
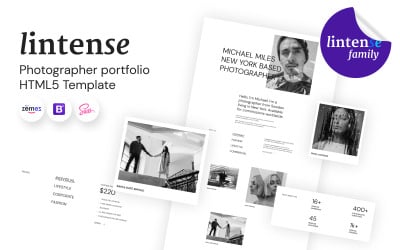
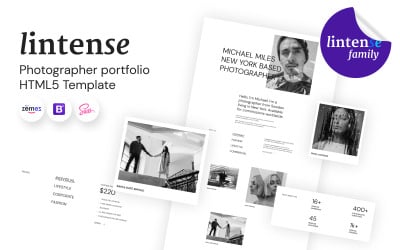
Beeindruckende Zielseitenvorlage für Fotografenportfolios Eine Zielseitenvorlage für Fotografenportfolios bietet alles, was für eine einfache Website-Entwicklung erforderlich ist. Jedes...

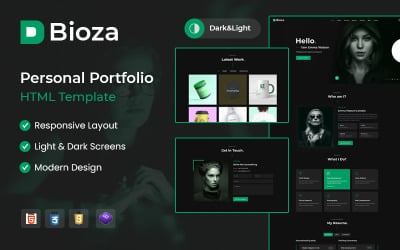
Bioza Personal Landing Page Template Viele unserer schönen Designs. Unsere Designqualität finden Sie auf keiner anderen Website. Machen Sie unseren Code viel einfacher und Sie werden verstehen,...
Verkäufe:
3
Aktualisiert
Support: 4.4/5

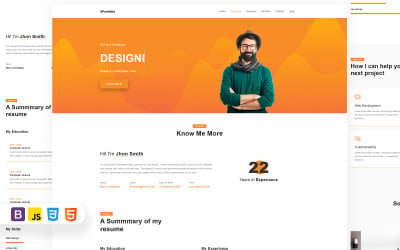
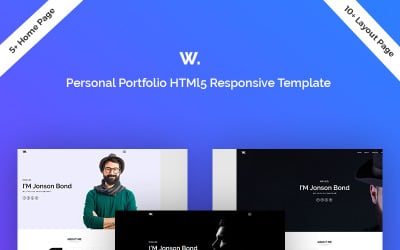
Welfare ist ein einseitiges und mehrseitiges persönliches Portfolio/vCard/Lebenslauf/Showcase Responsives HTML5-Website-Template mit klarem, kreativem und flachem Design. Es hat alle Funktionen...
Verkäufe:
3
Aktualisiert
Support: 4.4/5
 SALE
SALE
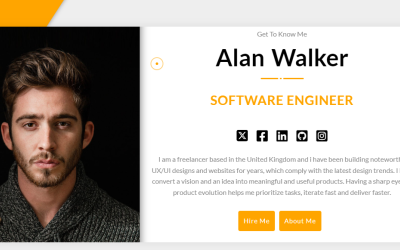
Alan Walke r ist eine responsive Vorlage für eine persönliche Portfolio-Landingpage. Sie unterscheidet sich völlig von allen anderen Portfolio-Vorlagen, das heißt, sie ist einzigartig. Sie ist...

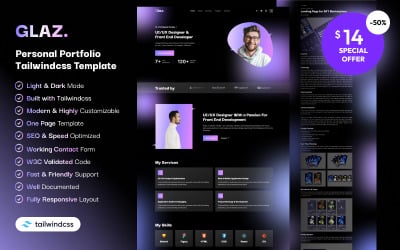
Glaz - Tailwindcss-Vorlage für persönliches Portfolio Wir stellen Ihnen Glaz vor, eine hochmoderne Persönliche Portfolio-Tailwind-CSS-Vorlage, die ein äußerst kreatives, modernes und optisch...
 SALE
SALE
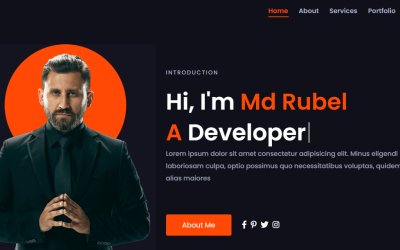
Rubel ist eine attraktive Bootstrap 5 One Page Portfolio-Vorlage. Diese Vorlage verfügt über 6 Home-Layouts, Funktionen für den Dunkel- und Hellmodus, sauberen Code und ein einzigartiges Design....

