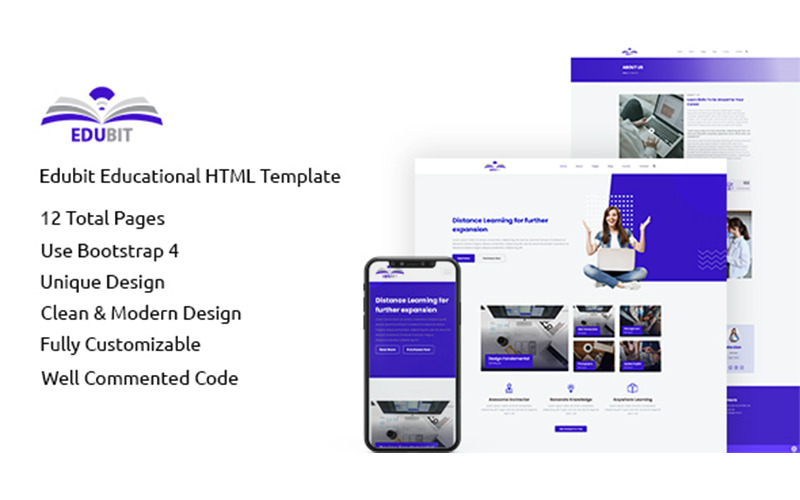
Edubit - HTML-Website-Vorlage für Bildungszwecke
Wählen Sie eine Lizenz
Popular Services from Website Vorlagen Experts
MonsterONE - Unbegrenzte Downloads für $14.00/Monat

Edubit – HTML-Vorlage für Bildung. Wir haben diese Vorlage für Ihre Websites zu Bildungszwecken erstellt, beispielsweise für Schulen, Hochschulen, Online-Kurse, Blogs, Stiftungen, Bildungszentren, Bildungseinrichtungen, Pädagogen und vieles mehr.
Bildung und Ausbildung sind die beiden Formen des Vermittelns von Informationen an andere und des Erlernens von Informationen von anderen. Bildung bedeutet auch, dass die Informationen durch Unterricht oder Anleitung an die Basis des Unterrichts weitergegeben werden. Nachhilfe hat als Sache mehrere unterschiedliche Ressourcen.
Dieses Layout besteht aus funktionalen Elementen, die sich leicht ändern lassen. Die Pakete umfassen verschiedene Landingpage-Stile, Infoseiten, Kurse, Ressourcen und andere Seiten. Sie können so viele einzigartige Layoutstrukturen erstellen, wie Sie möchten. Aus diesem Grund kann es auf einer Vielzahl von Websites verwendet werden, unabhängig von ihrem Haupttyp und ihrer Zielgruppe.
Wir haben dieses HTML-Layout auf dem Bootstrap-System basierend gemacht, es ist vollständig reaktionsfähig und für Retina-Anwendungen vorbereitet und enthält effiziente PSD-Quellen.
Vorlagenfunktionen:
- Verwenden Sie Bootstrap 4
- Fester Header
- W3C-validiertes HTML und CSS
- Pixel Perfect
- Klares und modernes Design
- Moderne Diashow
- Stilvolle soziale Links
- Vollständig anpassbar
- Verwendete kostenlose Schriftarten
- Reaktionsfähiges Layout
- Großartige Unterstützung
- Gut kommentierter Code
- FontAwesome-Symbol
- Verwendete Google-Schriftart (Poppins, Roboto)
- Volle Cross-Browser-Kompatibilität
- Und viele mehr...
Seiten:
- über.html
- blog_details.html
- blog.html
- kontaktiere uns.html
- kurs-raster.html
- kurse-details.html
- kurse.html
- FAQ.html
- galerie.html
- Hauptseite
- hinweis.html
- Dienst.html
Quellen und Credits:
Kostenlose Schriftarten:
- Poppins
Symbole:
- Font Awesome (Symbole)
- Flaches Symbol
Änderungsprotokoll
Date : 20.03.24
- Footer section facebook logo align center.
- Spelling mistake check and solve.
- Changed all date to 2027
- Banner paragraph color change in smaller screen.
- Make Course section responsive. Edit in responsive.css file.
- Make responsive gallery page img hover.Remove old and Write new style in style.css.Remove unnecessary media query.
- Make responsive Blog page. Changed in responsive.css and style.css file.
- Course list -- Link up details page.
- Course details responsiveness fixed.
- Breadcrumb,mobile menu responsiveness fixed.
- Checked with html,css validator. Found error and solve.
0 Bewertungen für dieses Produkt
0 Kommentare zu diesem Produkt