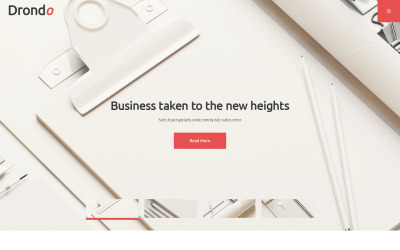
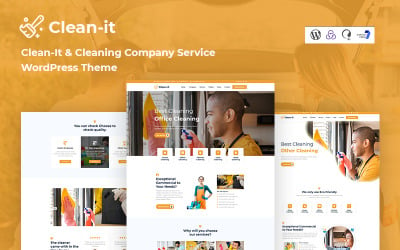
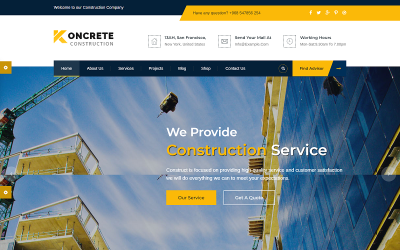
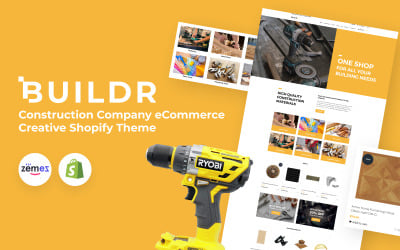
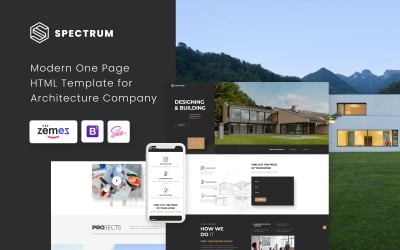
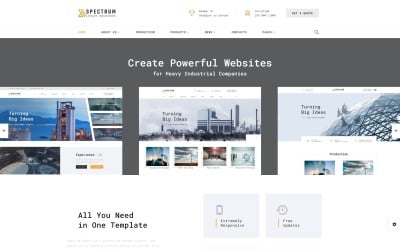
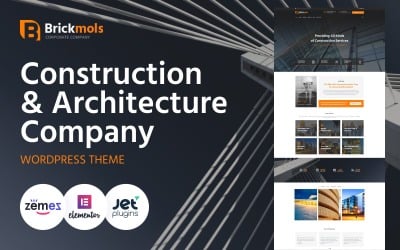
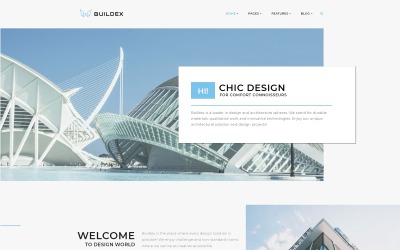
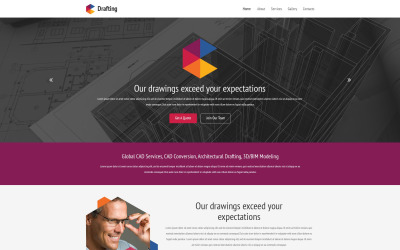
Meilleure collection des meilleurs modèles de sites Web de rédaction pour vos projets
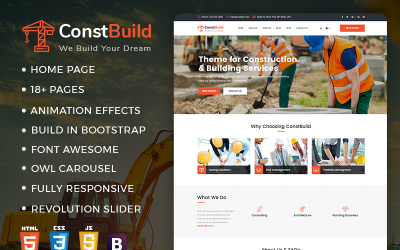
Vous cherchez la solution optimale pour lancer une carrière dans la construction? Essayez un site Web de rédaction. Une maquette d'entreprise de construction fournit tout le nécessaire pour créer une page réussie.
Les entreprises comptent aujourd'hui sur leur représentation. Il est impossible d'obtenir une présentation attrayante sans une approche objective. Pour quelqu'un, l'embauche d'un expert est considérée comme la seule solution pour le travail. Il existe d'autres façons de créer un espace impressionnant et remarquable. Des modèles de sites Web de rédaction bien conçus garantissent une promotion simple et efficace. Basés sur le framework Bootstrap 4, ils offrent un large éventail d'opportunités. Si vous recherchez tous une entreprise de construction ou d'architecture aussi facile à utiliser, faites attention à nos nouvelles options de modèle de projet de site Web développées pour ce domaine.
Le projet de mise en page du site Web offre de nombreux avantages. Par exemple, profitez de beaucoup d'espace pour divers types de contenu. La conception est détaillée et peut être personnalisée facilement. Il comprend un ensemble de fonctionnalités supplémentaires impressionnantes. Ils sont développés pour rendre la ressource stable, reconnaissable. Le modèle de projet de site Web est multipage. Il contient des dizaines de pages prédéfinies qui répondent à divers objectifs. N'hésitez pas à décrire l'histoire d'une entreprise à l'aide d'outils. Vous pouvez animer un blog sur les derniers projets.