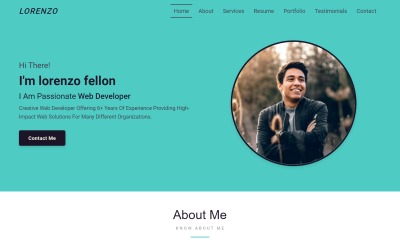
Lorenzo - Persönliches Portfolio HTML React Zielseiten-Website-Vorlage Es ist eines unserer einzigartigsten und attraktivsten Vorlagendesigns für persönliche Profile, mit denen Sie Ihre...
Verkäufe:
3
Support: 2.3/5

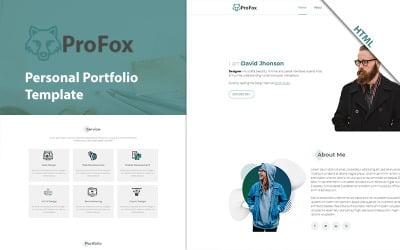
Einführung von Profox - Responsive HTML-Website-Vorlage für persönliche Portfolios Profox ist eine elegante und moderne HTML-Website-Vorlage, mit der Sie Ihr persönliches Portfolio stilvoll und...
Aktualisiert
Support: 5/5

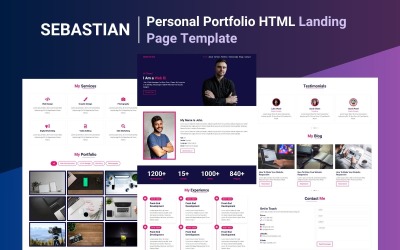
Sebastian - HTML-Zielseiten-Website-Vorlage für persönliches Portfolio Es ist eine moderne, einseitige, reaktionsschnelle HTML-Vorlage für persönliche Portfolios. Es ist eine persönliche...

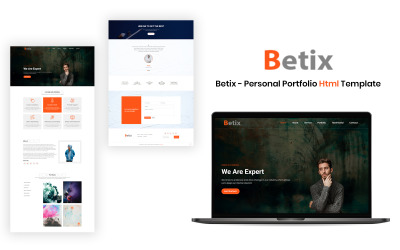
Wir stellen vor: Betix – eine hochmoderne responsive persönliche Portfolio-HTML-Landingpage-Vorlage, die sorgfältig von [bitspeck] erstellt wurde. Werten Sie Ihre Online-Präsenz mit diesem...
Verkäufe:
2
Aktualisiert
Support: 5/5

Lucas ist eine beeindruckende Landingpage, die mit React , Javascript und Vite erstellt wurde, um ein dynamisches und schnelles Benutzererlebnis zu bieten! Dieses moderne und stilvolle Portfolio...

Wir stellen Ihnen die HTML-Vorlage „Smary – Persönliches Portfolio“ vor, eine elegante und professionelle Lösung, mit der Sie Ihre Talente, Fähigkeiten und Projekte auf fesselnde Weise...

Wir stellen Piko vor – eine elegante und stilvolle HTML-Landingpage-Vorlage, mit der Sie Ihr persönliches Portfolio elegant und professionell präsentieren können. Ob Sie Designer, Fotograf,...
Verkäufe:
2
Aktualisiert
Support: 5/5

Batin - Architecture Landing Page Theme . Batin ist eine luxuriöse, elegante und trendige Vorlage, die Architektur, Innenarchitektur, Dekor, Bau, Möbel, Portfolio für andere Unternehmen und eine...

DevGo – Responsive einseitige HTML-Vorlage für persönliche Portfolios DevGo ist eine sorgfältig gestaltete, vollständig responsive HTML-Einseitenvorlage, die sich perfekt für Entwickler,...

Halim ist die beste Landingpage-Vorlage für Rechtsanwälte und Law Farms, die tatsächlich für Anwälte, Anwälte, Rechtsberater, Rechtsberater, Rechtsberater, Anwaltskanzleien, Barristar at Law,...

