



 SALE
SALE
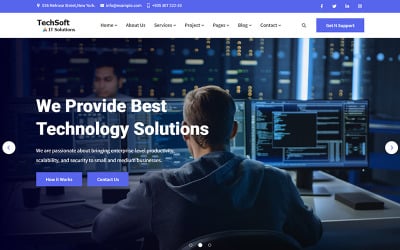
TechSoft – Responsive HTML5-Website-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von CuteThemes

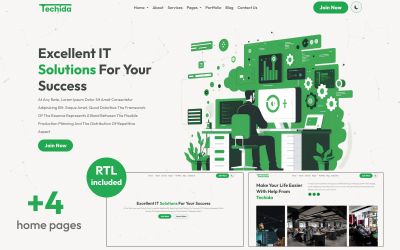
Techida – Mehrzweck-Responsive-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von erramix

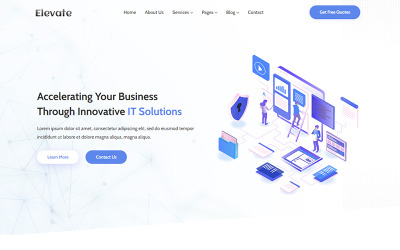
Schwerkraft - Mehrzweck-HTML-Vorlage von GWorld


 SALE
SALE


Techvio – Mehrzweck-HTML5-Website-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von CuteThemes

 SALE
SALE

 SALE
SALE
Flex-IT | Mehrzweck-HTML5-Responsive-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von AminThemes






 SALE
SALE






Artik - HTML5-Vorlage für Kreativagenturen und Portfolios von WebGraphicArt






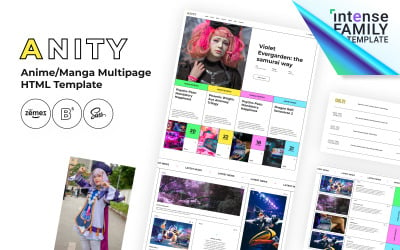
Anity - Anime HTML5-Website-Vorlage von ZEMEZ

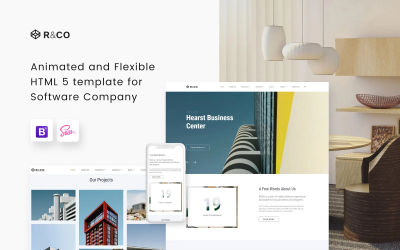
HTML5-Website-Vorlage der Baufirma von ZEMEZ

