


Fuse - 管理和仪表板模板 由 Bulltheme

Appster - 管理员 CRM 应用程序模板 由 Hencework

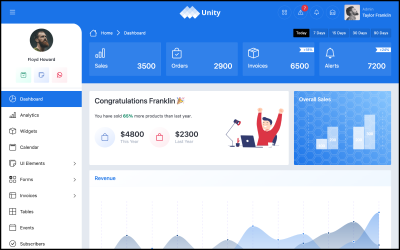
Unity - Bootstrap 管理仪表板 由 BootstrapGallery

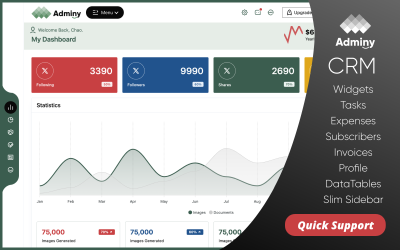
管理 Bootstrap 管理面板 由 BootstrapGallery

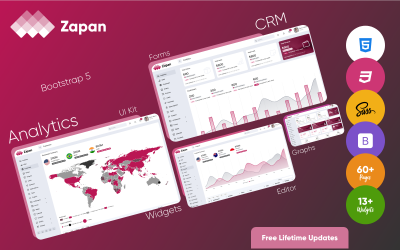
Zapan - 高级 Bootstrap 管理仪表板 由 BootstrapGallery

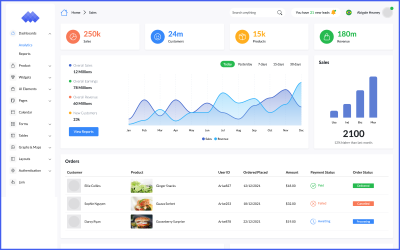
Arise - Bootstrap 5 管理仪表板 由 BootstrapGallery

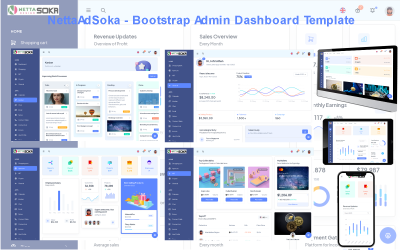
NettaAdSoka - Bootstrap 主题管理模板 - HTML5 由 NettaThemes

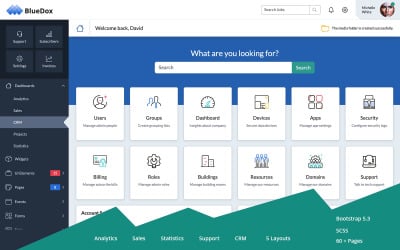
Bluedox - 高级 Bootstrap 5 管理仪表板 由 BootstrapGallery

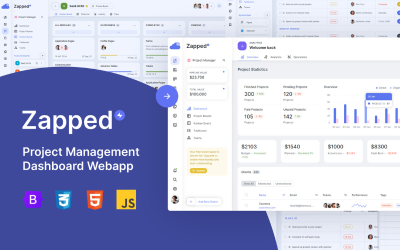
Zapped - 项目管理仪表板模板 由 Hencework

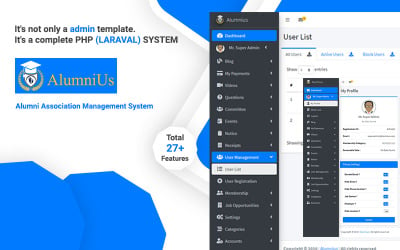
校友会-Laravel协会管理系统管理模板 由 bitspeck

HealthEase-医疗和医院管理仪表板模板 由 Softivus
 SALE
SALE
WebWiz – 采用 Node.js 和 React 的一体化 Web 管理平台 由 BIGWALLTECHNOLOGY

