

欢迎来到 Digito - 满足您的数字代理登陆页面需求的终极解决方案。凭借其时尚的设计和用户友好的界面,Digito...
Updated
¥87

Techida - IT 解决方案公司 - 商业服务多用途响应式登陆页面模板 由 erramix
Techida - IT 解决方案公司 - 商业服务多用途响应式网站模板Techida - IT 解决方案和商业服务响应式 HTML5 Bootstrap5...
减价出售:
8
Updated
¥137

Mixa 应用程序登陆页面 HTML5 模板 由 Themeplaza
Mixa是地球上最著名的极简网站应用程序。 Mixa是一家办公室或大型工厂,需要自己的买家。...
减价出售:
1
Updated
¥137

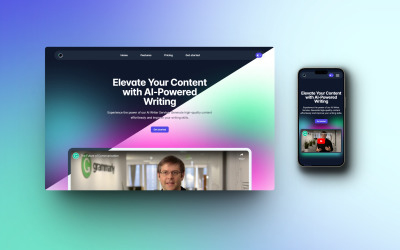
Writey - AI 作家服务 HTML 登陆页面模板 由 Tigma
概述:您准备好彻底改变您的人工智能写作服务了吗? “Writey”就是您的最佳选择 - 终极 AI 编写服务 HTML...
减价出售:
1
Updated
¥87

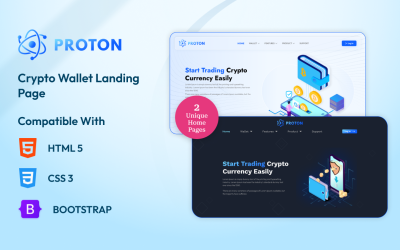
Proton - 加密钱包应用程序登陆页面模板 由 Uptechies
揭晓“ Proton - 加密钱包应用程序登陆页面模板”,这是专为加密钱包应用程序设计的最重要的登陆页面。Proton 利用 Bootstrap...
减价出售:
1
Updated
¥87

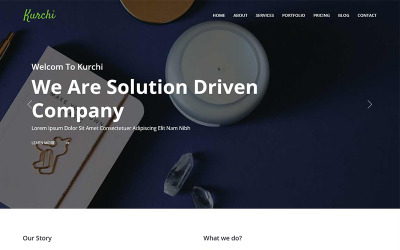
Kurchi - 数字机构 HTML 模板 由 theme_ocean
“数字机构”HTML...
Updated
¥152

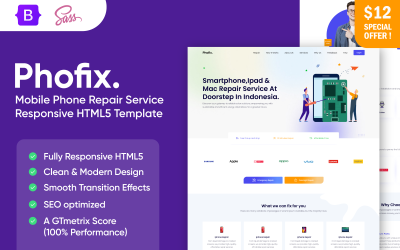
Phofix - 手机维修服务响应式 HTML5 模板 由 juragancode
菲菲克斯 |手机维修服务响应式HTML5模板是专为手机维修业务设计的响应式HTML模板。 Phofix 使用最新的 Bootstrap 5 和 SASS 构建。 Phofix...
减价出售:
1
Updated
¥87

Erick - 个人作品集/简历 HTML 模板 由 theme_ocean
Erick 的个人作品集 HTML...
Updated
¥137

PrimeRoofing - 屋顶公司 HTML5 响应式着陆页 由 ThemesLay
Prime Roofing 是一个适用于屋顶公司的 HTML 5...
减价出售:
1
Updated
¥137

Discrypto - ICO、IDO、IGO、INO 比特币和加密货币 SaaS 登陆页面模板 由 DiscreteDev
Discrypto - ICO、IDO、IGO、INO 比特币和加密货币 SaaS 登陆页面模板您是否正在推出任何类型的加密货币或ICO IGO 、 INO 、...
减价出售:
15
Updated
¥145

Cool Coder - 软件公司登陆页面模板 由 zrthemes
Cool Coder - 自由职业者和技术登陆页面模板是使用引导框架创建的。 Cool Coder 模板可用于所有类型的 IT 企业、IT...
减价出售:
1
Updated
¥137

