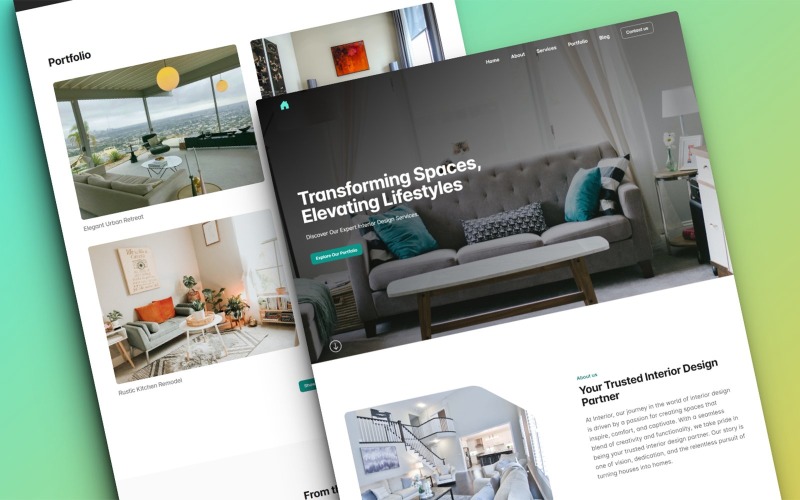
Luxe – HTML-Landingpage-Vorlage für Innenarchitekturdienste
Wählen Sie eine Lizenz
Popular Services from Landing Page Templates Experts
MonsterONE - Unbegrenzte Downloads für $12.40/Monat

Überblick:
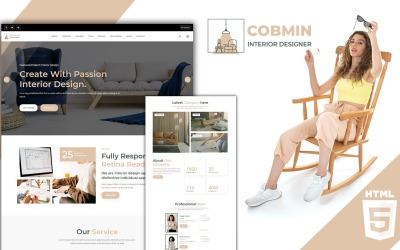
Wir stellen vor: „Luxe – Interior Design Services HTML Landing Page Template“, der Inbegriff von Eleganz und Funktionalität im Webdesign. Mit viel Liebe zum Detail gefertigt, ist Luxe die perfekte Leinwand für Innenarchitekten, die ihr Portfolio mit einem Hauch von Raffinesse präsentieren möchten. Das klare und moderne Design strahlt ein Gefühl von Luxus und Professionalität aus und sorgt dafür, dass Ihre Arbeit in der wettbewerbsintensiven digitalen Landschaft hervorsticht.
Responsive Design ist das Herzstück von Luxe und garantiert ein einwandfreies Seherlebnis auf allen Geräten. Unabhängig davon, ob Ihre Kunden auf einem Desktop, Tablet oder Smartphone surfen, passt sich das flüssige Layout von Luxe nahtlos an und bietet eine konsistente und zugängliche Benutzeroberfläche. Mit der RTL-Sprachunterstützung überschreitet Luxe geografische Grenzen und bedient eine vielfältige Kundschaft mit nicht-lateinischen Schriften wie Arabisch und Hebräisch.
Die Vielseitigkeit von Luxe ist unübertroffen, bietet eine umfassende Dokumentation und ermöglicht es Benutzern, die Vorlage problemlos an ihre einzigartige Markenidentität anzupassen. W3C-validiertes HTML und CSS gewährleisten maximale Kompatibilität, während die browserübergreifende Unterstützung garantiert, dass Ihre Website in allen gängigen Webbrowsern einwandfrei funktioniert.
Luxe wurde unter Verwendung der neuesten Technologien und Codierungsstandards entwickelt und ist eine zukunftsweisende Lösung, die regelmäßige Updates und fortlaufenden Support verspricht. Durch sein barrierefreies Design ist es auch für Benutzer mit Behinderungen geeignet, während SEO-Optimierung und schnelle Ladezeiten die Online-Sichtbarkeit und -Leistung verbessern. Die Integration in soziale Medien erhöht Ihre Reichweite zusätzlich und verbindet Sie mit einem breiteren Publikum.
Luxe ist nicht nur eine Vorlage; Es handelt sich um eine dynamische Plattform, die darauf ausgelegt ist, Ihre Online-Präsenz zu verbessern. Mit SCSS-Anpassungsoptionen, interaktiven Animationen und erweiterten Funktionen bietet es ein ansprechendes Benutzererlebnis, das Besucher fesselt. Die Integration der Mailchimp-Integration optimiert Newsletter-Abonnements und fördert eine Community rund um Ihre Marke. Wählen Sie Luxe für eine Website, die die Exzellenz Ihrer Innenarchitekturdienstleistungen widerspiegelt.