Digito Bootstrap Landing Pages sind HTML-, Bootstrap 5-, SCSS- und jQuery-basierte moderne, unverwechselbare, kreative und saubere Bootstrap-Website-Vorlagen. Es umfasst Kontakt,...

Wir stellen die persönliche Portfolio-Vorlage „Tom – Cruise Bank Officer“ vor, eine elegante und moderne Landingpage-Vorlage, die speziell für Bankangestellte und Finanzfachleute entwickelt...
Verkäufe:
1
Aktualisiert
Support: 5/5

Die persönliche Portfolio-Vorlage WINK-3D ist eine konfigurierbare und nutzbare Portfolio-Vorlage für Freiberufler und Selbstständige, die einen Eindruck im Gedächtnis des Besuchers...
Verkäufe:
23
Support: 5/5

Saim – ist die NFT-Handelskammer für Händler und Erfinder . Es ruft gleichzeitig Sammler und Erfinder auf, ermöglicht es ihnen, in die Handelskammer einzutreten und als nicht fungible Token zu...

Jonathan Brown ist eine responsive HTML-Portfoliovorlage, die sich perfekt für Fotografen und IT-Experten eignet. Diese Vorlage ist gut dokumentiert und einfach zu bearbeiten. Die Vorlage...

Gordie ist eine auf die Zielseite ansprechende HTML-Vorlage für das persönliche Portfolio-Design, mit der Sie Ihre Kreativität präsentieren können. Es ist die perfekte Wahl für Entwickler,...

Synopsis - Eine Seite Lebenslauf/CV/vCard HTML5-Vorlage ist eine funktionsreiche Vorlage, die das Erstellen einer persönlichen Website zum Kinderspiel macht. Einige der wichtigsten Funktionen...

Muqit – Lebenslauf-/Lebenslauf-Portfolio-Vorlage ist eine sehr einfache, aber kreative Vorlage. Es ist perfekt für Freiberufler, Fotografen und andere kreative Bereiche. Die Vorlage enthält...

Benja – Moderne Portfolio-, Lebenslauf- und Lebenslauf-HTML-Vorlage | Minimal, kreativ und reaktionsschnell Wir stellen Ihnen Benja vor – eine moderne Portfolio- und Lebenslauf-HTML-Vorlage,...
Verkäufe:
2
Aktualisiert
Support: 5/5

Valeriy – ist ein Partikel, eine flexible und äußerst reaktionsschnelle persönliche Mehrzweck-HTML-Vorlage, die für persönliche, kreative, geschäftliche und geschäftliche Websites erstellt...
Verkäufe:
10
Support: 5/5

Smoothfolio ist eine einseitige Portfolio-Vorlage. Um professionell zu arbeiten, benötigen Sie ein attraktives Portfolio, das die Aufmerksamkeit des Benutzers fesselt und mehr Kunden generiert....

Rezareo – Persönliches Portfolio/Agentur-HTML5-Vorlage ist ein einzigartiges, modernes und klares Design für den professionellen Einsatz. Es handelt sich um eine HTML5-Vorlage mit einseitigem...

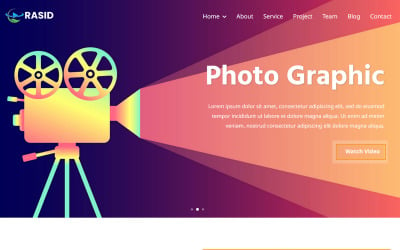
Rasid – Vorlage für Fotografie und Videografie Rasid ist eine einzigartige, pixelgenaue, benutzerfreundliche und kreative Fotovorlage für Fotos. Rasid ist ein auffälliges, vollständig...

Wir stellen Ihnen XPortfolio vor, die ultimative HTML-Landingpage-Vorlage, mit der Sie Ihren persönlichen Lebenslauf, Ihren Lebenslauf und Ihr Portfolio auf ein neues Niveau heben können. Egal,...