Zeemo Digital Agency HTML5 登陆页面模板 由 Themeplaza
Zeemo是一页数字代理网站主题页面主题,使用 Bootstrap5 和 HTML CSS 和 JS 制作。 Zeemo网站模板是可更改代理网站的惊人材料,应为您的材料代理、咨询...
Updated
¥137

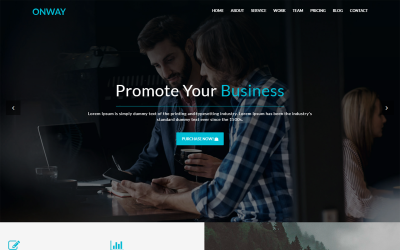
Onway 数字营销机构登陆页面模板 由 Themeplaza
Onway现代企业模板 HTML 页面网站使用 bootstrap & HTML CSS 和 JS 制作。...
Updated
¥137

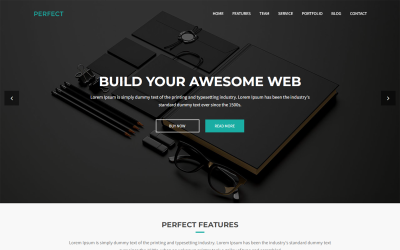
完美的数字代理业务 HTML 登陆页面模板 由 Themeplaza
使用 Bootstrap 和 HTML CSS 和 JS...
减价出售:
1
Updated
¥137

CyberMonday - 网络星期一销售登陆页面 HTML 模板 由 NextGenerationDev
CyberMonday -网络星期一销售登陆页面 HTML 模板是使用HTML 和 CSS的更新版本创建的。最新版本的Bootstrap 使该模板变得轻量级、加载速度快、SEO...
Updated
¥101
Pixel Digital Agency HTML5 登陆页面模板 由 Themeplaza
使用 bootstrap4 和 HTML5 CSS3 和 JS 创建的Pixel Digital Agency HTML5 模板主题。 Pixel Bootstrap...
减价出售:
1
Updated
¥137

FridaySale - 黑色星期五促销登陆页面 HTML 模板 由 NextGenerationDev
FridaySale -黑色星期五登陆页面 HTML...
Updated
¥101

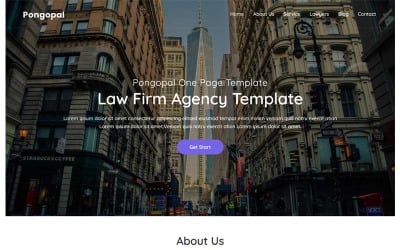
Pongopal - 律师事务所/代理机构 HTML 登陆页面模板 由 theme_ocean
通过 Pongopal 律师事务所代理机构,您可以在几分钟内建立您的个人律师事务所网站,并准备好所有重要内容 -...
减价出售:
4
Updated
¥116

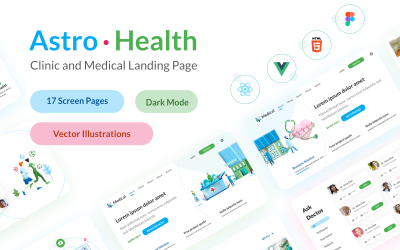
AstroHealth - HTML React Vue 和 Figma 医疗保健登陆页面模板 由 ilhammeidi
通过AstroHealth展示您医疗诊所的各个方面!适用于诊所、医疗和保健中心、医生、医院、牙医、健康咨询、心理学家和医疗设备供应商的登陆页面模板。包含易于定制的React、Vue、HTML...
减价出售:
2
Updated
¥87

Galaxsale - React Vue HTML 和 Figma 零售和销售点登陆页面模板 由 ilhammeidi
Galaxsale 是一个响应式快速、简单的可定制网站模板,具有用于支付网关服务、电子商务零售应用程序和销售点 (POS)...
减价出售:
1
Updated
¥87

