


Шаблон веб-сайту промислового бізнесу від RockThemes

Шаблон веб-сайту з обслуговування трактора від RockThemes

Автоперевезення адаптивного шаблону веб-сайту від RockThemes

Шаблон веб-сайту початкової школи від RockThemes

Адаптивний шаблон веб-сайту для цивільного будівництва від RockThemes

Адаптивний шаблон веб-сайту безпеки від RockThemes

Шаблон веб-сайту, що відповідає науковій лабораторії від RockThemes

Веб-розробка та реклама - Адаптивний шаблон веб-розробки від RockThemes

Шаблон веб-сайту Flooring Co. від RockThemes

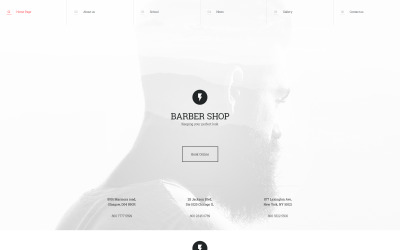
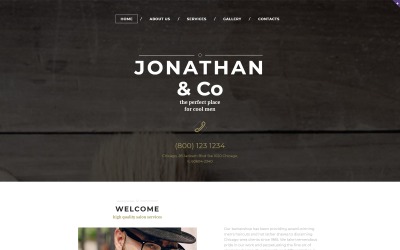
Шаблон веб-сайту перукарні від RockThemes

Шаблон адаптивного веб-сайту для перукарні від RockThemes

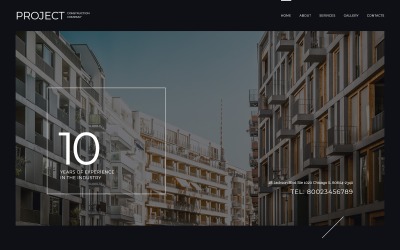
Шаблон веб-сайту будівельної компанії проекту від RockThemes

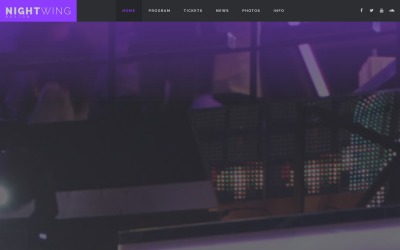
Шаблон адаптивного веб-сайту нічного клубу від RockThemes

Шаблон адаптивного веб-сайту бойових мистецтв від RockThemes

Шаблон веб-сайту портфоліо фотографа від RockThemes

Футбол чуйний шаблон веб-сайту від RockThemes

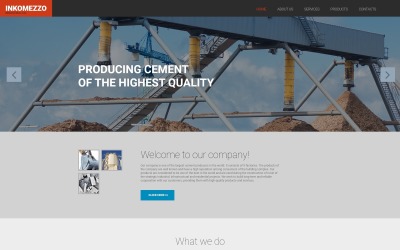
Промисловий адаптивний шаблон веб-сайту від RockThemes

Промисловий адаптивний шаблон веб-сайту від RockThemes

Шаблон веб-сайту компанії з ІТ-підтримки від RockThemes

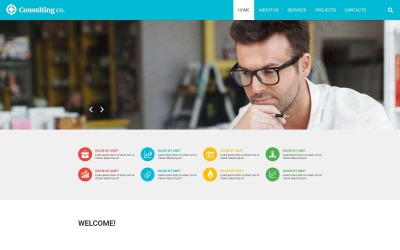
Консалтинг адаптивного шаблону веб-сайту від RockThemes

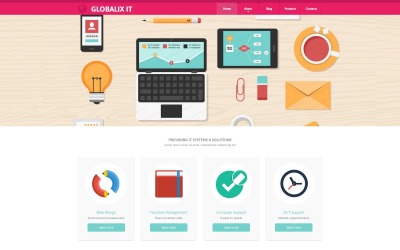
ІТ адаптивний шаблон веб-сайту від RockThemes

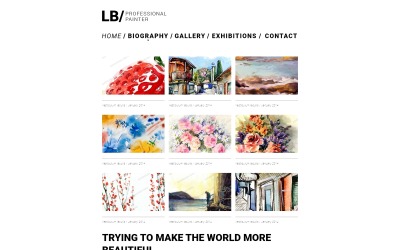
Шаблон адаптивного веб-сайту художника портфоліо від RockThemes

