Tableau de bord d'administration Angular JS pour Foodtech Restaurant & Food Delivery
Ce produit est temporairement indisponible
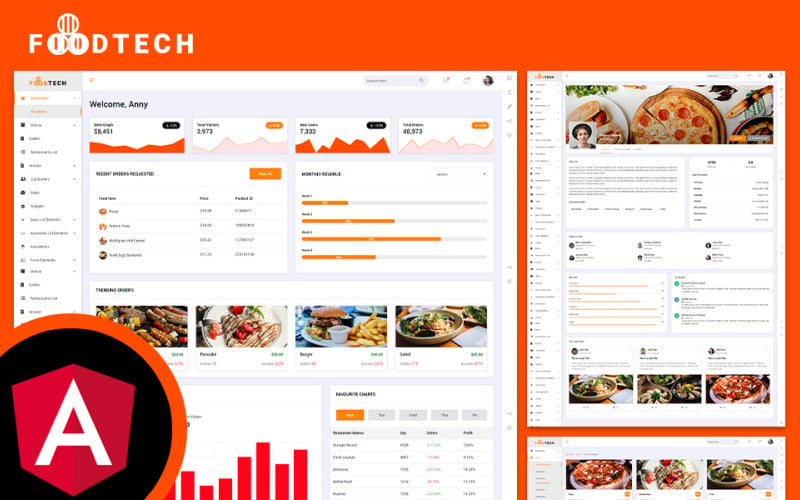
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard
Food-Tech est un modèle de tableau de bord d'administration JS pour les restaurants et la livraison de nourriture conçu pour aider les sites Web de commerce électronique à avoir une vue d'ensemble de leurs produits et de leur stockage. Le forfait comprend plus de 50 pages html5 qui peuvent vous aider à personnaliser l'apparence de votre tableau de bord Angular JS Admin, et vous pouvez ajuster sa conception en fonction de vos besoins. Il a une conception propre, unique et prête à l'emploi qui vous donnera envie de travailler sur votre tableau de bord. Avec plus de 1000 éléments et composants, même le ciel n'est pas la limite avec Food-Tech. Avec des fonctionnalités conviviales développées pour permettre aux administrateurs Angular JS de réaliser facilement la conception qu'ils recherchent, sans aucune expérience préalable requise et le tout situé dans un menu facile à trouver.
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard Pages Info
- Accueil (/app/composants/pages/accueil)
- Catalogue de menus (/app/components/pages/product/product-catalogue)
- Liste de menus (/app/components/pages/product/product-list)
- Grille de menu (/app/components/pages/product/product-grid)
- Ajouter un menu (/app/components/pages/product/add-product)
- Détail du menu (/app/components/pages/product/product-detail)
- Détails de la facture (/app/components/pages/invoice/invoice-detail)
- Liste des factures (/app/components/pages/invoice/invoice-list)
- Avis client (/app/components/pages/customer/customer-review)
- Liste des clients (/app/components/pages/customer/customer-list)
- Activité sociale (/app/components/pages/customer/social)
- Accordéons (/app/components/pages/ui-basic/accordions)
- Alertes (/app/components/pages/ui-basic/alerts)
- Boutons (/app/components/pages/ui-basic/boutons)
- Fil d'Ariane (/app/components/pages/ui-basic/breadcrumbs)
- Badges (/app/components/pages/ui-basic/badges)
- Cartes (/app/components/pages/ui-basic/cards)
- Barres de progression (/app/components/pages/ui-basic/progress-bars)
- Préchargeurs (/app/components/pages/ui-basic/preloaders)
- Pagination (/app/components/pages/ui-basic/pagination)
- Onglets (/app/components/pages/ui-basic/tabs)
- Typographie (/app/components/pages/ui-basic/typographie)
- Draggables (/app/components/pages/ui-advanced/draggables)
- Curseurs (/app/components/pages/ui-advanced/sliders)
- Modaux (/app/components/pages/ui-advanced/modals)
- Évaluation (/app/components/pages/ui-advanced/évaluation)
- Visite (/app/components/pages/ui-advanced/tour)
- CropperJS (/app/components/pages/ui-advanced/cropper)
- Curseur de plage (/app/components/pages/ui-advanced/range-slider)
- Éléments de formulaire (/app/components/pages/form/form-elements)
- Dispositions de formulaire (/app/components/pages/form/form-layouts)
- Validation de formulaire (/app/components/pages/form/form-validation)
- Assistant de formulaire (/app/components/pages/form/form-wizard)
- ChartJS (/app/components/pages/charts/chartjs)
- Graphiques Google (/app/components/pages/charts/google-charts)
- Tableaux de base (/app/components/pages/tables/basic-tables)
- Tableaux de données (/app/components/pages/tables/data-tables)
- Alertes sucrées (/app/components/pages/popups/sweet-alerts)
- Toast (/app/components/pages/popups/toast)
- Icônes Fontawesome (/app/components/pages/icons/fontawesome)
- Flaticons (/app/components/pages/icons/flaticons)
- Icônes matérielles (/app/components/pages/icons/materialize)
- Google Maps (/app/components/pages/maps/google-maps)
- Cartes vectorielles (/app/components/pages/maps/vector-maps)
- Web Analytics (/app/components/pages/dashboard/web-analytics)
- Gestion de projet (/app/components/pages/dashboard/project-management)
- Gestion des clients (/app/components/pages/dashboard/client-management)
- Connexion par défaut (/app/components/pages/prebuilt-pages/default-login)
- Connexion modale (/app/components/pages/prebuilt-pages/modal-login)
- Registre par défaut (/app/components/pages/prebuilt-pages/default-register)
- Registre modal (/app/components/pages/prebuilt-pages/modal-register)
- Verrouiller l'écran (/app/components/pages/prebuilt-pages/lock-screen)
- Bientôt disponible (/app/components/pages/prebuilt-pages/coming-soon)
- Erreur (/app/components/pages/prebuilt-pages/error)
- FAQ (/app/components/pages/prebuilt-pages/faqs)
- Portefeuille (/app/components/pages/prebuilt-pages/portfolio)
- Profil utilisateur (/app/components/pages/prebuilt-pages/user-profile)
- Facture (/app/components/pages/prebuilt-pages/invoice)
- Chat (/app/components/pages/apps/chat)
- E-mail (/app/components/pages/apps/email)
- Liste de tâches (/app/components/pages/apps/to-do-list)
- Commandes (/app/composants/pages/commandes)
- Liste des restaurants (/app/components/pages/restaurants)
- Ventes (/app/composants/pages/ventes)
- Widgets (/app/composants/pages/widgets)
- Animations (/app/composants/pages/animation)
- Accédez à /app/app.routing.modules.ts et consultez les URL et trouvez les modules appropriés pour chaque page.
