



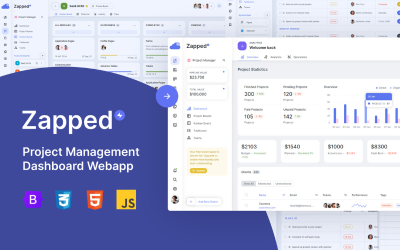
Zapped - 项目管理仪表板模板 由 Hencework

Kaldash UI – Next.js 15 管理模板 由 Kaladun

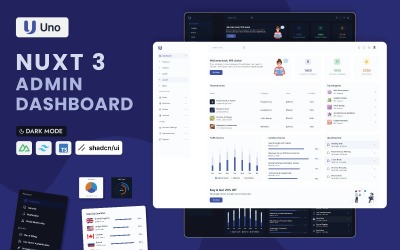
Uno – Nuxt 3 TailwindCSS 和 ShadCN 管理仪表板模板 由 Bit_Skyber

Uno – Vue 3 和 Nuxt 3 组合 TailwindCSS 管理仪表板模板 由 Bit_Skyber

Sphere-Bootstrap 管理模板 由 BootstrapGallery

United - Bootstrap 管理仪表板模板 由 BootstrapGallery

Dmeki - 响应式管理仪表板模板 由 codextheme

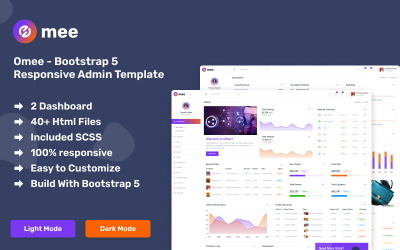
Omee 多用途 Bootstrap 5 管理模板 由 codextheme

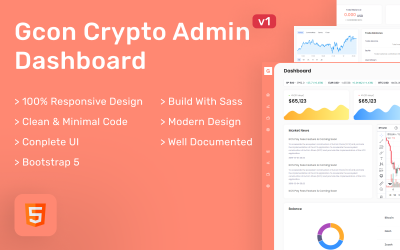
Gcon 加密货币交易所管理仪表板 由 CodeeFly

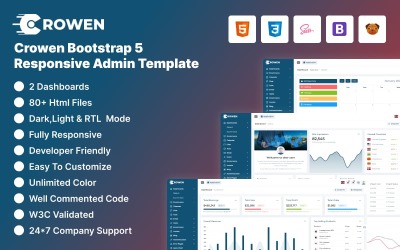
Crowen Bootstrap 5 管理模板 由 codextheme

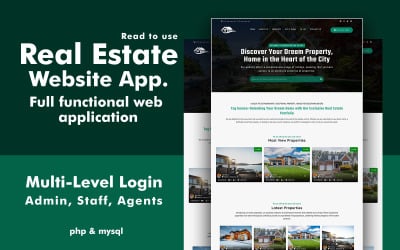
Teghomes - 带有 php 和 Mysql 数据库的房地产代理网站应用程序 由 onecenturydiv

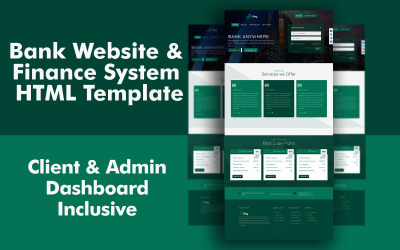
IfnyBank - 银行网站和多用途金融系统 HTML5 模板 由 onecenturydiv

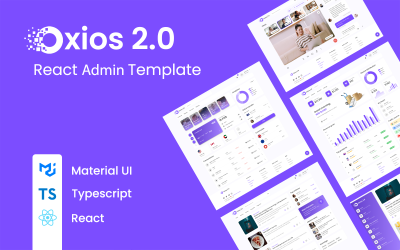
Oxios 2.0 - 下一代 React 模板 由 TkachenkoStudio

Natsume - Laravel 管理员入门 由 laravelia

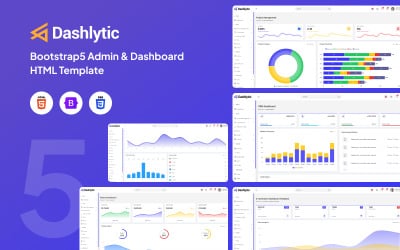
Dashlytic - Bootstrap5 管理与仪表板 HTML 模板 由 codemaxtheme

