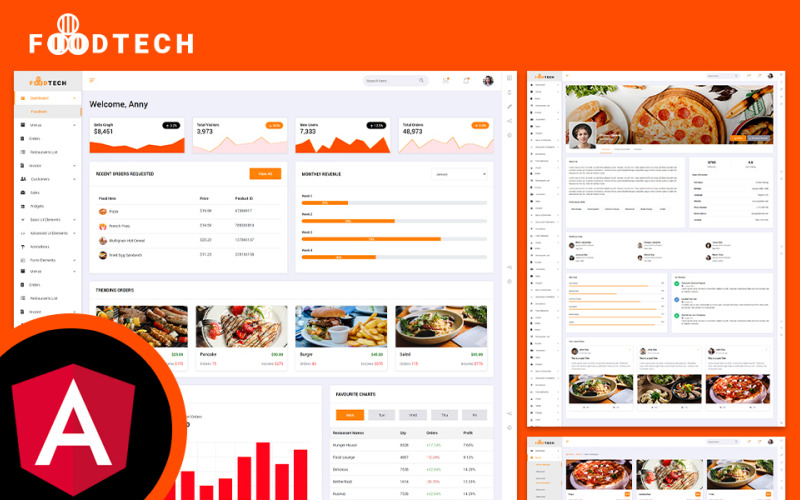
Foodtech Ресторан та доставка їжі Angular JS Admin Dashboard
Цей продукт тимчасово недоступний
Інформаційна панель адміністратора Angular JS для ресторанів Foodtech і доставки їжі
Food-Tech — це шаблон Angular JS Admin Dashboard для ресторанів і доставки їжі, який створено, щоб допомогти веб-сайтам електронної комерції бачити свої продукти та сховище з висоти пташиного польоту. Пакет включає понад 50 сторінок HTML5, які допоможуть вам налаштувати вигляд панелі керування Angular JS Admin, і ви можете налаштувати її дизайн відповідно до своїх потреб. Вона має чистий, унікальний і готовий дизайн, який змусить вас захотіти працювати на панелі керування. З більш ніж 1000+ елементами та компонентами, навіть небо не є межею з Food-Tech. Зі зручними функціями, розробленими для того, щоб дозволити адміністраторам Angular JS легко створювати потрібний дизайн, не потребуючи попереднього досвіду, і все це розташовано в зручному для пошуку меню.
Інформація про сторінки інструментальної панелі адміністратора Foodtech Restaurant & Food Delivery Angular JS
- Домашня сторінка (/app/components/pages/home)
- Каталог меню (/app/components/pages/product/product-catalogue)
- Список меню (/app/components/pages/product/product-list)
- Сітка меню (/app/components/pages/product/product-grid)
- Додати меню (/app/components/pages/product/add-product)
- Деталі меню (/app/components/pages/product/product-detail)
- Деталі рахунку-фактури (/app/components/pages/invoice/invoice-detail)
- Список рахунків-фактур (/app/components/pages/invoice/invoice-list)
- Огляд клієнта (/app/components/pages/customer/customer-review)
- Список клієнтів (/app/components/pages/customer/customer-list)
- Соціальна активність (/app/components/pages/customer/social)
- Акордеони (/app/components/pages/ui-basic/accordions)
- Сповіщення (/app/components/pages/ui-basic/alerts)
- Кнопки (/app/components/pages/ui-basic/buttons)
- Хлібні сухарі (/app/components/pages/ui-basic/breadcrumbs)
- Значки (/app/components/pages/ui-basic/badges)
- Картки (/app/components/pages/ui-basic/cards)
- Індикатори виконання (/app/components/pages/ui-basic/progress-bars)
- Попередні завантажувачі (/app/components/pages/ui-basic/preloaders)
- Пагінація (/app/components/pages/ui-basic/pagination)
- Вкладки (/app/components/pages/ui-basic/tabs)
- Типографіка (/app/components/pages/ui-basic/typography)
- Draggables (/app/components/pages/ui-advanced/draggables)
- Повзунки (/app/components/pages/ui-advanced/sliders)
- Модальні (/app/components/pages/ui-advanced/modals)