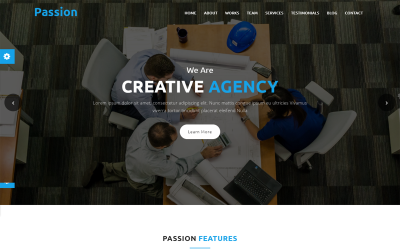
激情数字营销机构着陆页模板 由 Themeplaza
这是由 bootstrap & CSS3 和 JS 制作的干净的现代主题设计。这是网站材料,清晰可更改的网站 HTML 模板,适合您的现代企业,咨询 HTML...
减价出售:
1
Updated
¥137

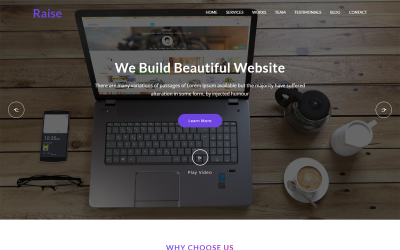
Raise Digital Agency HTML5 登陆页面模板 由 Themeplaza
Raise是由 bootstrap 和 HTML CSS 和 JS 制作的现代代理 html 网站。 Raise HTML...
减价出售:
3
Updated
¥137

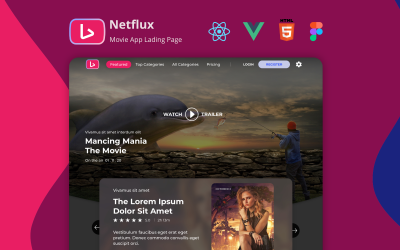
Netflux - 流媒体电影应用 React Vue HTML 和 Figma 登陆页面模板 由 ilhammeidi
Netflux 是一个 React.js、Vue.js、HTML5 和 Figma...
减价出售:
12
Updated
¥87

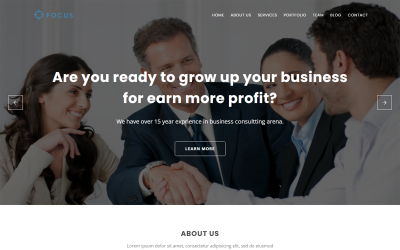
焦点数字代理登陆页面模板 由 Themeplaza
Focus Digital Agency HTML5 模板主题使用 bootstrap4 和 HTML5 CSS3 和 JS 创建。 Focus Bootstrap...
Updated
¥137

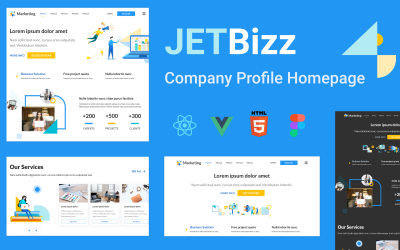
JetBizz - React Vue HTML 和 Figma 营销登陆页面模板 由 ilhammeidi
使用 JetBizz 提升您的数字业务营销,JetBizz 是一个完整的即用型登陆页面模板,使用 React、Vue、HTML 开发并使用 Figma...
减价出售:
1
Updated
¥87

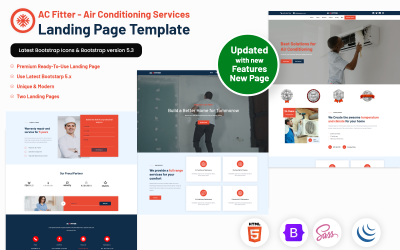
AC Fitter - 空调服务登陆页面模板 由 ThemesLay
Themesale 为您带来有关空调安装、空调维修、空调维修、更换和维护服务的最佳 HTML5 和 SCSS...
减价出售:
1
Updated
¥166

创意个人作品集模板是为设计师、程序员、摄影师、自由职业者和所有创意人员构建的。在这个产品中你会发现 4...
减价出售:
22
Updated
¥87

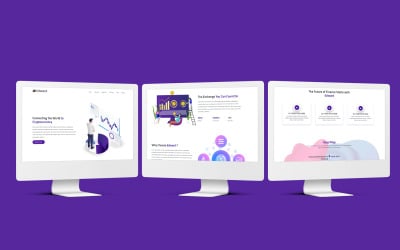
Edward - 加密货币投资 HTML 登陆页面模板 由 Ejaj
Edward 是一个时尚的登陆页面,专为 ICO 机构以及数字比特币和加密货币投资网站而构建。每个加密货币企业及其 ICO...
减价出售:
5
Updated
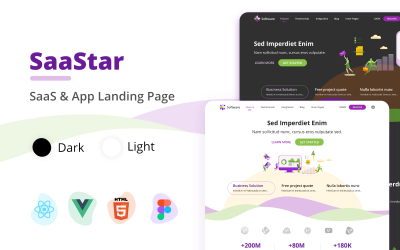
¥195