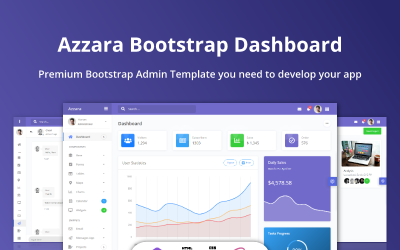
Azzara-引导程序仪表板管理模板 由 ThemeKita

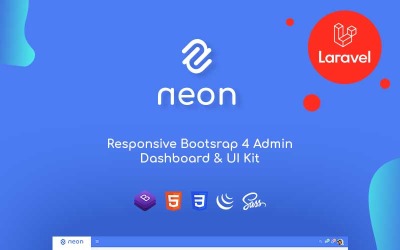
Neon-响应式引导程序和Laravel管理模板 由 ThemesBox

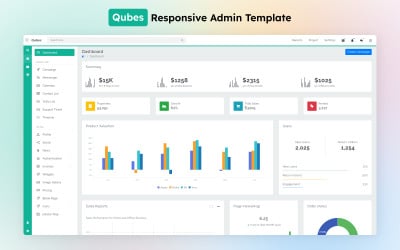
QUBES - 一个包含 ALL 的简单管理模板 由 Puffintheme
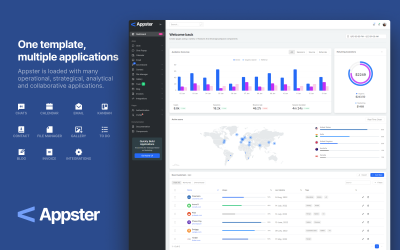
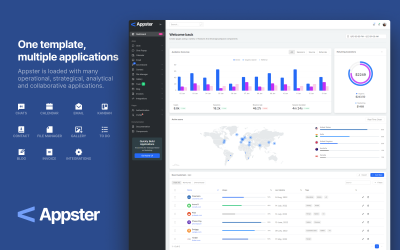
最佳财务管理仪表板模板
财务经理经常陷入无休止的电子表格工作和不断归档的恶性循环。忘记麻烦;说说好处吧!财务管理仪表板模板让一切变得简单。有了它们,您可以立即访问整个精心制作的设计库,您可以无限地自定义这些设计以满足您的需求。使用用户友好的后端 IU 跟踪您的支出并平衡一切,消除预算中的猜测。忘掉繁琐的工作——用一个漂亮的资产来处理它。
为什么它是有益的?现成的管理面板主题使您免除了密切关注现金流量所涉及的大部分工作。不要因手动设计所有内容或聘请专业人员而让自己超负荷——利用这些出色的模板并享受您节省的时间。这是您所有管理功能的首选解决方案。这些示例提供了一个易于使用的界面,使您可以轻松设置预算和资产负债表,同时提供对公司绩效报告的即时访问。
谁可以从使用金融科技和金融管理面板模板中受益?
金融科技在过去几年发展迅速。金融业现在正处于十字路口,很明显,金融管理员需要可扩展、高效且易于使用的解决方案。毕竟,从初创企业到中小型企业,各种类型的企业都在寻找技术解决方案来简化财务管理。这就是预先设计的模板的用武之地!
TemplateMonster 市场提供各种后端 UI 设计,可满足您的所有需求。他们通过为小型企业提供必要的工具而无需聘请专业人员来帮助他们管理财务。您可以查看完整的财务报告、导入数据、导出数据等,而且成本比以往任何时候都低,麻烦也更少。
最重要的是,我们专门收集了这些样本,以满足从初创公司到跨国公司的财务管理人员的需求。它们帮助信贷公司、银行和投资机构节省时间和金钱。同样重要的是,它们对开发人员友好,并且基于最新的行业趋势。我们为会计、市场营销、客户关系管理、人力资源、财务等方方面面提供主题!
如何为我的网站或应用程序编辑财务管理仪表板设计?
使仪表板干净且用户友好并非易事。它需要简单、直观和清晰。以下是一些可以帮助您的提示:
- 保持界面尽可能简单,只使用必要的元素。这将使您的用户更容易了解他们需要做什么以及去哪里。
- 使用网格、图标和多级菜单来更好地浏览页面。
- 按部分和块对信息进行排序,以便于阅读。
- 包括对您的用户最相关和最有用的数据。
- 删除与内容无关的不必要元素。
- 使整个网站的颜色和字体保持一致。
- 保持简单和一致。
金融科技和金融的 Bootstrap 管理面板模板 - 如何选择完美的仪表板设计
您可以使用许多财务仪表板设计。但问题是,哪一个最适合您的公司?
- 首先,您必须决定要收集哪些数据并将其显示在您的管理板上。例如,如果您是一家数字代理机构,您可能需要一种工具来提供有关社交媒体参与度或网站流量的见解。如果您是一家保险公司,您可能需要一种工具来深入了解索赔数据或客户人口统计数据。
- 其次,找出您的团队将使用您的仪表板生成什么类型的内容。它主要是基于文本的内容,例如电子邮件或博客文章吗?或者,也许您的团队创建了许多图像和信息图表?
- 第三,了解贵公司网络的规模。如果您网络中的员工少于 100 人,最好使用专为小型团队设计的仪表板。如果您的网络上有超过 100 名员工,则可能需要扩大规模以供所有人查看。
此外,最好您的面板具有以下功能:
- 反应灵敏的样子;
- 明暗模式;
- 搜索栏;
- 授权页面(404/500 错误,登录/注册,即将推出);
- 额外页面(时间表、发票、常见问题解答等);
- 菜单级别;
- 表格、图表和表格;
- 帐户管理;
- 通知、电子邮件、聊天;
- 日历、笔记;
- 选择水平或垂直菜单;
- UI 工具包(警报、排版、按钮、徽章等);
- 矢量和谷歌地图;
- 引导地下室;
- 网络文档。
