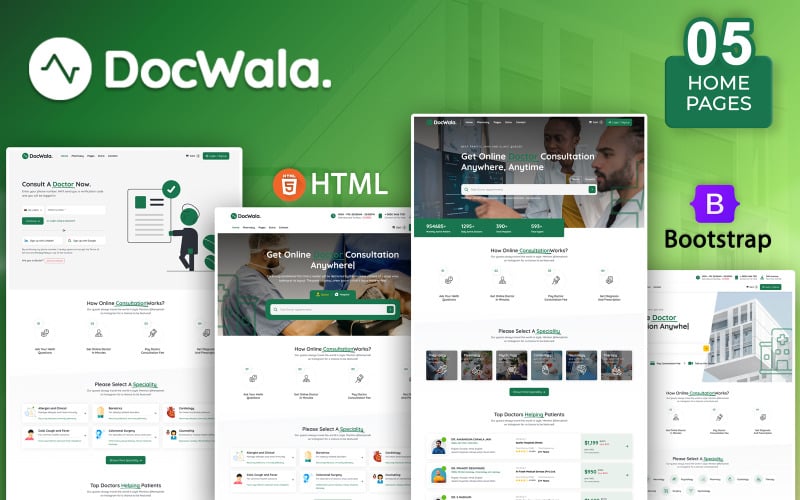
DocWala - 在线医生和医疗保健咨询 HTML 模板
MonsterONE - 无限制下载 $13.25/月




隆重推出 DocWala,我们的在线医生和医疗保健咨询 HTML 模板。通过完美的数字化展示提升您的在线医疗保健平台。 DocWala 凭借其令人惊叹的界面,优雅地展示您的综合医疗服务。每个方面都以迷人的视觉效果和直观的导航呈现。 DocWala 以用户为中心的设计确保无缝交互,提高转化率和客户满意度。通过探索现场演示,让自己沉浸在 DocWala 体验中。我们的专业支持团队可确保您的旅程顺利进行。走进 DocWala 的世界,增强您网站的外观。这不仅仅是一个模板;它是一个模板。这是在医疗保健行业拥有专业地位的门户。借助 DocWala,重新定义您提供医疗保健服务的方式。
主要特点
- HTML5、CSS3 和 jQuery 支持
- 完全 100% 响应式布局(台式机、平板电脑、移动设备)
- 使用最新的 Bootstrap 5 构建
- 结构良好的代码
- FontAwesome 字体图标
- 主题化图标
- 5 标头变化
- 背景视频
- 使用免费授权的 Google 字体
- 完全响应
- 不同类型的页眉页脚样式
- 博客文章页面
- 易于定制
- HTML5、CSS3 和 jQuery 支持
- W3C 有效、干净且带注释的代码
- 跨浏览器
- 视网膜就绪
- 在线医生咨询和医院列表
- 医生、医院和代理人注册
- 药房电商解决方案
- 简约而干净
- CSS3 动画
- SEO 友好的代码
- 定期更新
- 24/7 支持
- 终身免费更新
- 包含文档
- 如果您不满意,100% 退款保证
- 以及更多...
包含文件
- HTML 文件
- CSS 文件
- JS 文件
- 文档
- MP4 和 Webm 视频文件
来源和学分
- Bootstrap :使用 Bootstrap http://getbootstrap.com/ 构建快速、响应灵敏的网站
- jQuery:快速、小型且功能丰富的 JavaScript 库。 http://jquery.com/
- Typed.js: https://mattboldt.com/demos/typed-js/
- Magnific Popup : Magnific Popup 是一个响应式灯箱和对话框脚本,专注于性能并为任何设备(适用于 jQuery 或 Zepto.js)的用户提供最佳体验。 https://dimsemenov.com/plugins/magnific-popup/
- AOS:滚动动画库 https://michalsnik.github.io/aos/
- Counter-Up : Counter-Up 是一个 jQuery 插件,可以从零开始对数字进行动画处理(向上计数)。支持向上计数:https://github.com/bfintal/Counter-Up
- vidbg.js :一个最小的普通 JavaScript 视频背景插件。 https://github.com/blakewilson/vidbg
- SmartMenus : SmartMenus jQuery 网站菜单插件 - 移动优先... https://www.smartmenus.org/blog/categories/bootstrap-4/
- bootstrap-datepicker :版本根据 semver 递增。 https://github.com/uxsolutions/bootstrap-datepicker
- Select2:选择框的 jQuery 替代品。 https://select2.org/
- Select2 Bootstrap 5 主题:开始使用 Select2 Bootstrap 5 主题,Bootstrap 5 的外观以及 Select2 的功能。 https://apalfrey.github.io/select2-bootstrap-5-theme/
- Theia 粘性侧边栏: https://github.com/WeCodePixels/theia-sticky-sidebar
- Owl Carousel 2:支持触摸的 jQuery 插件,可让您创建漂亮的响应式轮播滑块。 https://owlcarousel2.github.io/OwlCarousel2/
- Ion.RangeSlider:易于使用、灵活且响应灵敏的范围滑块,具有皮肤支持。 http://ionden.com/a/plugins/ion.rangeSlider/
- 光滑: https://kenwheeler.github.io/slick/
- Raty - 星级评分插件: https://github.com/wbotelhos/raty
字体
- 谷歌字体
图片
- 未飞溅
- 平面图标
- 拉开
0 Reviews for this product
0 Comments for this product