


 FREE INSTALLATION
FREE INSTALLATION
Магазин Vapehub – тема Shopify для магазину вейпів, тютюнових виробів та електронних сигарет від uiparadox

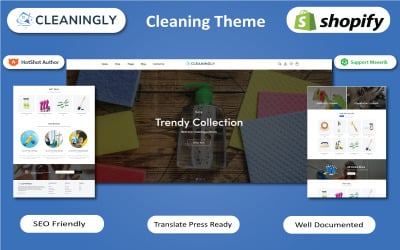
Cleaningly - Послуги з прибирання та продукти Shopify від Hasnain_Developer

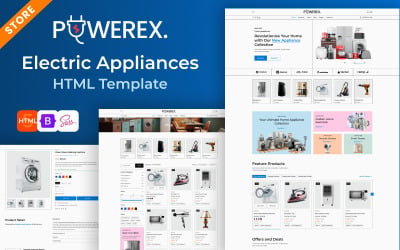
PowerEx – HTML-шаблон веб-сайту магазину інструментів та електронної побутової техніки від uiparadox








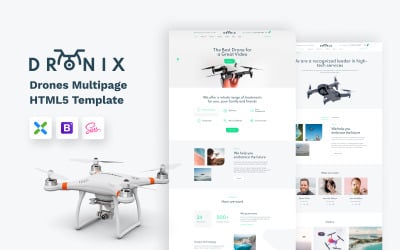
Dronix - шаблон веб-сайту магазину дронів від xtremethemes

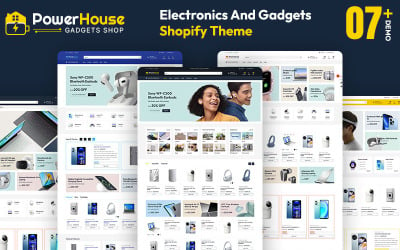
Powerhouse - Мегамагазин електроніки та гаджетів Багатоцільова адаптивна тема Shopify 2.0 від Logicgo
 FREE INSTALLATION
FREE INSTALLATION
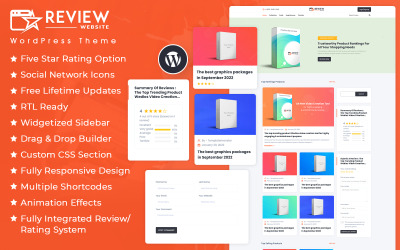
Огляди та рейтинги Тема WordPress від PixelNX

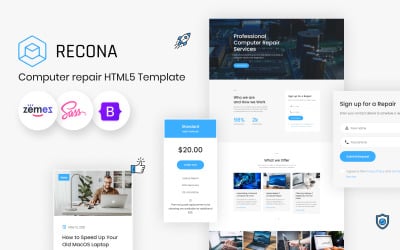
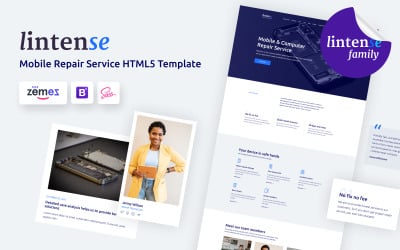
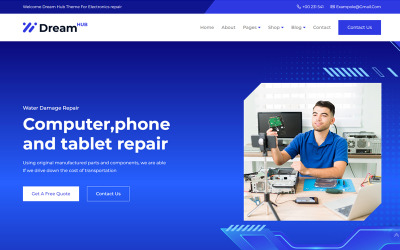
DreamHub Electronics Repair HTML5- від DRTheme

Тема магазину електроніки Ezone Shopify від IshiThemes


Ellomart - магазин електроніки Prestashop адаптивна від codezeel

VRPro – тема WordPress віртуальної реальності від CodePixels


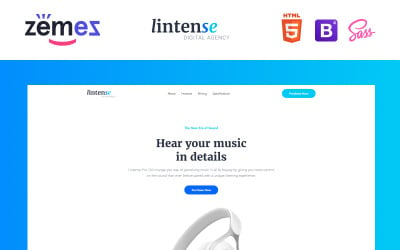
Стерео – бізнес-тема WordPress для навушників від CodePixels

Watcho – тема Shopify 2.0 для одного продукту від ThemesHawk



PlugPro – тема WordPress для електриків і ремонту від Technowebstore

Тема WordPress Electra Electric Maintenance Service від ThemeVella


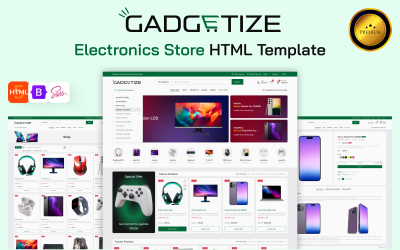
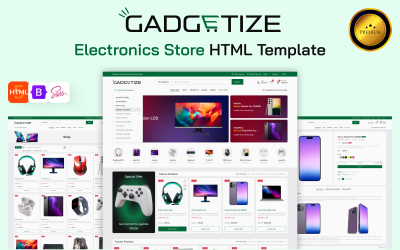
BigTech – HTML-шаблон для електронної комерції електроніки від Aerolexlabs


