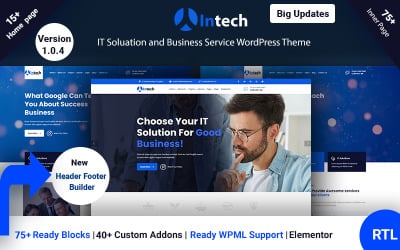
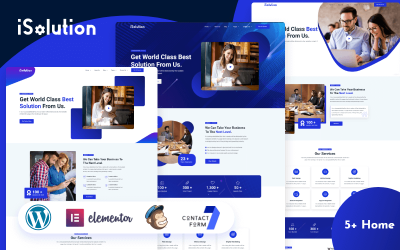
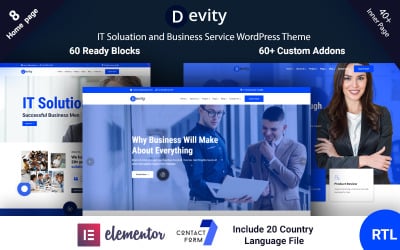
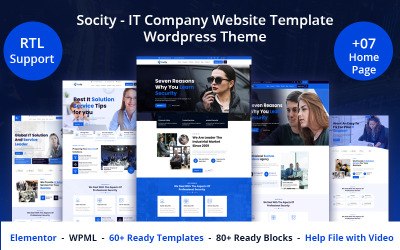
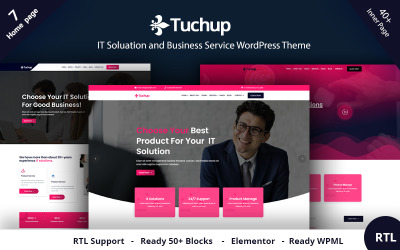
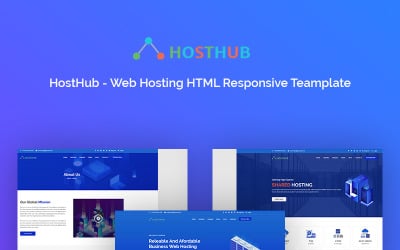
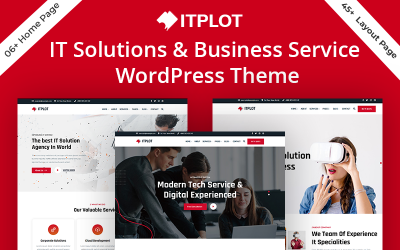
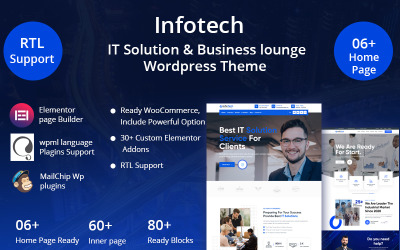
Найкращі шаблони Bootstrap веб-розробки
Шаблони веб-сайтів Bootstrap для веб-розробки обов’язкові для тих, хто розумно розподіляє свій час. При розробці веб-ресурсів численні трудомісткі процеси забирають усі зусилля. В результаті ІТ-фахівці зосереджуються на створенні базового функціоналу, а не на реалізації нових трендових ідей. Готові теми з вбудованою структурою, яка прискорює розробку за допомогою готових компонентів, дозволяють програмістам остаточно зосередитися на опануванні високих вершин.
Основні переваги фреймворку
- Надшвидкий процес створення макета завдяки бібліотеці готових компонентів.
- Розширені інструменти для створення та налаштування сіток, медіа, навігації, таблиць, типографіки та кнопок.
- Одночасна розробка десктопної та мобільної версій.
- Здатність кодувати лише з базовими знаннями HTML, CSS і JS. Сумісність між платформами, такими як WordPress, WooCommerce, Shopify, Joomla, PrestaShop, OpenCart тощо.
- Можливість створення посадкової сторінки та дизайну інтерфейсу користувача для управління веб-ресурсами.
- Фреймворк безкоштовний і дозволяє використовувати його для комерційних проектів.
Головні функції Bootstrap-тем компанії веб-розробників
Як бачимо, готовий дизайн — це не тільки набір стилізованих параметрів сторінки, а й певні технічні характеристики майбутнього веб-ресурсу. Автори маркетплейсу створюють дійсно багатофункціональні теми, тому в більшості описів товарів ви можете побачити такі характеристики:
- Чуйний і кросбраузерний;
- SEO дружній;
- Готовий до сітківки;
- Багатомовність і мультивалютність;
- функціональність електронної комерції;
- Аякс;
- Додаткові плагіни;
- Візуальний редактор;
- Онлайн чат;
- Випадаюче меню;
- Блог і галерея;
- Шрифти Google і класна типографіка Значки, анімація та переходи;
- Безкоштовні оновлення;
- Веб-форми;
- Параметри сторінки/нижній колонтитул/верхній колонтитул тощо.