Die besten responsiven HTML-Vorlagen für Ihre Website
Moderne Technologien entwickeln sich ununterbrochen weiter und nehmen Anpassungen an das Leben aktiver Benutzer vor. Bis vor Kurzem waren tragbare Computer auf dem Höhepunkt ihrer Popularität. Mittlerweile gehören sie jedoch der Vergangenheit an. Ein hervorragender Ersatz dafür sind kompakte und praktische Smartphones, mit denen Sie unter allen Umständen online bleiben können. Die Zahl der Menschen, die Tablets und Telefone zum Surfen im Internet nutzen, ist sehr hoch . Als Website-Designer sollten Sie sicherstellen, dass die Benutzer keine Probleme haben und Freude am Umgang mit Ihrer Webressource haben. In diesem Fall sind HTML-responsive Website-Vorlagen ein Glücksfall für Sie.
Diese vorgefertigten Themes sind eine perfekte Basis für Ihr ideales Webprojekt, das Sie mithilfe von Code anpassen. Dieser Ansatz ermöglicht es Ihnen, keine wertvolle Zeit mit der Entwicklung von Grund auf zu verschwenden und gleichzeitig auf die Unterstützung von Webspezialisten zu verzichten. Sie erhalten ein modernes Design, erstklassige Funktionen und sauberen Code mit Vorlagen. Was brauchen Sie noch für den Erfolg? Natürlich Reaktionsfähigkeit. Es ist auch beigefügt. Alle Elemente passen sich der Größe aller Geräte an und sehen auf Smartphones großartig aus. Möchten Sie mehr über die Arbeit mit HTML-Themen aus der Sammlung erfahren? Es ist Zeit!
Was erhalten Sie mit HTML-Responsive-Website-Vorlagen?
In letzter Zeit war Reaktionsfähigkeit eine Trendneuheit, der die meisten Webdesigner folgten. Heutzutage ist diese Funktion zu einer Notwendigkeit geworden, ohne die es unmöglich ist, ein erfolgreiches Webprojekt zu erstellen. Entwickler von Themen aus der Sammlung teilen dieses Bedürfnis voll und ganz und stellen daher die Anpassungsfähigkeit ihrer Produkte sicher. Welchen Zweck haben Themes mit dieser Funktion und welchen Nutzen haben Sie daraus?
Beginnen wir mit den Grundlagen. Responsive Templates sind Designs, die sich an die Parameter des vom Website-Besucher verwendeten Geräts anpassen. Im Endeffekt bestimmt eine Ressource die Bildschirmgröße des Geräts und ändert die Seite entsprechend. Mit anderen Worten: Es reagiert auf die Vorlieben des Benutzers. Darüber hinaus enthält ein HTML-Produkt bereits adaptive Blöcke, Bilder und CSS-Medienabfragen. Somit besteht keine Notwendigkeit, mehrere Layouts mit unterschiedlichen Größen und Parametern zu erstellen. Sie haben ein perfektes Design, das sich den Kundenwünschen anpasst und Ihre Leistungen bestmöglich präsentiert.
Die Hauptvorteile adaptiver Webressourcen liegen natürlich auf der Oberfläche. Steigern Sie die Kundenbindung, verbessern Sie den Traffic und vervielfachen Sie die Unternehmenseinnahmen – all diese Vorteile sind mit einem adaptiven Projekt verbunden. Darüber hinaus erhalten Sie mit HTML-responsiven Website-Vorlagen die folgenden Vorteile, die Ihnen beim Wachstum Ihres Unternehmens helfen:
- einfach zu bearbeiten – das Anpassen dieser Layouts erfordert wenig Zeit und Mühe, da Sie sich nicht um das Erscheinungsbild der Elemente kümmern müssen;
- verbesserte SEO-Werbung – Google bevorzugt responsive Designs, da diese SEO-freundlich sind und eine reibungslose Erkennung von HTML-Code und -Inhalten ermöglichen;
- Kosteneinsparungen – diese Themes sparen auf lange Sicht Geld: Sie müssen keine zusätzlichen Erweiterungen kaufen oder Layouts entwickeln, um den korrekten Betrieb aller Geräte sicherzustellen.
HTML-responsive Website-Vorlagen von TemplateMonster – Top-Funktionen
Moderne Webentwickler nutzen alle möglichen Tricks, um die Aufmerksamkeit der Kunden zu gewinnen. Ihre digitalen Projekte sind mit allem Drum und Dran ausgestattet und verblüffen die Benutzer mit atemberaubenden Designs. Sie benötigen also die besten Tools, um hohe Punktzahlen zu erzielen und sich von der Konkurrenz abzuheben. Diese Layouts stellen sie natürlich für Sie bereit! Zu den Themen gehören moderne Funktionen, mit denen Sie coole Animationen hinzufügen, Webformulare erstellen, Seiten für Anzeigen optimieren und vieles mehr können. Hier ist eine Liste der besten Elemente von HTML-responsiven Website-Vorlagen, die Ihnen zur Verfügung stehen:
- mehrere „Home“-Layouts;
- anpassbare Video- und Audioplayer;
- Hover-Effekte;
- klebrige Menüs;
- Online-Chats;
- Hintergrundvideos;
- Foren;
- Blog-Module;
- Leinwandanimationen;
- Parallaxeneffekte;
- Lazy Load;
- und vieles mehr.
Zusätzlich zu diesen Eigenschaften und Widgets, die Ihr Projekt schmücken, gibt es noch einige andere ebenso wichtige Funktionen. Sie sorgen für den besten Inhalt der Ressource, ihre hohe Leistung und erfolgreiche Werbung. Probieren Sie es aus und setzen Sie es in die Praxis um:
- vollständig anpassbar – das Design des Themes ist nicht das endgültige Erscheinungsbild Ihres Projekts, da Sie alle Elemente, einschließlich Farben, Schriftarten und Bilder, über HTML bearbeiten und Ihre Ideen umsetzen;
- Leistungsoptimierung – Layouts sind hochoptimiert und funktionieren fehlerfrei;
- sauberer Code – der gesamte Code ist nach den neuesten Standards geschrieben und trägt dazu bei, die höchstmögliche Datensicherheit zu gewährleisten;
- Bootstrap – HTML-responsive Website-Vorlagen sind mit dem Bootstrap-Framework kompatibel, sodass die Erstellung von Schnittstellenelementen einfacher wird;
- Retina-fähig – die Details der Layouts behalten ihre Helligkeit und Klarheit auch auf den Displays von iPhones und Macs;
- E-Commerce – Sie können einen themenbasierten Online-Shop mit allen notwendigen Widgets und Zahlungssystemen betreiben und Waren auf der ganzen Welt verkaufen;
- zuverlässige Dokumentation – Sie erhalten detaillierte Anleitungen und Richtlinien, um den Umgang mit Produkten angenehm und komfortabel zu gestalten.
Wie starte ich ein perfektes Webprojekt mit HTML-Themes?
Eine attraktive und voll funktionsfähige Ressource ist der Schlüssel zum Online-Geschäftserfolg. Mit einer solchen Ressource können Sie Ihre Dienstleistungen präsentieren, eine Preisliste erstellen, über Teammitglieder sprechen und einen positiven Eindruck bei Kunden hinterlassen. Wie kann man all dies in eine Webressource integrieren und sie wirklich erfolgreich machen? Hier sind einige Tipps für Sie:
- Zunächst müssen Sie das Produkt auswählen, das Ihnen gefällt, und es kaufen. Definieren Sie dazu Ihre Präferenzen im Design und der Funktionalität des Themes. Lesen Sie dann die Beschreibung, Rezensionen und Demoversion des gewünschten Produkts, um alle Details zu erfahren. Beachten Sie, dass Sie einige HTML-Lösungen kostenlos in ONE herunterladen können. Ein Kunde erhält möglicherweise auch zusätzliche Funktionen, wie den Drag & Drop Builder von Novi.
- Überlegen Sie sich eine Idee für Ihr Projekt. Finden Sie eine Nische, in der Sie sich verwirklichen möchten. Bewerten Sie als Nächstes den Markt Ihrer Konkurrenten und identifizieren Sie Ihre Zielgruppe, um hochwertige Inhalte, Designs und Strategien zu entwickeln.
- Fahren Sie als Nächstes mit der Anpassung des HTML-Designs fort. Ändern Sie die Seite und fügen Sie alle erforderlichen Komponenten hinzu. Wählen Sie eine attraktive Kombination aus Farben, Schriftarten und Bildern, die das Konzept Ihres Unternehmens vermitteln. Erstellen Sie außerdem ein brillantes und einzigartiges Logo. Sie können es in Canva oder Figma machen.
- Füllen Sie die Webseite mit Inhalt. Fügen Sie Ihrem Blog einzigartige SEO-optimierte Artikel hinzu, um Ihre Kunden mit spannenden Informationen zu versorgen. Füllen Sie die Galerie mit Fotos Ihrer Projekte. Stellen Sie außerdem Inhalte zu Ihrem Unternehmen, Ihren Arbeitszeiten und Ihren Teammitgliedern vor. Gehen Sie diese Aufgabe kreativ an und holen Sie sich Feedback von Kunden!
- Testen Sie alles, um sicherzustellen, dass alles ordnungsgemäß funktioniert.
Wenn Sie sich nicht die Mühe machen möchten und die Anpassung Ihrer HTML-responsiven Website-Vorlage den Spezialisten von TemplateMonster anvertrauen möchten, klicken Sie bitte auf diesen Link . Probieren Sie es aus und überzeugen Sie sich von der hervorragenden Qualität.
Häufig gestellte Fragen zu responsiven HTML-Website-Vorlagen
Warum ist es besser, HTML-responsive Website-Vorlagen zu verwenden?
Diese Themes enthalten bereits alle erforderlichen Elemente zum Erstellen responsiver Seiten. Sie starten also eine vollwertige Webseite mit ansprechendem Design und fehlerfreiem Betrieb.
Beeinflussen responsive HTML-Vorlagen das SEO-Ranking?
Tun sie. Eine responsive Website hat eine bessere SEO-Ranking-Position.
Wie wähle ich HTML-responsive Website-Vorlagen aus?
Erwägen Sie die Verwendung eines Suchfelds, um die Vorlage zu finden, die Ihren Kriterien entspricht. Vergessen Sie nicht, die Funktionsliste zu überprüfen. Wenn es auf Ihrer Website um Reisen geht, benötigen Sie Elemente wie Galerien. Wenn es bei Ihrem Projekt um Wirtschaftswissenschaften geht, suchen Sie nach einem Thema, das Diagramme und Grafiken enthält. Einige Layouts verfügen über eine Videohintergrundfunktion, die Ihrer Website ein modernes Aussehen verleiht.
Wer kann helfen, die Website basierend auf Ihren responsiven HTML-Vorlagen mit Inhalten wie Artikeln zu füllen?
Bitte erwägen Sie, den Content-Schreibservice für die Website von TemplateMonster anzufordern. Top-Spezialisten versorgen Sie mit hochwertigen, einzigartigen Inhalten, die Ihr SEO-Ranking verbessern