
Ключевая особенность:
- Адаптивный дизайн: обеспечивает удобство просмотра на всех устройствах, от настольных до мобильных.
- Сверхбыстрая производительность: создан на основе HTML5, Bootstrap 4 и JavaScript для оптимальной скорости и производительности.
- Универсальное использование: подходит для широкого круга профессионалов, включая дизайнеров, разработчиков, писателей, фотографов, фрилансеров и преподавателей.
- Демонстрация портфолио: продемонстрируйте свои профессиональные проекты и услуги в визуально привлекательной и организованной форме.
- Современный дизайн: многообещающий и современный дизайн, привлекающий внимание посетителей.
- Удобный интерфейс: предлагает удобный и интуитивно понятный пользовательский интерфейс как для посетителей, так и для владельцев портфолио.
- Простая настройка: настройте и персонализируйте шаблон в соответствии со своими предпочтениями и требованиями к брендингу.
- Оптимизирован для скорости: предназначен для быстрой и эффективной загрузки, обеспечивая удобство просмотра для посетителей.
- Кроссбраузерная совместимость: совместимость со всеми основными веб-браузерами, обеспечивающая стабильную производительность и внешний вид.
- Полная документация: включает подробную документацию, которая поможет вам пройти процесс установки и настройки.
Функциональность:
- Продемонстрируйте свой опыт: подчеркните свои навыки, опыт и достижения.
- Демонстрируйте свои проекты: стильно представляйте свои профессиональные проекты и портфолио.
- Контактная форма: позвольте посетителям легко связаться с вами через встроенную контактную форму.
- Раздел блога. Поделитесь своими идеями, мыслями и отраслевыми статьями в специальном разделе блога.
- Интеграция с социальными сетями: общайтесь со своей аудиторией и расширяйте свое присутствие в Интернете с помощью ссылок на социальные сети.
Black Denny — идеальное решение для создания профессионального и визуально привлекательного онлайн-портфолио, которое эффективно продемонстрирует ваши таланты и опыт. Благодаря современному дизайну, адаптивному макету и удобному интерфейсу он обязательно оставит неизгладимое впечатление на посетителей.
Changelog
10-03-2024
- Changed date to 2027 in all files
- About page -- Our team section social midea links are not proerly align center and not responsive. It is fixed. -- Use display flex instead of raw left/right px.
- About page --Our team section social midea links --Facebook logo was not proper circle.Fix this.
- Meta charset="UTF-8" add in all pages.
- My portfolio -- Nav link click, index.js file console error which has been fixed the issue.
- Home -- My portfolio image slider not working. It is fixed now.
- Portfolio page console error solve.
- Home -- My portfolio image slider nav link highlight when active.
- Portfolio page nav link highlight when active.
- Portfolio page -- Make preview button responsive for small screen
- Contact page make responsive
- Features section load before the preloader which is fixed the issue.
- Html,css Validator found errors on every css file and some html file. Fixed those.
0 отзывов на продукте
0 Comments for this product