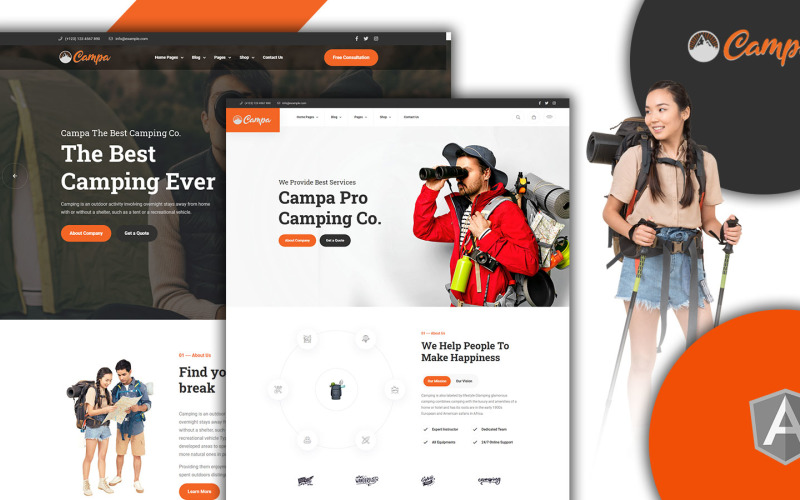
Campa Wandercampingplatz und Camping Angular JS Vorlage
Dieses Produkt ist vorübergehend nicht verfügbar

Campa Wandercampingplatz und Camping Angular JS Template
Campa Hiking Campground & Children Camping Angular JS Template wurde entwickelt, um zu beeindrucken. Sie können sagen, das Beste ist jetzt noch besser geworden. Mit Campa Hiking Campground & Children Camping Angular JS Template können Sie Ihre Website ganz einfach anpassen und die Komponenten auswählen, die für Ihre Website obligatorisch sind.
Diese Vorlage eignet sich am besten für Bungalows, Camping, Cottages, Allzweckunternehmen im Freien, Wandern, Zeltverleihe, Resorts und persönliche Influencer.
Campa Hiking Campground & Children Camping Angular JS Template verfügt über alle erforderlichen Seiten, wie z , Kontaktseite, FAQ-Seite, Preisseite, Produkt-Einzelseite, Service-Detailseite, Service-Seite, Service-2-Seite, Shop-Seite, Team-Seite, Wunschliste-Seite. Zusammen mit einem Kontaktformular-Skript, mit dem Sie Ihre Website in Sekundenschnelle mit Ihrer E-Mail verknüpfen können.
Campa Hiking Campground & Children Camping Angular JS Template ist eine vollständig ansprechende Website-Vorlage mit Cross-Browser-Kompatibilität. Das Campa Angular JS Template kann im Handumdrehen auf Ihren Server hochgeladen werden und Sie haben in wenigen Minuten eine Vrooooom-Website!
Wenn Sie diese Vorlage kaufen, erhalten Sie kontinuierliche Produktaktualisierungen, detaillierte Dokumentation, HTML-Dateien, Bilder, Symbole, Schriftarten und ein Support-Team, das Ihnen bei allen Herausforderungen hilft, denen Sie unterwegs begegnen könnten. Klicken Sie auf Demo anzeigen, um Campa Hiking Campground & Children Camping Angular JS Template in Aktion zu sehen.
Campa Wander-Campingplatz und Camping Angular JS-Vorlagenseiten
- Startseite (/app/components/pages/home)
- Startseite v2 (/app/components/pages/home-two)
- Blograster (/app/components/pages/blog-grid)
- Blogliste (/app/components/pages/blog-list)
- Blogdetails (/app/components/pages/blog-details)
- Über uns (/app/components/pages/about)
- Kontaktieren Sie uns (/app/components/pages/contact)
- Team (/app/components/pages/team)
- Häufig gestellte Fragen (/app/components/pages/faqs)
- Dienst v1 (/app/components/pages/services)
- Dienst v2 (/app/components/pages/services-two)
- Servicedetails (/app/components/pages/service-details)
- Fallstudien v1 (/app/components/pages/case-studies)
- Fallstudien v2 (/app/components/pages/case-studies-two)
- Fallstudie (/app/components/pages/case-study)
- Preise (/app/components/pages/pricing)
- Shop (/app/components/pages/shop)
- Shop-Details (/app/components/pages/shop-details)
- Wunschliste (/app/components/pages/wishlist)
- Einkaufswagen (/app/components/pages/cart)
- Kasse (/app/components/pages/checkout)
Gehen Sie zu /app/app.routing.modules.ts und sehen Sie sich die URLs an und finden Sie die entsprechenden Module für jede Seite.
0 Bewertungen für dieses Produkt
0 Kommentare zu diesem Produkt