Pour prendre les formulaires de travail intégrés, les clients peuvent entrer en contact et partager des données détaillées. Il comprend un ensemble d'éléments d'interface utilisateur prêts à l'emploi qui sont ajoutés à n'importe quelle page. La recommandation est de lire la documentation pour savoir ce qui se passe, en recherchant des détails sur les bonnes affaires proposées. Il décrit comment installer et gérer. Il répond aux questions courantes sur les problèmes qui pourraient être causés. Néanmoins, si vous avez besoin d'une assistance fiable, une équipe d'assistance professionnelle se fera un plaisir de partager ses connaissances.
Fonctionnalités et caractéristiques des modèles de brouillon
Jetez un œil aux avantages super multifonctionnels de nos mises en page de sites Web de rédaction :
- Sensible. C'est un domaine relativement nouveau dans la conception des ressources, l'un des principaux facteurs de qualité du site. Il offre une grande expérience sur plusieurs appareils connectés à Internet.
- Langage de balisage hypertexte plus JS. Sans la langue principale du net, un site Web sera toujours fonctionnel, mais de manière limitée. JavaScript est ce qui anime le code ; c'est ce qui donne vie à votre projet.
- PSD. Outil de découpage d'image, permettant de diviser l'image en plusieurs morceaux, pour copier des parties individuelles.
- La technologie Ajax est principalement utilisée pour faire des requêtes asynchrones au serveur qui empêchent les utilisateurs d'interagir avec la page.
- Prêt pour la rétine. Signifie que la plate-forme est prête à s'afficher correctement sur des écrans de haute qualité avec une grande densité de pixels.
- Accompagnement et documentation. Vous cherchez des données sur tout ? Une documentation est une façon toute faite de consulter. Il explique comment installer et gérer ces boîtiers. N'hésitez pas à contacter notre support si vous avez besoin d'aide supplémentaire. Notre équipe qualifiée, amicale et expérimentée se fera un plaisir de vous accompagner dans la résolution de tout problème.
- Amorcer. C'est le cadre le plus populaire pour la mise en page adaptative qui est prêt à l'emploi et qui est connecté aux tracés rapidement, le rendant efficacement "mobile" - de sorte qu'il s'affiche correctement sur les téléphones, tablettes, ordinateurs, ordinateurs portables. De plus, il inclut des styles de conception pour de nombreux éléments des sites modernes : boutons, formes, pop-ups, panneaux de navigation.
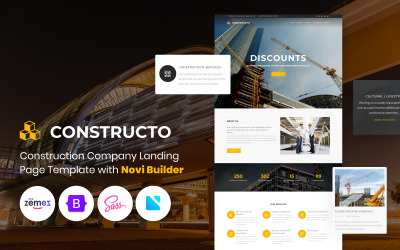
- Novi constructeur. Il est apparu sur le marché il n'y a pas si longtemps mais s'est déclaré un acteur sérieux. Comme vous pouvez le comprendre, il s'agit d'un générateur puissant avec un ensemble de fonctions qui permettent aux utilisateurs de créer rapidement une page et de la rendre disponible sur Internet. Dans le même temps, Novi builder sera utile pour les débutants, leur permettant de modifier visuellement la base de données et aux développeurs professionnels de travailler avec le code via l'éditeur intégré. L'utilisateur a accès à divers éléments, plugins, fonctions, un éditeur HTML visuel pratique. Tout cela donne la liberté d'être en développement commercial.
- JQuery. Il s'agit d'un framework basé sur JavaScript conçu pour une abstraction facile, optimisé pour la convivialité, la stabilité et la compatibilité entre navigateurs. Il fait tout ce que vous faites avec son avantage, mais cela demande moins d'efforts.
Qui a besoin de créer un projet de site Web
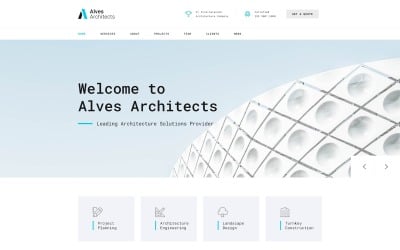
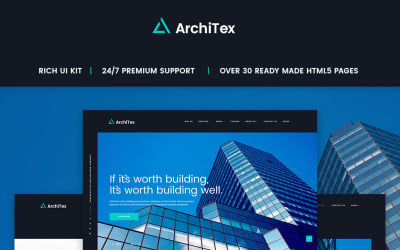
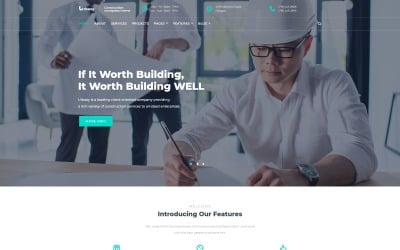
Les entreprises proposant des services de construction, d'ingénierie et de projection seront agréablement surprises après l'achat de thèmes. Faire cela est important et doit être planifié dans les moindres détails.
