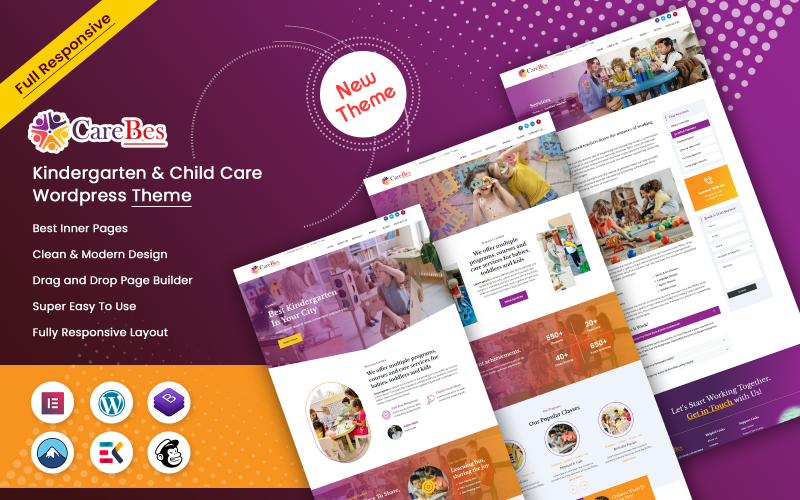
Carebes - 幼儿园和儿童保育 WordPress 主题
Choose a license
Popular Services from WordPress Themes Experts
MonsterONE - 无限制下载 $14.00/月

Carebes - 幼儿园和儿童保育 WordPress 主题
Carebes 是一个适用于幼儿园和托儿中心的 WordPress 主题。它色彩缤纷、充满乐趣,吸引着孩子和家长。该主题易于使用,即使对于初学者也是如此。它有助于快速为学校或日托中心创建网站。 Carebes 包括与儿童相关的博客或学校网站的设计。它非常适合让您的托儿服务在网上脱颖而出。这个主题使构建网站变得简单而愉快。
模板特点
- 专业设计
- 易于定制
- 视网膜就绪
- 干净的模板
- Elementor 的网站页面构建器。
- MetForm 的联系表格。
- Elementor 的页眉和页脚生成器。
- 页眉和页脚可以从 elementor 进行编辑,就像使用 elementor 创建页面一样。
- 元素画廊。
- 免费图像样本如演示。
- 兼容 Elementor 页面生成器(免费版)
- 现代而独特的设计
- 对所有类型的设备 100% 响应
- 无限的页面布局
- 搜索引擎优化友好
- 适合移动设备的布局
- 全新潮流设计
- 兼容移动浏览器
- 字体真棒图标
- 跨浏览器兼容
- W3C 有效代码
- 完全可定制
- 标题定制
- 页脚定制
- 菜单定制
- 动态内容。
- 支持
元素生成器:
- 快速、直观且智能的页面 Speedia 将使您的定制变得快速、轻松。您的布局将在一分钟内准备好发布!
响应灵敏且视网膜就绪:
- 如今,网站在移动设备上的外观非常重要。因此,我们确保 Speedia 在移动设备、桌面设备和视网膜屏幕上看起来都很棒!
高级排版选项:
- 通过强大的主题选项面板选择任何 Google 网络字体库!现在您可以为您的品牌设定独特的风格!
强大的框架:
- Speedia 基于最流行、最成熟、最强大的 Cafepress 主题选项框架!
跨浏览器兼容性:
- Speedia 在包括 IE9+ 在内的所有主流浏览器中看起来都很棒。
使用的图像
- Pexels
注意:所有这些图像将不包含在购买的包中,仅用于演示目的。
更新日志
ChangeLog 16/05/2025
- Minor bug fixes
- Some Image Update
- CSS improvements linebreak in buttons Update
- CSS Compatibility Issue Fixed for All Pages
- Fixed Menu style issue.
- Demo content update
- Theme styles have been improved;
- All plugins have been updated to their latest versions
ChangeLog 14/04/2024
WordPress Compatibility and Optimization:
Updated compatibility and support for WordPress. Implemented minor CSS adjustments to enhance the appearance and functionality of Booked admin form fields. Addressed a minor wording issue for improved clarity. Resolved a warning message occurring when using content builder backend in PHP. User Interface and Experience Enhancements:
Replaced comma separation of multiple terms in Breadcrumbs with a CSS approach to ensure correct HTML list markup. Rectified the issue with dynamic data featured image sometimes not working correctly on archives. Improved hover animation for the image element. Enhanced CSS to resolve a Chrome bug where accordion toggles didn't close properly, leaving white space. Corrected the title attribute on the Read More button and logo link for accessibility and SEO purposes. Fixed issues with Module Templates, including Date shortcode and lazy loading on Module Image. Ensured retina image quality on block pagination. Adjusted the display of hidden elements on desktop to prevent them from being hidden on other viewports. Positioned Menu badges correctly on mobile devices. Updated custom filter label visibility on mobile for improved user experience.
0 Reviews for this product
0 Comments for this product