关键 Bootstrap 5 管理仪表板 由 BootstrapGallery

管理日 - Bootstrap 管理模板 由 BootstrapGallery

Alps - Bootstrap 5 深色管理模板 由 BootstrapGallery

四十五 - Bootstrap 5 管理模板 由 BootstrapGallery

七 - Bootstrap 管理模板 由 BootstrapGallery

Finx - 管理和仪表板 HTML 模板 由 Ashish

Latte Bootstrap 管理模板 由 BootstrapGallery

一 - Bootstrap 5 管理模板 由 BootstrapGallery

管理 - Bootstrap 5 管理模板 由 BootstrapGallery

AdminLite - Bootstrap 5 管理模板 由 BootstrapGallery

Bloom - Bootstrap 管理面板 由 BootstrapGallery

发现 - Bootstrap 5 Dark 管理模板 由 BootstrapGallery

Dice - Bootstrap 深色管理模板 由 BootstrapGallery

Admira - 引导管理 HTML 模板 由 CODEBLOWING

Linear Admin - 多用途管理模板 由 AvidTemplates

适用于诊所和医疗服务的医疗保健 ERP 响应式管理模板 由 Lucid_Solutions

CodeByte – Codeigniter Saas 管理仪表板 Bootstrap 模板 由 IndianCoder

UBOLD - Bootstrap 5 管理仪表板模板 由 BootstrapGallery

Admin - Bootstrap 5 管理模板 由 BootstrapGallery


卓美亚 - Bootstrap 5 管理仪表板模板 由 BootstrapGallery

减少限制 - Bootstrap 5 管理仪表板模板 由 BootstrapGallery

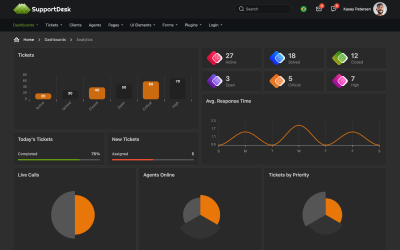
支持台 - Bootstrap 5 管理模板 由 BootstrapGallery
最佳引导管理模板
当您想要创建完善的后端但又不想从头开始学习 Web 开发时,预制的 Bootstrap 管理模板可以节省大量时间。使用他们的预构建组件,您可以快速创建一个看起来很棒并且可以立即使用的管理面板。此外,它们中的许多都用途广泛,可用于多种用途,例如 SaaS、CRM、ERP 和 HRM。
因此,如果您需要一种快速简单的方法来启动响应式仪表板,那么这一套就是您所需要的。
什么是 Bootstrap 管理模板,为什么需要它?
当谈到可以成就或破坏网站的“幕后”工作时,必须有一个让您感到舒服的仪表板主题。此类别包括以下任务:
- 处理来自前端的请求;
- 访问数据库和服务器;
- 管理配置文件设置;
- 监控流量;
- 跟踪统计;
- 提供API;
- 安装和配置软件;
- 调整安全设置等
例如,您的站点可能允许访问者执行登录、编辑个人资料和购买商品等操作,所有这些操作都可以在他们自己的设备上轻松完成。这些操作发生在 Web 应用程序的前端或客户端。要存储和处理所有这些信息,必须有一个后端——理想情况下,是一个随时可用的后端。
一些 Bootstrap 管理模板几乎可以通过订阅免费获得。但是,高级主题可以提供更多。它们使您能够访问可以改变您工作方式的强大和高级功能。
仪表板有助于数据管理、趋势分析以及跟踪产品或站点统计信息。没有他们,就不可能经营一家成功的公司。他们还通过添加各种功能、内容和其他内容来改进和更新网站。有许多有用的UI 元素:
- 小部件,
- 图标,
- 形式,
- 桌子,
- 图表,
- 应用。
您可以轻松地将它们添加到您的 Web 项目中,而无需从头开始构建界面。这就像一顿饭的所有食材都已经准备好并准备就绪,因此您可以将它们放在一起并立即在餐桌上享用晚餐。