La rédaction Web donne une vision réaliste de ce que propose la campagne. À l'aide de pages, créez des portefeuilles, des critiques et ajoutez les données nécessaires pour être satisfait. Une animation et une transition sympas sont intégrées à l'ensemble des avantages. Obtenez un large éventail de choix.
Le design est très épuré, facile à comprendre par les visiteurs. Les développeurs utilisent un site de dessin pour promouvoir leur participation à la construction et à la réparation de maisons. Les clients pourront voir ce qu'il présente, trouver les coordonnées pour prendre rendez-vous. Vous pouvez être sûr à 100% d'une présence en ligne réussie d'équipements pratiques ou d'outils de dessin d'architectes grâce à de jolis motifs.
Étant donné qu'un site d'entreprise est l'une des premières choses que les gens rencontreront lors de la recherche d'une entreprise, cet élément unique contribuerait à attirer l'attente de futurs clients. Un code soigné et valide et une documentation lisible aideront à modifier les services d'établissement. Testez cette offre stylée pour sublimer le nouveau projet en ligne, lui donner un look épuré, générer plus d'invités tant attendus.
Comment créer un site Web de rédaction réussi
Il est maintenant temps de vous parler des fonctionnalités qui engageront votre client et vous aideront à développer votre site Web de rédaction.
#1 - Menu déroulant
Cet élément d'interface représente un outil qui s'affiche après que l'utilisateur a cliqué. C'est un élément de menu qui a une liste de changements à indiquer. Une flèche s'affiche à côté de son contenu.
#2 - Google Maps et polices
Un excellent ajout montre la position de votre organisation sur la cartographie. Faisons des choses comme définir plusieurs marqueurs personnalisés, catégoriser, rechercher des emplacements, donner des directions, ajouter un thème visible pour une carte interactive afin de mieux s'adapter au projet. Les polices, à leur tour, sont très riches en images ; rendons le texte intéressant. Donc, s'il y a des fans de Google ici, soyez heureux de cet avantage.
#3 - Vidéo de fond
Ajoutez différentes vidéos à l'aide de cet avantage pour varier le contenu périmé.
#4 - L'effet de parallaxe
Ce concept est utilisé dans de nombreux domaines, notamment en astronomie et en photographie. Il modifie la position apparente d'un objet considéré par rapport à l'arrière-plan distant lors du changement d'angle de vue. Un exemple est la façon dont une personne voyageant en train ou en voiture regarde le paysage depuis la fenêtre. Si vous regardez n'importe quelle position simultanément, il s'avère que tout l'espace visible tourne autour de celle-ci.
#5 - Galerie
La fonctionnalité est facile à utiliser pour une simple photo, mais suffisamment puissante pour les photographes, les artistes visuels et les professionnels de l'imagerie exigeants. Ajoutez un album n'importe où sur une page pour colorer le texte ennuyeux. Profitez de la possibilité de télécharger des images par lots, d'importer des métadonnées, d'ajouter/supprimer/réorganiser/trier, de modifier des vignettes, de grouper des galeries.
FAQ sur la rédaction de modèles de sites Web
La rédaction de modèles de sites Web est-elle conviviale pour le référencement ?
Bien sûr. C'est un moyen de développer des sites que Google ou d'autres navigateurs identifient, analysent les pages par mots-clés et les montrent aux personnes qui ont tapé des demandes similaires. Plus la stratégie est bonne, plus l'équipe se consacre au processus, plus elle a de chances de se classer en tête des moteurs de recherche.
Puis-je obtenir gratuitement des modèles de site Web de rédaction ?
Obtenez un actif sélectionné en achetant un abonnement. L'achat d'un accès à vie est lucratif ; il ne sera pas nécessaire d'acheter les choses nécessaires séparément. Prenez-le en considération.
La rédaction de modèles de site Web a-t-elle un formulaire de contact fonctionnel ?
Bien sûr, aucun site ne devrait s'en passer. Si vous êtes intéressé ou souhaitez poser des questions, remplissez le formulaire de contact facile, assurez-vous de vous connecter au plus tôt possible avec le travailleur de l'entreprise.
La rédaction de modèles de sites Web est-elle optimisée pour la vitesse ?
Un travail rapide sans pépins est la clé du succès car personne n'aime ça lorsqu'on visite un site. Les professionnels transpirent régulièrement sur l'amélioration du confort d'utilisation.