Caractéristiques du modèle de tableau de bord Angular JS Admin Foodtech Restaurant & Food Delivery:
- Construit sur angulaire 11
- Page d'accueil attrayante
- Réactif sur n'importe quel appareil
- Prêt pour la rétine
- Mise en page créative et belle
- Rapide, léger et puissant
- Effets de transition fluides
- ES6+
- Codage propre et professionnel
- Design créatif et moderne
- Amorçage (v4.6.0)
- Routage simple côté client (basé sur la page)
- Police et icône Google utilisées
- Intégré avec IcoFont et FlatIcon
- Facilement personnalisable
- Code bien commenté
- Documentation détaillée
Foodtech Restaurant & Food Delivery Angular JS Admin Dashboard Dépendances
Voici la liste des dépendances utilisées dans le modèle Foodtech Angular :
HTML "dépendances":
- "@agm/core": "^1.0.0",
- "@angular/animations": "~11.1.0",
- "@angulaire/commun": "~11.1.0",
- "@angular/compilateur": "~11.1.0",
- "@angular/core": "~11.1.0",
- "@angular/forms": "~11.1.0",
- "@angular/google-maps": "^11.1.2",
- "@angular/platform-browser": "~11.1.0",
- "@angular/platform-browser-dynamic": "~11.1.0",
- "@angular/routeur": "~11.1.0",
- "@auth0/angular-jwt": "^5.0.2",
- "@google/maps": "^1.1.3",
- "@highcharts/map-collection": "^1.1.3",
- "@ng-bootstrap/ng-bootstrap": "^9.0.2",
- "@popperjs/core": "^2.6.0",
- "@sweetalert2/ngx-sweetalert2": "^9.0.0",
- "@toverux/ngx-sweetalert2": "^4.0.0",
- "@types/cropperjs": "^1.3.0",
- "@types/jquery": "^3.5.5",
- "@types/sortablejs": "^1.10.6",
- "angular-cropperjs": "^1.0.2",
- "miettes angulaires": "^3.0.1",
- "angular-sortablejs": "^2.7.0",
- "angular2-jwt": "^0.2.3",
- "animer.css": "^4.1.1",
- "bootstrap": "^4.6.0",
- "chart.js": "^2.9.4",
- "cropperjs": "^1.5.9",
- "highcharts": "^9.0.0",
- "highcharts-angular": "^2.9.0",
- "ion-rangeslider": "^2.3.1",
- "jquery": "^3.5.1",
- "ng-bootstrap-form-validation": "^9.0.1",
- "ng-wizard": "^1.3.0",
- "ng2-charts": "^2.4.2",
- "ng2-completer": "^9.0.1",
- "ng2-google-charts": "^6.1.0",
- "ng2-ion-range-curseur": "^2.0.0",
- "ng2-table-intelligente": "^1.7.2",
- "ngx-pagination": "^5.0.0",
- "barre de défilement parfaite ngx": "^10.1.0",
- "ngx-popper": "^7.0.0",
- "ngx-slick-carrousel": "^0.5.1",
- "ngx-sortablejs": "^11.1.0",
- "ngx-toastr": "^13.2.0",
- "ngx-tour-core": "^4.2.0",
- "ngx-tour-md-menu": "^4.2.0",
- "ngx-tour-ngx-popper": "^4.1.1",
- "ngx-wow": "^2.0.1",
- "popper.js": "^1.16.1",
- "rxjs": "~6.6.0",
- "rxjs-compat": "^6.6.3",
- "slick-carrousel": "^1.8.1",
- "sortablejs": "^1.13.0",
- "sweetalert2": "^10.14.0",
- "tslib": "^2.0.0",
- "wowjs": "^1.1.3",
- "zone.js": "~0.11.3"
devDependencies :
- "@angular-devkit/build-angular": "~0.1101.1",
- "@angular/cli": "~11.1.1",
- "@angular/compiler-cli": "~11.1.0",
- "@types/jasmin": "~3.6.0",
- "@types/nœud": "^12.11.1",
- "codelyzer": "^6.0.0",
- "jasmine-core": "~3.6.0",
- "jasmine-spec-reporter": "~5.0.0",
- "karma": "~5.2.0",
- "karma-chrome-lanceur": "~3.1.0",
- "couverture-karma": "~2.0.3",
- "karma-jasmin": "~4.0.0",
- "karma-jasmine-html-reporter": "^1.5.0",
- "rapporteur": "~7.0.0",
- "ts-node": "~8.3.0",
- "tslint": "~6.1.0",
- "typescript": "~4.1.2"
0 Commentaires sur ce produit
0 Commentaires pour ce produit