Hauptmerkmale:
- Sauberes und modernes Design.
- Responsive Design für alle Geräte.
- RTL-Sprachunterstützung (von rechts nach links) für nicht-lateinische Schriften wie Arabisch und Hebräisch.
- Umfassende Dokumentation zur einfachen Anpassung.
- W3C-validiertes HTML und CSS für maximale Kompatibilität.
- Browserübergreifende Kompatibilität mit allen gängigen Webbrowsern.
- Gebaut unter Verwendung der neuesten Technologien und Codierungsstandards.
- Regelmäßige Updates und fortlaufender Support.
- Barrierefreies Design für Benutzer mit Behinderungen.
- Optimiert für Suchmaschinen.
- Schnelle Ladezeiten für verbesserte Leistung.
- Social-Media-Buttons für mehr Bekanntheit.
- Vollständig anpassbar mit SCSS-Dateien.
- Interaktive und ansprechende Animationen und Effekte.
- Erweiterte Funktionen für ein verbessertes Benutzererlebnis.
- Symbol- und Abzeichenbibliotheken zum Hinzufügen visueller Elemente zu Inhalten.
- Integration mit einer beliebten E-Mail-Marketing-Plattform namens Mailchimp für Newsletter-Abonnements
- Zurück-nach-oben-Schaltfläche für einfachere Navigation.
Seiten, die in der Vorlage enthalten sind:
- Landing Page LTR (von links nach rechts).
- Landing Page RTL (von rechts nach links).
Verwendete Schriftart:
Wir haben die folgende Schriftart verwendet, die Sie unter diesem Link finden: Inter
Sie müssen die Schriftart nicht installieren, da sie bereits im Vorlagenordner enthalten ist.
Unübertroffener 24/7-Support!
Wir wissen, dass Ihre Zeit wertvoll ist und technische Probleme bei der Führung eines Unternehmens ein großer Rückschlag sein können. Aus diesem Grund bieten wir rund um die Uhr unübertroffenen Support für unsere Produkte, sodass Sie die Unterstützung erhalten, die Sie benötigen, wenn Sie sie benötigen.
Ressourcen und Credits:
Diese Vorlage ist vollständig codiert und basiert auf Open Sources. Weitere Details finden Sie hier:
- Bootstrap – Open-Source-Frontend-Framework.
- Bootstrap Icons – Kostenlose, hochwertige Open-Source-Icon-Bibliothek.
- Blendicons – Ein einfaches und leistungsstarkes Tool für das Icon-Design
- Popper.js – Eine Bibliothek, die sich hervorragend für den Umgang mit Poppern eignet.
- AOS – CSS-gesteuerte „On Scroll“-Animationsbibliothek.
- Prism – Ein leichter, erweiterbarer Syntax-Highlighter ( Wir haben ihn verwendet, um das visuelle Erscheinungsbild der Dokumentation zu verbessern ).
Bilder:
Wir freuen uns, Ihnen mitteilen zu können, dass unsere Vorlage mit einer Auswahl an Bildern angereichert wurde, die von verschiedenen seriösen Websites wie unsplash.com , pexels.com und pixabay.com stammen. Diese atemberaubenden Bilder wurden sorgfältig zusammengestellt, um die Ästhetik unseres Produkts hervorzuheben, und wir freuen uns, sie Ihnen als Teil des Produktdownloads anbieten zu können . Wir hoffen, dass Ihnen das zusätzliche visuelle Flair gefällt, das diese Bilder unserer Vorlage verleihen.
Was Sie im Download-Ordner finden:
- HTML-Vorlage: Enthält HTML-, CSS-, JavaScript- und SCSS-Dateien.
- Dokumentation: Gut geschriebene Anweisungen, die Ihnen helfen, die Vorlage einfach anzupassen.
Anleitung zur Verwendung der Vorlage:
- Laden Sie den Ordner herunter und entpacken Sie ihn auf Ihren Computer.
- Öffnen Sie den Ordner mit den HTML-Dateien der Vorlage in Ihrem gewählten Code-Editor (z. B. Visual Studio Code oder Sublime Text).
- Bearbeiten Sie den Inhalt, indem Sie die Inhalts-Tags aktualisieren. Sie können Strg+F (oder Befehl+F auf dem Mac) verwenden, um den Text auszuwählen.
- Ersetzen Sie Bilder nach Bedarf.
- Sehen Sie sich die Änderungen lokal in Ihrem Webbrowser an.
Herzlichen Glückwunsch, Ihre Website ist fertig!
0 Bewertungen für dieses Produkt
0 Kommentare zu diesem Produkt