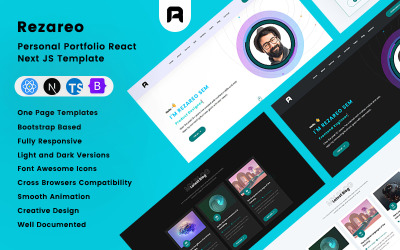
Rezareo – Personal Portfolio React Next JS Template ist ein einzigartiges, modernes und klares Design für den professionellen Einsatz. Basierend auf der neuesten Version von Next.js 14. Es ist...

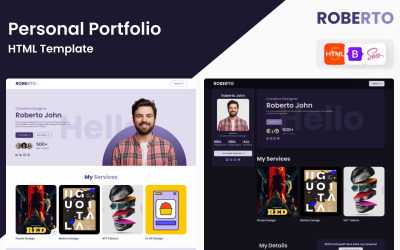
ROBERTO ist eine elegante und moderne Portfolio-HTML-Vorlage, die sorgfältig für Personen entwickelt wurde, die ihr berufliches Profil elegant und effizient präsentieren möchten. Diese...

PIRI - Persönliches Portfolio HTML5 Bootstrap5 Zielseiten-Website-Vorlage PIRI ist eine der besten Vorlagen für persönliche Portfolios PIRI ist ein einseitiges HTML5-responsives...

Al-Khabir – Kreative Portfolio-Lebenslauf-/Lebenslaufvorlage – ist eine hochwertige Vorlage für eine persönliche Portfolio-Website. Sie eignen sich perfekt für persönliche Portfolios und...

Jalil Persönlicher Lebenslauf/Lebenslauf-Vorlage, frisches und klares Design . Sie können diese Portfolio-Vorlage verwenden für: persönliches Portfolio, Fotostudios, Maler-Portfolio,...