引导程序呢?它是什么,它的表现如何?
Bootstrap 是最流行的框架之一,用于构建看起来优雅且易于理解的后端界面。该框架的网格概念使用户能够设计出可在各种设备上运行良好的响应式 Web 应用程序。由于其灵活性,它可以很容易地定制以满足个性化需求。
该框架最好的事情之一是它有大量的社区资源和文档。特别是,该文档易于理解,并提供了有关如何使用每个组件的详细说明和示例。反过来,社区是活跃和支持的,有许多第三方插件和主题可供下载。
如果控制台制作精良且易于使用,那么管理应用程序就会容易得多。然而,关于 Bootstrap 主题最酷的事情之一是它看起来很漂亮并且可以在任何移动设备上完美运行。此外,Bootstrap 组件的实施通过直观的导航和易于阅读的内容确保了无缝的用户体验。
谁从 Bootstrap 仪表板模板中受益
Bootstrap 管理模板是设计人员、管理员和开发人员的有效工具。随着 SaaS 公司的兴起,仪表板越来越受欢迎。它们非常适合快速轻松地构建企业资源规划、客户关系管理或人力资源管理系统。
Bootstrap 管理模板是在不超出预算的情况下简化管理任务的最佳方式。它们正迅速成为市场上最受欢迎的解决方案之一。
选择仪表板模板而不是自定义设计的 5 个理由
这些预先设计的仪表板有许多您不容错过的好东西。这些预建仪表板至少在五个不同的场景中脱颖而出,很容易看出它们流行的原因。例如,这些高级 Bootstrap 管理模板是:
- 对开发者友好;
- 节省时间;
- 预算友好;
- 移动友好;
- 高度可定制。
1.可用性
这些主题的一个共同好处是它们已经有了不需要太多调整的干净布局。此外,预制的仪表板使用户可以轻松找到他们想要的东西并找到自己的出路。
2. 节省时间
大多数 Bootstrap 管理模板不需要进行深度更改,并且具有简洁、美观且简单易用的界面。他们明确关注简单性,从而节省了开发人员和企业主的时间。
3.成本效益
与定制解决方案相比,现成的仪表板可节省高达 20% 到 30% 的成本。此外,对于不需要复杂或高度专业化控制台的公司来说,它们是一个非常便宜的选择。
4.全响应
随着应用程序数量的增长,公司需要拥有可在任何设备和平台上运行的后端。 Bootstrap 管理模板具有移动就绪结构和跨平台代码,因此客户可以选择是否允许移动访问。
5.高度定制化
模板为组织提供了无数种改变事物的方法。这些范围从基本选项(如配色方案、图像和布局样式)到更高级的选项(如自定义 CSS)。这意味着公司可以轻松制定完全符合其需求和目标的战略。
使用预制的 Bootstrap 驱动的仪表板布局的好处
- 一切准备就绪。您可以使用现成的模板跳过所有“脏活”。无需聘请设计师,然后等待他们创建和开发您的控制板。整个过程包括选择、下载、安装和根据您的喜好自定义设计。
- 降低成本并节省时间。如果您想快速且没有太多麻烦地启动您的网站,Bootstrap 管理模板是一个明智的主意。还可以为设计师省下不少钱。
- 选择比比皆是。布局选项几乎是无限的。即使您对需要什么样的设计有明确的想法,您最终得到更好的东西的可能性也很大。
引导框架
几种不同的 JavaScript 框架和库为 Bootstrap 管理模板提供了基础。它们是 AngularJS、NodeJS 和 ReactJS。在过去几年中,在开发网站或 Web 应用程序时,它们的使用激增。
让我们逐一分析它们。
AngularJS
要开发动态的单页 Web 应用程序,开发人员通常会求助于 Angular,这是一种基于 JavaScript 的前端框架。它为您提供构建易于扩展和更改的高质量 Web 应用程序所需的一切。它易于实施并支持数据驱动的编程方法。
这个基于 JavaScript 的应用程序框架包括 MVC 架构。它结合了 jQuery、BackboneJS、CARTO 等框架和库的最佳部分。它使使用 JavaScript 开发复杂的应用程序变得非常容易。
AngularJS 的好处:
- 由于其简单的架构,AngularJS 允许您轻松连接模型视图和构成应用程序的组件。