Хто може використовувати шаблони Bootstrap веб-розробки?
Дизайни, які ви бачите в колекції, ретельно сортуються, щоб було легко знайти набір сторінок, який на 100% підходить для певної ніші. Тому сміливо купуйте один із продуктів для проекту, пов’язаного з:
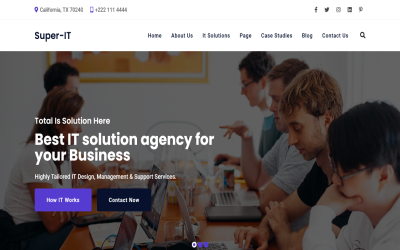
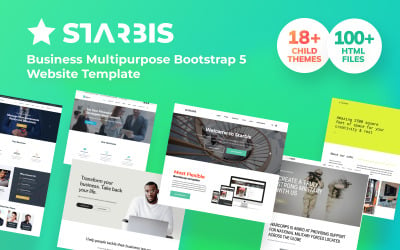
- IT-компанії та студії розробки;
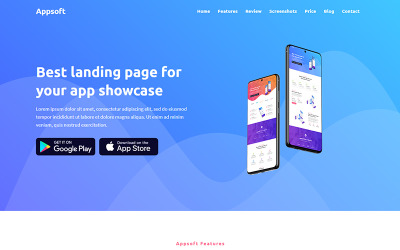
- Презентація мобільного додатку чи гри;
- Інтернет-магазин електроніки або програмного забезпечення;
- Цифрові товари;
- Комп’ютери, смартфони та інші гаджети;
- Моушн-дизайн і графіка;
- Технології та бізнес-послуги;
- Портфоліо веб-дизайну, цифрового художника або ІТ-фахівця;
- Криптовалюти, NFT і фінанси;
- SMM, SEO, копірайтинг або маркетингові послуги;
- ІТ-курси онлайн та офлайн;
- Електронні бібліотеки;
- Кабельне та супутникове телебачення;
- Інтернет, мобільні та хостинг-провайдери тощо.
Будь ласка, зверніть увагу, що всі теми є багатоцільовими і можуть бути суттєво змінені за допомогою Bootstrap або візуального редактора. Це означає, що якщо деякі деталі, які ви бачите в демонстрації, не відповідають вашим очікуванням, ви можете змінити їх, щоб отримати те, що хочете.
Поради щодо створення ідеального веб-сайту Bootstrap для компанії веб-розробників
Більшість покупців готових тем не зупиняються на початковій версії дизайну, а вважають за краще вдосконалювати і модифікувати його. Ось кілька ідей, як зробити ваші сторінки кращими за допомогою Bootstrap або візуального редактора:
- Змініть колірну схему відповідно до бренду вашої компанії. Додайте свій логотип, який закарбується в пам'яті відвідувачів.
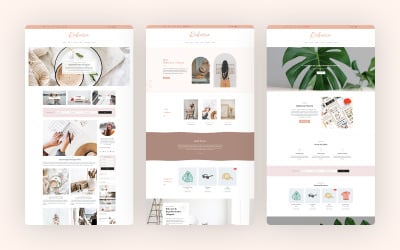
- Створіть круту фотосітку (це може бути портфоліо попередніх проектів або щось подібне). Щоб зробити візуальну ієрархію приємною для очей, надихніться Instagram, Pinterest або популярними фотостоками.
- Пара динамічних елементів додає свіжості. Прикрасьте статистику, медіаконтент або важливі кнопки цікавим способом, щоб привернути увагу.
- Подивіться пару відео про останні тенденції дизайну. Виберіть той, який ви можете реалізувати, який відповідає загальному дизайну.
- Надихайтеся найкращими веб-сайтами у вашій ніші. Зверніть увагу на незвичайні функції або об’єкти інтерфейсу користувача, які ви рідко бачите в Інтернеті. Спробуйте втілити ці ідеї на своїх сторінках; не бійтеся експериментувати.
- Спливаючі вікна є типовим атрибутом будь-якого веб-ресурсу і, в той же час, ефективним маркетинговим інструментом. Придумайте незвичайну функцію, як-от саундтрек, милий gif або анімацію. Спробуйте отримати ефект «вау» від спливаючих вікон і змусити більше людей надсилати свої дані у веб-формах.