- Рейтинг (/app/components/pages/ui-advanced/rating)
- Тур (/app/components/pages/ui-advanced/tour)
- CropperJS (/app/components/pages/ui-advanced/cropper)
- Повзунок діапазону (/app/components/pages/ui-advanced/range-slider)
- Елементи форми (/app/components/pages/form/form-elements)
- Макети форм (/app/components/pages/form/form-layouts)
- Перевірка форми (/app/components/pages/form/form-validation)
- Майстер форм (/app/components/pages/form/form-wizard)
- ChartJS (/app/components/pages/charts/chartjs)
- Google Charts (/app/components/pages/charts/google-charts)
- Базові таблиці (/app/components/pages/tables/basic-tables)
- Таблиці даних (/app/components/pages/tables/data-tables)
- Солодкі сповіщення (/app/components/pages/popups/sweet-alerts)
- Тост (/app/components/pages/popups/toast)
- Значки Fontawesome(/app/components/pages/icons/fontawesome)
- Flaticons (/app/components/pages/icons/flaticons)
- Значки матеріалів (/app/components/pages/icons/materialize)
- Карти Google (/app/components/pages/maps/google-maps)
- Векторні карти (/app/components/pages/maps/vector-maps)
- Веб-аналітика (/app/components/pages/dashboard/web-analytics)
- Керування проектами (/app/components/pages/dashboard/project-management)
- Керування клієнтами (/app/components/pages/dashboard/client-management)
- Логін за умовчанням (/app/components/pages/prebuilt-pages/default-login)
- Модальний вхід (/app/components/pages/prebuilt-pages/modal-login)
- Реєстр за замовчуванням (/app/components/pages/prebuilt-pages/default-register)
- Модальний реєстр (/app/components/pages/prebuilt-pages/modal-register)
- Екран блокування (/app/components/pages/prebuilt-pages/lock-screen)
- Незабаром (/app/components/pages/prebuilt-pages/coming-soon)
- Помилка (/app/components/pages/prebuilt-pages/error)
- Поширені запитання (/app/components/pages/prebuilt-pages/faqs)
- Портфоліо (/app/components/pages/prebuilt-pages/portfolio)
- Профіль користувача (/app/components/pages/prebuilt-pages/user-profile)
- Рахунок-фактура (/app/components/pages/prebuilt-pages/invoice)
- Чат (/app/components/pages/apps/chat)
- Електронна пошта (/app/components/pages/apps/email)
- Список справ (/app/components/pages/apps/to-do-list)
- Замовлення (/app/components/pages/orders)
- Список ресторанів (/app/components/pages/restaurants)
- Продажі (/app/components/pages/sales)
- Віджети (/app/components/pages/widgets)
- Анімації (/app/components/pages/animation)
- Перейдіть до /app/app.routing.modules.ts і перегляньте URL-адреси та знайдіть відповідні модулі для кожної сторінки.