- AngularJS 中内置的依赖注入有助于测试和开发基于 Angular 的应用程序。
- 为了呈现基本的 HTML 页面,AngularJS 依靠 JavaScript 控制器来处理繁重的工作。
节点JS
Node 建立在 Chrome V8 JavaScript 引擎之上,是一个适用于各种平台的 JS 运行时环境。它提供了一种使用 JavaScript 及其异步 I/O 模型编写服务器端应用程序的方法。 Node.js 简化了网站建设,因为您不必为服务器和客户端学习不同的语言。
NodeJS 用于实时流式传输数据、构建 Web 应用程序和后端服务,以及创建交互式用户界面。
NodeJS 的特点:
- NodeJS 使编码变得简单,因此开发人员可以将其用于前端和后端。
- 应用程序开发的事件驱动特性进一步促进了该语言的可扩展性优势。
- NodeJS 监控网络并处理网络请求。
响应式JS
ReactJS 是一个免费的开源 JavaScript 库,允许构建界面。得益于模型-视图-控制器 (MVC) 范例,该库允许以声明和高效的方式构建 UI。
ReactJS 是当今最流行的基于 JS 的用户界面库之一,主要是因为它易于使用且运行良好。它允许开发人员使用易于添加新功能的单个声明性 API 创建交互式 UI。单页项目、Web 应用程序和可下载的应用程序只是可能受益于 ReactJS 的多功能性的一些例子。
ReactJS 的优点:
- 由于 ReactJS 的虚拟 DOM,经常修改的部分会立即更新。
- ReactJS 对于服务器端和客户端的应用程序开发都很有用。
- ReactJS 很容易上手和使用,因为它的组件很容易重用。
选择 Bootstrap 控制面板模板时的最佳实践和技巧
确定哪个模板最适合您的项目并不是一个简单的过程。选择的数量之多可能让人难以选择正确的。因此,这里有一些成功的最佳实践,在您权衡选择时应牢记在心。
本指南将向您展示如何考虑功能和可用性,从而帮助您为您的项目选择最佳的 Bootstrap 管理模板。
确定你的目的
对您的项目需要管理控制台的用途有一个大致的了解至关重要,这样您就可以选择适合您要求的模板。如果您有时间,您可能希望选择可自定义的主题,让您自己和其他用户能够自行进行更改。如果那不可能,那么有很多选项是预先配置的,只需要您或从事该项目的其他人进行最少的调整或添加。
评估可用性
所有管理网站的人都应该能够找到自己的出路,并使用易于理解且制作精良的控制面板。例如,应仔细检查视觉部分,以确保网站管理员和内容管理员都能快速、轻松地工作。拥有一个组织良好的仪表板是保证愉快的用户体验的好方法。此外,每个选项都应该有一个明确的名称,以便用户可以快速找到所需的产品,而不必猜测或漫无目的地四处寻找。
考虑功能
仪表板应该能够做很多有用的事情,例如导出数据、一次编辑多条记录等等。此外,确保设计包括必要的在线表格(如联系表格、注册时事通讯的方式等)。考虑添加下拉菜单、选项卡、地图、日历、图表、水平/垂直条和其他功能。
考虑互动
为确保管理控制台提供出色的用户体验,开发人员添加了悬停状态、交互式图形、生动的动画和响应式交互元素等内容,使管理控制台栩栩如生。这些功能将增强使用该产品的乐趣。此外,它还为整个过程增添了一点活力和乐趣!
考虑导航
为保证您的仪表板以最佳性能运行,您应该特别注意其许多部分和组件之间的逻辑结构和流程。这简化了用户在控制台周围的查找方式,并使他们不会被所看到的所有信息所淹没。
10 个畅销的 Bootstrap 管理模板
从逻辑上讲,您不想购买未经测试的产品。这就是我们谨慎选择这些 Bootstrap 管理模板的原因,以便它们提供最流畅的用户体验和最简单的导航。通过这些设计,您将能够快速创建控制板,给您的员工留下深刻印象。
怪兽管理员
该软件包对于拥有多个网站的人非常有用。它带有五种不同的布局和两种不同的配色方案。该设计适用于多种项目,从博客到电子商务网站。
蓝色火焰
这个是多用途的,可以让您清楚地了解网站的指标及其运行情况。它使管理员能够查看访问者数量和您网站上的最新事件。它还包括一个日历,用于安排未来的活动、进行调整或记下一些事情。
马吉拉