Saastar是一个 SaaS 和应用程序登陆页面模板。这是一个美丽、干净、优雅的主题,非常适合您的技术和软件业务。该模板还适用于代理、公司简介、IT...
减价出售:
6
Updated
¥87

Icometor - 加密区块链 React Vue HTML 和 Figma 登陆页面模板 由 ilhammeidi
Icometeor...
减价出售:
13
Updated
¥101

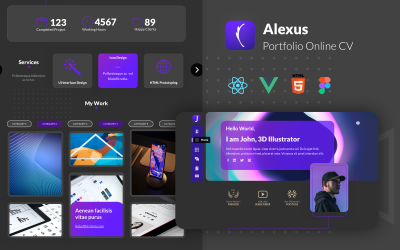
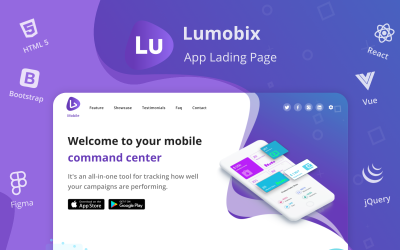
Lumobix - 带有 React Vue HTML 和 Figma 的移动应用程序展示的登陆页面模板 由 ilhammeidi
Lumobix是展示移动应用程序和介绍您的应用程序系统的完美登陆页面。它是用顶级框架react、vue.js、next.js和各种现代库构建的。该模板被设计为单页网站,具有视差、轮播滑块、画布动画以增强视觉内容。定制和灵活性是我们的首要任务,响应式设计、色彩组合、RTL布局和多语言支持是该模板的主要特点。除此之外,所有部分元素都作为模块化组件进行管理,有react、vue和html以及pug.js和figma组件。对于想要更自信、更轻松地介绍和推广自己的应用程序的人来说,此模板是一个完美的选择。
减价出售:
14
Updated
¥87

Skygency - React Vue HTML 和 Figma 代理公司登陆页面模板 由 ilhammeidi
Skygency...
减价出售:
14
Updated
¥101

SRK - 一页视差登陆页面 HTML 模板 由 theme_ocean
单页视差网站是一种将单页网站结构与视差滚动效果相结合的设计技术。视差滚动涉及前景和背景图像以不同的速度移动,为用户创造深度和沉浸感的错觉。单页视差设计近年来变得流行,因为它提供了独特的用户体验,用户可以通过滚动探索单个页面上的所有信息。这种设计技术非常适合展示特定的产品、服务或想法,所有信息都在一个页面上,这可以提高用户参与度和转化率。要创建单页视差网站,您需要:规划布局:确定要在页面上包含的部分,例如标题、关于、服务、产品组合、推荐和联系部分。创建图形和内容:为页面的每个部分设计图形并编写内容。请记住,内容应该简洁且有吸引力,以保持用户的兴趣。实施视差滚动:使用视差滚动插件或创建您自己的插件以将视差效果添加到您的网站。构建网站:使用...
减价出售:
5
Updated
¥137

Sorya Energy - 太阳能 HTML5 登陆页面 由 ThemesLay
太阳能是当今流行的可再生能源之一,正在成为一项快速增长的业务。这就是为什么我们为您带来了与太阳能相关的 HTML...
减价出售:
3
Updated
¥137

Adam - NFT Bootstrap 登陆页面模板 由 Ejaj
Adam 是 NFT 的 Bootstrap 5 HTML 登陆页面模板。这是一个简单、轻量、极简、酷、干净的模板。您可以将其用于 NFT 登陆页面。为了您的 NFT...
减价出售:
1
Updated
¥87

Yuefo - React Vue HTML Figma IT SaaS 应用登陆页面模板 由 ilhammeidi
Yuefo 是 IT SaaS...
减价出售:
22
Updated
¥87