Sind Sie ein Fotograf, der nach dem besten professionellen Fotografie-Portfolio sucht, um Ihre Arbeit zu präsentieren? Sie haben es gerade hier gefunden! Mit Persona - Portfolio-Website für...
Beste Sammlung von Landingpage-Vorlagen für Fotografie
Sie haben sich also entschieden, ein fotobasiertes Startup zu gründen. Große Auswahl – und Sie sollten keinen Mangel an Benutzern haben, die an Ihrem Angebot interessiert sind. Sie benötigen jedoch eine ästhetisch ansprechende Landing Page, die Ihr Unternehmen im bestmöglichen Licht präsentiert. Wenn Sie nach Landingpage-Vorlagen für die Fotografie suchen, sind Sie bei uns genau richtig.
Funktionen, die Sie mit Landingpage-Vorlagen für Fotografen erhalten
- Beim Mobile-First-Design geht es darum, die bestmögliche Benutzererfahrung basierend auf dem Gerät zu schaffen, das Benutzer verwenden. Mobilfreundlich bedeutet, dass Ihr Webdesign reaktionsschnell und anpassungsfähig ist.
- Das Ankermenü ist ein Menü mit Links, das es den Besuchern leicht macht, sich schnell und einfach auf Ihrer Website zurechtzufinden. Sie können finden, wonach sie suchen, ohne eine lange Seite durchblättern zu müssen.
- Die Zurück-nach-oben-Schaltfläche ist eine kleine Schaltfläche, die Sie normalerweise rechts unten auf jeder Webseite finden. Es ermöglicht Ihnen, schnell zurück zum Anfang zu navigieren, auf dem Sie sich gerade befinden.
- Mit Google Maps können Sie ganz einfach einen Standort oder eine Route auf Ihrer Website anheften. Außerdem können Sie eine Markierung hinzufügen, damit die Leute wissen, wo Sie sich befinden und den Weg zu Ihrem Geschäftssitz finden.
- Das Hinzufügen einer Galerie zu Ihrer Website ist eine großartige Möglichkeit, sie ansprechender und interessanter aussehen zu lassen. Es ist auch eine hervorragende Möglichkeit, eine Landung optisch ansprechender zu gestalten, was normalerweise zu mehr Engagement und besseren Conversions führt.
- Parallax- Scrolling ist eine Scroll-Technik, die Elemente mit unterschiedlichen Geschwindigkeiten bewegt und so einen 3D-Effekt und ein Gefühl von Tiefe erzeugt.
- Die SEO-Bereitschaft hilft Ihrer Website, in Suchmaschinen wie Google und Bing einen hohen Rang einzunehmen.
Wer kann Landingpage-Vorlagen für Fotografie verwenden?
Möchten Sie, dass sich die Leute an Ihre Marke erinnern? Das ist das Problem, mit dem die meisten Unternehmen beim Aufbau ihrer Marke konfrontiert sind. Aber die Antwort auf dieses Problem ist relativ einfach – Sie brauchen eine Zielseite. Es hat sich als leistungsstarkes Tool erwiesen, um Kunden zu binden und mehr Verkäufe zu erzielen, da Ihre Kunden bereits an Ihrem Produkt interessiert sind und sich an einem Kaufort befinden.
Eines der besten Dinge an einseitigen Fotodesigns ist, dass Sie sie für viele Zwecke verwenden können. Sie können beispielsweise ein Lead-Formular verwenden, um Namen und E-Mail-Adressen zu sammeln oder Informationen zu Ihrer Ausstellung oder Galerie anzuzeigen.
So verwenden Sie Website-Vorlagen für Fotografen mit einer Seite
Sie haben die einzigartige Gelegenheit, eine Visitenkartenseite, Anzeigen, Social Media PPC & PPV, Lead-Generierung, spezielle Seiten usw. zu erstellen.
Hier sind zwei Möglichkeiten, dies zu tun:
- Für unerfahrene Anfänger, die sich nicht mit Code herumschlagen wollen. MotoCMS ist ein Drag-and-Drop-Builder, mit dem Sie schnell und einfach eine Werbeseite erstellen können. MotoCMS Single-Page-Designs haben großartige Funktionen, wie z. B. responsives Design und eine benutzerfreundliche Oberfläche.
- Für fortgeschrittene Benutzer, die gerne mit Code spielen. Leistungsstarke HTML-Designs zur Lead-Erfassung sind eine enorme Zeitersparnis für Entwickler, die sich keinen Designer leisten können, aber dennoch Marketinginhalte erstellen möchten. Infolgedessen können professionelle Entwickler ohne das nötige Budget einfach statische Seiten erstellen, um Produkte oder Dienstleistungen zu bewerben.
Häufig gestellte Fragen zu Zielseitenvorlagen für Fotografie
Fallen zusätzliche Kosten für Zielseitenvorlagen für Fotografie an?
Zusätzlich zu den Kosten für ein Thema müssen Sie eine Bearbeitungsgebühr zahlen. Es kostet 2 $ für Bestellungen über 10 $.
Ich habe mein eigenes Design; kann ich damit Zielseitenvorlagen für Fotografie erstellen?
Nichts hindert Sie daran, das zu tun. Wenn Sie ein unerfahrener Benutzer sind, können wir Ihnen helfen, eine Website von Grund auf neu zu erstellen. Zögern Sie nicht, uns über den Pre-Sales-Chat zu kontaktieren, um ein Angebot für einen solchen Service von unseren Entwicklern zu erhalten.
Für welche Zwecke werden Zielseitenvorlagen für Fotografie verwendet?
Das Fotografieren von einseitigen Themen sind vorgefertigte Layouts, mit denen Sie schnell eine neue Aktion oder ein neues Angebot starten können. Sie sind nützlich für Nicht-Designer, die keine Webdesign-Kenntnisse haben, oder für zeitsparende Entwickler, die eine starke vorgefertigte Webbasis benötigen. Designerthemen ermöglichen es Käufern, schnell das perfekte Thema für eine Werbeaktion, ein Produkt oder eine Veranstaltung zu finden.
Werden Landingpage-Vorlagen für Fotografie mit einem Handbuch geliefert?
Jedes Photog-Lead-Generierungs-Thema wird mit einer klaren, detaillierten Dokumentation geliefert, die es Ihnen leicht macht, eine Vorlage zu installieren. Die Dokumentation enthält auch Tipps zum Anpassen und Pflegen Ihrer Website.




 SALE
SALE

 SALE
SALE