这个管理面板建立在 Bootstrap 框架之上,它为后端程序界面提供了统一的外观。该主题包括数千个图标和数百个 UI 组件。此外,位于 Magilla 布局核心的模块化使其具有灵活性和可扩展性。
打火石
它是一套用于设计在线用户界面的工具。 Grunt、Bower 和 SCSS 为它提供支持,为程序员提供了很多选择并使布局易于编辑。这是一个高质量的集合,包括多个 UI 元素、小部件、表格、图表、服务页面和应用程序。您可以根据您的规格自由调整任何元素。
电子出租车
如果您拥有出租车或出租车业务,这个主题正是您有效管理运营所需要的。它带有大量已安装的可重用组件和 jQuery 插件,以及各种材料设计组件的示例。拥有这样一个集合供您使用可能会为您的网站或应用程序增添全新的乐趣和兴奋感。
红宝石管理员
借助这个预制控制面板,您将能够跟踪您网站的访问者、监控客户活动以及访问应用程序的功能。 UI 元素将使您的面板看起来用户友好,并且您将利用主题为您提供的许多插件和样式。此外,在线商店将受益于 Rube Admin 的电子商务功能。
就绪临
它基于 Bootstrap 4 框架,让应用程序拥有响应式后端面板。在插件方面,作者只包含了管理界面正常运行所必需的插件。这种布局提供了一个时尚、尖端的仪表板,同时又不影响速度。
Coloribus 管理员
Coloribus Admin 为您提供显示数据外观的图表、图形和块,以帮助您理解和运行您的网站。这包括流量趋势、用户参与度数据和其他关键指标。最值得注意的是,很容易看到您的客户来自哪里以及他们正在搜索什么。此外,主题在包括电子商务平台在内的各种网站上都能有效发挥作用。
氖
它包括最新版本的 HTML、CSS 和 jQuery,以及 Bootstrap 和 Laravel 框架。这使开发人员可以轻松构建高度动态和响应迅速的网站。管理控制台允许您更改所有内容。它具有三个不同的仪表板、数十个内部页面和许多图标包。
量子能力
如果您的在线项目有很多部分、页面和第三方扩展,那么 Quantum Able 强大的后端能力是必不可少的。 W3 验证器用于测试和确认代码。 Google Page Speed、Pingdom 和 GTMetrix 都对设计的流畅性和响应性给予了高度评价。
带头使用最佳引导管理模板并简化您的工作流程!
Bootstrap 是一种流行且功能强大的 HTML、CSS 和 JavaScript 框架,用于开发在手机和平板电脑上看起来很棒的项目。使用正确的 Bootstrap 管理模板,可以轻松地从头开始构建看起来很专业的网站或应用程序。此外,您还可以对其进行自定义以满足您的特定要求。你还在等什么?立即开始,使用正确的后端简化您的工作流程!
快速浏览基于 Bootstrap 的响应式管理模板
Bootstrap 管理模板问答
Bootstrap 管理模板有什么好处?
这些都是极好的省时省力的工具,可用于快速启动和运行网站。它们不仅可以节省您的时间,还可以帮助您毫不费力地创建具有专业外观的后端。此外,管理员可以访问范围广泛的功能,这些功能将使管理 Web 项目比以往任何时候都更加容易。特别是,有预先设计的表格、地图、图标、图表、模式、选项卡、日历等等。
免费和付费的 Bootstrap 管理模板有什么区别?
付费的质量更高,并且有作者的技术支持。大多数时候,市场上的免费赠品不会提供免费帮助和丰富的功能。 TemplateMonster 上没有免费的管理面板主题。相反,它提供具有高级功能集的基于订阅的仪表板。有什么不同?无需为每件产品支付零售价。您只需支付几分钱的订阅费。
Bootstrap 管理模板是移动响应的吗?
是的,它们确实响应迅速,并为所有类型的设备提供卓越的用户体验。由于界面针对各种分辨率和屏幕尺寸进行了优化,请放心,无论您是在台式机还是移动设备上,您的仪表板内容都会看起来很棒。
我应该多久更新一次仪表板设计?
这取决于多种因素,例如数据更改的频率、被跟踪的数据类型以及您试图实现的目标。确定多久更新一次管理控制台外观的最可靠方法是查看其当前状态。这将帮助您了解它是否有助于您实现目标。如果没有,那么可能是时候喝点茶点了。