Тема магазину електроніки Techayo Shopify від IshiThemes


Magicmart – HTML-шаблон для електронної комерції електроніки від Aerolexlabs


AppVim - тема цільової сторінки WordPress від ThemeREC

Найкращі шаблони Bootstrap огляду електроніки
Огляд електроніки Шаблони веб-сайтів Bootstrap — гарне рішення, якщо ви хочете створити веб-сайт для рецензентів гаджетів або продавців електроніки. Теми підходять як для швидкого запуску проекту в початкових версіях, так і для подальших серйозних модифікацій. Це стало можливим завдяки інтеграції Bootstrap — найпопулярнішого фреймворку макета на основі плагінів CSS, HTML і JavaScript.
Що цікавого в Bootstrap
- Фреймворк безкоштовний як для початкового завантаження, так і для подальшого необмеженого використання.
- Ви отримуєте доступ до інструментів для налаштування існуючих або нових сіток, типографіки, кнопок, таблиць, спадних меню, елементів навігації, сповіщень тощо.
- Можливість адаптації блоків веб-ресурсів під екрани з різною роздільною здатністю без необхідності окремого створення мобільної версії.
- Кросбраузерність автоматично налаштовує сторінки для всіх популярних браузерів.
- Кросплатформенність дає змогу використовувати фреймворк для веб-ресурсу на базі WordPress, Shopify, WooCommerce, PrestaShop, OpenCart, Landing page тощо.
Головні функції тем Bootstrap для Tech Review
Хоча, як бачите, Bootstrap відкриває багато можливостей для майже нескінченних оновлень, все одно круто мати багатофункціональну основу. Щоб заощадити ваш дорогоцінний час, автори торгової площадки надають тематичні пакети з такими обов’язковими речами:
- Адаптивний макет;
- SEO-дружній;
- Готовий до сітківки;
- Набір попередньо розроблених сторінок;
- елементи навігації;
- Інтеграція соціальних мереж;
- Карти Google і шрифти;
- Візуальний конструктор;
- функціональність електронної комерції;
- Багатомовний;
- 404 сторінка;
- Блог і Галерея;
- Онлайн чат;
- Веб-форми;
- Аякс;
- Спливаючі вікна;
- Паралакс і динамічні об'єкти;
- Параметри нижнього та верхнього колонтитулів тощо.
Зверніть увагу, що деякі функції доступні лише для веб-ресурсів, орієнтованих на електронну комерцію. Також завжди досліджуйте всі переваги та недоліки обраної вами платформи. Це легко зробити, зайшовши на офіційний сайт розробника.
Хто може використовувати шаблони Bootstrap огляду електроніки?
Маркетплейс створює окремі колекції тем для різних сегментів бізнесу. Не соромтеся вибрати один із дизайнів для створення проекту, пов’язаного з:
- Електроніка, гаджети та аксесуари;
- Магазин цифрових товарів і програмного забезпечення;
- Смартфони, планшети, навушники та ігрові приставки;
- Мобільні додатки та комп'ютерні ігри;
- Веб-дизайн та ІТ-послуги;
- технічні стартапи;
- Робототехніка та розумні технології;
- Будівельне обладнання;
- Побутова техніка, меблі та декор;
- ремонт електроніки;
- Бізнес, маркетинг, PR нової колекції товарів та ін.
Кому потрібні готові шаблони для веб-сайту Tech Review
- Кінцеві користувачі, яким необхідно отримати технічні навички. Завдяки повній готовності тематичного пакета до запуску веб-ресурсу, звичайний користувач ПК може створити веб-проект без залучення фахівців.
- ІТ-експерти, які вважають за краще уникати трудомістких процесів, створюючи базову функціональність дизайну. Вони можуть побудувати прогресивний проект із заздалегідь розробленою основою.
- Малий і середній бізнес з обмеженим бюджетом. Низька вартість розробки на основі шаблонів робить цей метод більш привабливим, ніж дороге створення веб-проекту з нуля.
Поради щодо створення ідеального веб-сайту Bootstrap для огляду техніки
Попередньо встановлений фреймворк Bootstrap відкриває десятки можливостей для модернізації дизайну та функціональності. Ось кілька популярних ідей щодо того, як змінити зовнішній вигляд свого веб-сайту, щоб зробити його більш успішним і привабливим:
- Останніми роками часто використовуються ретро типографіка та дрібні деталі. Виберіть значки, шрифти або зображення, які відповідають вашій темі, і створіть ретроспективний настрій для відвідувачів.
- Провідні компанії світу використовують супермінімалізм. Приберіть все непотрібне і залиште багато місця. Застосуйте темний або монохромний режим і приховайте блоки вмісту на головній сторінці. Таке рішення завжди виглядає дорожче, ніж час і гроші, витрачені на його втілення в життя.
- Тематичне оформлення – ще одне нестандартне поняття. Спробуйте налаштувати тему вестерну, кіберпанку, стімпанку, розкоші, старої школи, космосу, модних журналів тощо.
- Більше нетривіальності для стандартних об'єктів. Змініть курсор, додайте анімацію для статичних елементів, як-от медіа чи текстові блоки, виділіть кнопки, додайте фон відео або розмістіть GIF у спливаючому вікні.
Пам'ятайте, що ваша головна мета - бути різною, тому не бійтеся трохи експериментувати.