JoseTheme - адаптивний веб-дизайн шаблону веб-сайту від RockThemes




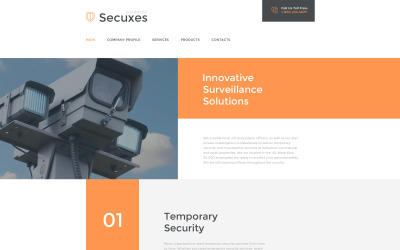
Шаблон веб-сайту Secuxes від WT








Музичний виконавець та співак за шаблоном веб-сайту WINK від winkthemes
Вражаюча колекція HTML-шаблонів TouchTouch Gallery
Все ще думаєте, як створити професійний веб-сайт? Технології не стоять на місці, і тепер ви реалізуєте кожну свою ідею за допомогою гнучких і простих у використанні веб-рішень. Подумайте тільки про те, яка раніше була проблема адаптації онлайн-ресурсів для мобільних пристроїв. Сьогодні існує величезна кількість доступних інструментів, які спрощують взаємодію з користувачем і надають їм мобільні адаптивні платформи. Ваші клієнти легко переглядають веб-сайти, роблять замовлення, діляться продуктами в соціальних мережах і залишають коментарі.
Сьогодні ми представляємо вам революційні інструменти з новою функцією. Скористайтеся перевагами HTML-шаблонів сенсорної галереї та дозвольте своїм користувачам плавно переглядати зображення, відео та користуватися сучасними функціями в повній мірі.
Чому варто вибрати шаблони HTML?
Є кілька чудових переваг, чому ви повинні спробувати наші гарячі пропозиції у своїх проектах. Давайте розглянемо їх ближче:
Інтуїтивно зрозуміла навігація
Ці теми є найкращим рішенням для пристроїв із сенсорним екраном, будь то планшет, смартфон чи щось інше. Завдяки інтуїтивно зрозумілому інтерфейсу клієнти легко переглядають будь-які зображення в галереї, просто проводячи пальцями по екрану.
Багатоцільовий характер
Застосуйте ці пропозиції до будь-якого типу компонування фотографій. Неважливо, портфоліо це, сайт з фотопрезентаціями або навіть перелік товарів в інтернет-магазині.
Простота
Ці елементи досить легко налаштувати навіть для тих, хто не має великого досвіду застосування коду чи JS. Крім того, у них завжди є докладна документація та інструкції з експлуатації. Вони також охоплюють багато функцій, які дозволяють створити першокласну онлайн-платформу.
Кому вигідні теми HTML?
Якщо ви все ще вважаєте, що наші пропозиції є вузькоспеціалізованою нішею - це не так. Давайте зосередимося на тому, хто може максимізувати переваги роботи з цими рішеннями:
Бізнес
Ці теми допомагають створювати красиві та інтерактивні фотопрезентації з товарами чи послугами. Таким чином ви покращуєте ставлення користувачів до вас.
Фотографи
Якщо ви хочете розвивати свою сферу фотографії, ці інструменти є ідеальним рішенням. Покажіть свою роботу в найкращому вигляді, що оцінять навіть професіонали цієї справи.
Веб-дизайнери
Якщо ви отримали замовлення на створення онлайн-ресурсу, то перегляньте нашу колекцію. Тут гнучкі теми, які легко налаштувати та швидко реалізувати.
Обов’язкові функції найкращих шаблонів HTML
Наші пропозиції мають багато цікавих, а головне корисних функцій. Вони стануть у нагоді власникам веб-студій, блогерам, фрілансерам і тому подібним, оскільки спрощують роботу в рази. Ось деякі з них:
JQuery
Ця безкоштовна бібліотека JS багаторазово спрощує будь-яку роботу з шаблоном. Він містить багато корисних функцій, які покращують якість інтерактивних веб-ресурсів. З його допомогою можна анімувати елементи, відправляти запити AJAX, а також він має безліч плагінів.
Паралакс
Це створює 3D-ефект, поглиблює розуміння користувачем тематики вашої платформи та допомагає вам ефективніше представити певні товари.
Чуйний
Ці елементи дозволяють відчути максимальну швидкість реагування та адаптивність, особливо для мобільних пристроїв. Це особливо зручно для користувача, а також корисно для оптимізації SEO.
Випадаюче меню
За допомогою цього інтерактивного елемента клієнт вибирає один із елементів зі спадного списку. Ця функція економить багато місця, виглядає багаторівневою, зручною та має чудову навігацію.
Онлайн чат
Деякі теми мають функцію онлайн-чату прямо на сторінці сервісу. Це дуже зручно і дозволяє користувачам якомога швидше дізнатися відповіді на питання, які їх цікавлять. У деяких випадках він цілком замінює службу підтримки електронною поштою.
Як редагувати пропозиції HTML?
Поширені запитання про HTML-шаблони TouchTouch Gallery
Як отримати безкоштовні теми?
Якщо ви не знайдете безкоштовних продуктів на TemplateMonster, тоді ви обираєте членство в MonsterOne. Він майже безкоштовно охоплює сотні різних рішень, графічних продуктів та інших рішень.
Як вибрати елементи?
Для початку визначтеся з основним призначенням вашої майбутньої веб-платформи. Потім виберіть тему відповідно до стилю та обов’язкових функцій (вбудовані плагіни, конструктори сторінок, SEO-оптимізація, макет для мобільних пристроїв). Перегляньте ліву бічну панель, щоб пришвидшити пошук. Це зручна функція, щоб швидше знайти ідеальний предмет.
Як купити шаблони?
Виберіть свою улюблену тему та додайте її до кошика. За бажанням виберіть додаткові функції та типи ліцензій. Тепер заповніть усі необхідні дані та зробіть покупку. Усі файли з'являться на вашій електронній пошті.
Як налаштувати HTML-шаблони сенсорної галереї?
Перегляньте короткі навчальні посібники на нашому каналі YouTube . Вони допоможуть вам зрозуміти основні налаштування. Скористайтеся докладними інструкціями, які додаються до тем. Крім того, якщо вам потрібно замінити фотографію, це робиться прямо в галереї. Що стосується макета, то він редагується за допомогою HTML-коду. Завдяки бібліотеці JavaScript легко додавати нові функції.