如何使用 HTML Bigcommerce 模板开发最佳商店
专家从开发布局和设计布局开始任何网站。为此,您需要超文本标记语言和 CSS,以及用于元素动画的 JS。为了能够对前端进行更改,您必须拥有所有资源文件。TemplateMonster 为 HTML Bigcommerce 模板提供了此功能。请继续关注此页面,我们将更详细地描述此主题。
什么是 HTML 以及为什么需要布局
它是一种用于超文本文档的标记语言。需要以特定方式在浏览器中显示布局。它看起来像一个格式化的文档,其中包含许多嵌套元素:标题、段落、列表、超链接、媒体源、图像、视频和音频的放置。
意思是超文本标记语言。从名称解码可以看出,该工具有助于控制网页上显示的内容。文件通常具有 .html 或 .htm 扩展名。
现在让我们来谈谈这个故事。最初,该语言用于工程师之间交换科学工作文档。不久之后,专家们扩展了该技术的应用范围,使其成为万维网和网络编程的基础。
为什么需要超文本标记语言?
当用户访问网站时,浏览器会下载一个文件,其中包含有关网页结构和内容的数据。它的作用是构建外部基础,但网站本身的启动并不包含在功能中。它仅指示元素应位于何处、它们的基本视觉效果是什么以及从何处获取元素样式和脚本。它是前端或 Web 资源视觉部分。
超文本标记语言的特点
您可以在操作系统中可用的任何编辑器中创建文档:MS Windows 上的记事本、Mac 上的 TextEdit 和 Linux 上的 Pico。用于处理文件的浏览器会派上用场。但这对于工作来说不是必需的。它需要显示格式化的文档。
您无需上网即可查看完成的页面。为此,您需要在同一个文件夹中创建多个文件,在其中放置超链接,然后从一个文档导航到另一个文档。
这种标记语言是网站内部结构的基础。它的基本框架。这种代码不是编程语言,例如Python。它是一种超文本标记工具。借助它,浏览器可以以人们可以理解的形式构建网页,使用CSS绘制网页,并通过JavaScript添加逻辑。它是初学者程序员的最佳选择。
仅使用超文本标记语言即可创建基本设计。设置页面上文本的颜色和字体或块的背景。我们不建议仅使用此代码来设计网页,因为设计会很原始,而不是现代的。使用 CSS,创作过程不受任何限制。但是,现在有几种功能可以清理来自其他更严肃的工具的代码。
什么是标签?
在浏览器中,完成的文档变成一个页面,其中包含标签。它们有助于在屏幕上显示文本。浏览器知道它读取的不仅是文本,而且是分成块的结构化信息。标签是一组三角括号中的字符。括号中的字符表示标签名称,描述其功能。它是确定结构块布局的组成元素。它打开后,视觉效果开始发挥作用。
标签内可以有属性。它是需要从文本中隐藏的附加信息。它们只能放在开放标签中。它和名称之间应该有一个空格。它带有等号。属性的值用引号括起来。在他们的帮助下,您可以扩展可能性并联系他们获取详细信息。
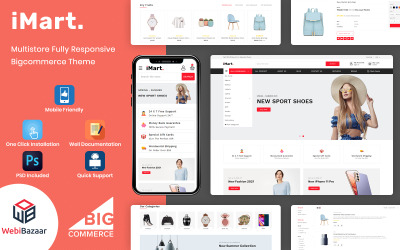
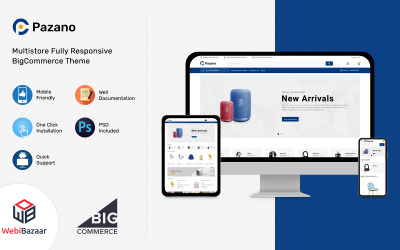
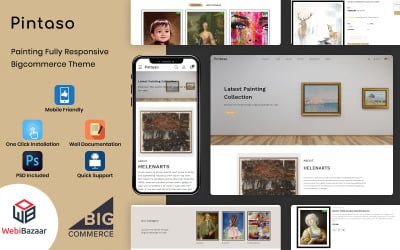
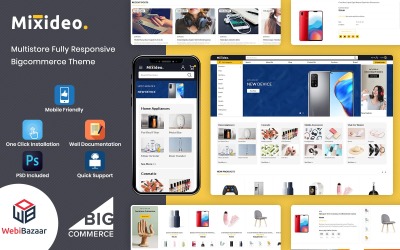
TemplateMonster 提供的最佳 HTML Bigcommerce 模板
我们建议您查看Mixidio 的演示版本 - 由 Stencils 提供支持的多用途模块化主题。它具有现代设计。它适用于电子商店、配件、工具等。您可以将此布局用于销售任何用途产品的市场。它有一个包含许多类别的垂直超级菜单。您可以扩展集合数量并根据需要调整菜单。主横幅有一个滑块和一个立即购买按钮。它很方便,因为您正在描绘最佳位置或新产品。您的潜在客户只需单击一下即可快速购买。您有许多可用的功能:特价计数器、评级、评论、快速查看、比较、缩放等。如果您正在寻找一个一切就绪的优质网站,请选择此皮肤。
HTML Bigcommerce 模板视频/span>
HTML Bigcommerce 模板常见问题解答
什么是 Bigcommerce 模板?
这是包含电子商务 CMS 和资源数据的布局。这是编辑站点前端和后端所必需的。
如何从 TemplateMonster 获取 HTML Bigcommerce 模板?
首先在 TemplateMonster 网站上注册。浏览产品系列,使用适当的过滤器,找到最适合您公司的商品。将其添加到您的购物车。转到结帐页面。填写您的账单信息和帐户详细信息。选择付款方式:PayPal、Stripe 或信用卡。支付产品费用。验证后,下载产品。您应该转到您的帐户并打开“下载”选项卡。在那里您会看到一个链接。操作它!
您是否从 TemplateMonster 获得 HTML Bigcommerce 模板的更新?
是的。您可以从 TemplateMonster 帐户下载更新。
为什么在线商店需要 Bigcommerce 模板?
使用这些皮肤可以加快商店的开发和发布。与从头开始创建 Web 资源相比,这是一种更便宜的选择。使用代码,您可以按照自己的方式更改前端部分。如果您有皮肤,您需要做的就是在其中填充内容和产品。