Особливості шаблону інформаційної панелі адміністратора Foodtech Restaurant & Food Delivery Angular JS:
- Створено на Angular 11
- Приваблива домашня сторінка
- Чуйний на будь-якому пристрої
- Retina Ready
- Креативний і красивий макет
- Швидкий, легкий і потужний
- Ефекти плавного переходу
- ES6+
- Чисте та професійне кодування
- Креативний і сучасний дизайн
- Bootstrap (v4.6.0)
- Проста маршрутизація на стороні клієнта (на основі сторінки)
- Використано шрифт і значок Google
- Інтегровано з IcoFont і FlatIcon
- Легко настроюється
- Добре прокоментований код
- Детальна документація
Залежності інформаційної панелі адміністратора Foodtech Restaurant & Food Delivery Angular JS
Ось список залежностей, які використовуються в кутовому шаблоні Foodtech:
HTML "залежності":
- "@agm/core": "^1.0.0",
- "@angular/animations": "~11.1.0",
- "@angular/common": "~11.1.0",
- "@angular/compiler": "~11.1.0",
- "@angular/core": "~11.1.0",
- "@angular/forms": "~11.1.0",
- "@angular/google-maps": "^11.1.2",
- "@angular/platform-browser": "~11.1.0",
- "@angular/platform-browser-dynamic": "~11.1.0",
- "@angular/router": "~11.1.0",
- "@auth0/angular-jwt": "^5.0.2",
- "@google/maps": "^1.1.3",
- "@highcharts/map-collection": "^1.1.3",
- "@ng-bootstrap/ng-bootstrap": "^9.0.2",
- "@popperjs/core": "^2.6.0",
- "@sweetalert2/ngx-sweetalert2": "^9.0.0",
- "@toverux/ngx-sweetalert2": "^4.0.0",
- "@types/cropperjs": "^1.3.0",
- "@types/jquery": "^3.5.5",
- "@types/sortablejs": "^1.10.6",
- "angular-cropperjs": "^1.0.2",
- "angular-crumbs": "^3.0.1",
- "angular-sortablejs": "^2.7.0",
- "angular2-jwt": "^0.2.3",
- "animate.css": "^4.1.1",
- "bootstrap": "^4.6.0",
- "chart.js": "^2.9.4",
- "cropperjs": "^1.5.9",
- "highcharts": "^9.0.0",
- "highcharts-angular": "^2.9.0",
- "ion-rangeslider": "^2.3.1",
- "jquery": "^3.5.1",
- "ng-bootstrap-form-validation": "^9.0.1",
- "ng-wizard": "^1.3.0",
- "ng2-charts": "^2.4.2",
- "ng2-completer": "^9.0.1",
- "ng2-google-charts": "^6.1.0",
- "ng2-ion-range-slider": "^2.0.0",
- "ng2-smart-table": "^1.7.2",
- "ngx-pagination": "^5.0.0",
- "ngx-perfect-scrollbar": "^10.1.0",
- "ngx-popper": "^7.0.0",
- "ngx-slick-carousel": "^0.5.1",
- "ngx-sortablejs": "^11.1.0",
- "ngx-toastr": "^13.2.0",
- "ngx-tour-core": "^4.2.0",
- "ngx-tour-md-menu": "^4.2.0",
- "ngx-tour-ngx-popper": "^4.1.1",
- "ngx-wow": "^2.0.1",
- "popper.js": "^1.16.1",
- "rxjs": "~6.6.0",
- "rxjs-compat": "^6.6.3",
- "slick-carousel": "^1.8.1",
- "sortablejs": "^1.13.0",
- "sweetalert2": "^10.14.0",
- "tslib": "^2.0.0",
- "wowjs": "^1.1.3",
- "zone.js": "~0.11.3"
devDependencies:
- "@angular-devkit/build-angular": "~0,1101,1",
- "@angular/cli": "~11.1.1",
- "@angular/compiler-cli": "~11.1.0",
- "@types/jasmine": "~3.6.0",
- "@types/node": "^12.11.1",
- "codelyzer": "^6.0.0",
- "jasmine-core": "~3.6.0",
- "jasmine-spec-reporter": "~5.0.0",
- "karma": "~5.2.0",
- "karma-chrome-launcher": "~3.1.0",
- "karma-coverage": "~2.0.3",
- "karma-jasmine": "~4.0.0",
- "karma-jasmine-html-reporter": "^1.5.0",
- "транспортир": "~7.0.0",
- "ts-node": "~8.3.0",
- "tslint": "~6.1.0",
- "typescript": "~4.1.2"
0 Відгуків про цей товар
0 Коментарі до цього продукту