












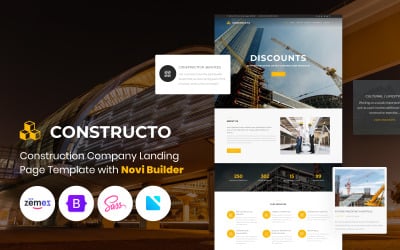
Constructo - Plantilla HTML de construcción de edificios por AHMED_ALI_TARIQ

PaintMaster - Plantilla de sitio web de servicios de mantenimiento y empresas de pintura por zrthemes


Plantilla HTML para construcción de edificios Brixal por AHMED_ALI_TARIQ
 SALE
SALE
Cleanmac - Tema WordPress para empresas y servicios de limpieza por Technowebstore

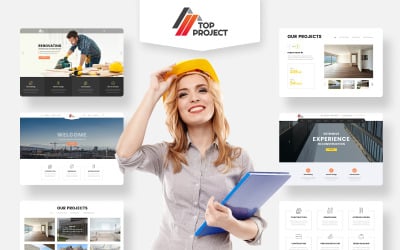
Construir plantilla HTML de construcción por AHMED_ALI_TARIQ

NettaCPN - Empresa de servicios - Empresa de información - Plantilla de sitio web - Bootstrap Responsive por NettaThemes


NettaRepair- Empresa de reparación de servicios - Plantilla de sitio web - Bootstrap Responsive por NettaThemes


Mega Construct - Plantilla de sitio web HTML5 multipágina para empresas de construcción por RockThemes



Urbasy - Tema WordPress para empresas de construcción por RockThemes


EngiBuild - Tema de WordPress para la construcción por RockThemes



Konstruction: empresa de construcción y arquitectura, y kit de plantilla Elementor de servicios de construcción por EleKitStudio

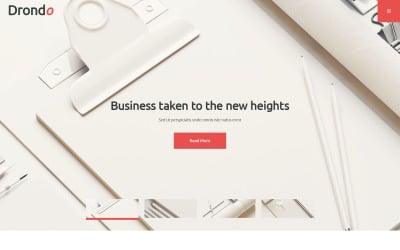
Tema de WordPress Drondo por WT




La mejor colección de plantillas de sitios web de redacción superior para sus proyectos
¿Busca la solución óptima para iniciar una carrera en la construcción? Prueba un sitio web de redacción. Una maqueta de una empresa de construcción proporciona todo lo necesario para crear una página exitosa.
Las empresas en estos días confían en su representación. Es imposible obtener una presentación atractiva sin un enfoque objetivo. Para alguien, contratar a un experto se considera la única solución para el trabajo. Hay otras formas de crear un área impresionante y notable. Las plantillas de sitios web de redacción bien diseñadas garantizan una promoción simple y efectiva. Basado en el marco Bootstrap 4, brindan una amplia gama de oportunidades. Si todos están buscando un negocio de construcción o arquitectura tan fácil de usar, presten atención a nuestras nuevas opciones de plantillas de borrador de sitio web desarrolladas para esta esfera.
El borrador del diseño del sitio web ofrece muchos beneficios. Por ejemplo, disfrute de mucho espacio para diversos tipos de contenido. El diseño es detallado y se puede personalizar fácilmente. Comprende un conjunto de características adicionales asombrosas. Están desarrollados para hacer que el recurso sea estable, reconocible. La plantilla de borrador del sitio web es de varias páginas. Contiene decenas de páginas prediseñadas que cumplen varios propósitos. No dude en describir la historia de una empresa con la ayuda de herramientas. Puede dirigir un blog sobre los últimos proyectos.
Para tomar los formularios de trabajo integrados, los clientes pueden ponerse en contacto y compartir datos detallados. Incluye un conjunto de elementos de interfaz de usuario listos para usar que se agregan a cualquier página. La recomendación es leer la documentación para saber qué está pasando, buscando detalles sobre las ofertas ofrecidas. Describe cómo instalar y administrar. Responde preguntas comunes sobre los problemas que pueden surgir. Aún así, si necesita asistencia confiable, un equipo de soporte profesional estará encantado de contribuir con sus conocimientos.
Funciones y características de las plantillas de borrador
Eche un vistazo a los beneficios súper multifuncionales de nuestros diseños de sitios web de redacción:
- Sensible. Es un área relativamente nueva en el diseño de recursos, uno de los principales factores de la calidad del sitio. Ofrece una gran experiencia en múltiples dispositivos conectados a Internet.
- Lenguaje de marcado de hipertexto más JS. Sin el lenguaje principal de la red, un sitio web seguirá siendo funcional, pero de forma limitada. JavaScript es lo que anima el código; es lo que le da vida a su proyecto.
- PSD. Herramienta de corte de imágenes, que permite dividir la imagen en muchas partes, para copiar partes individuales.
- La tecnología Ajax se utiliza principalmente para realizar solicitudes asincrónicas al servidor que impiden que los usuarios interactúen con la página.
- Listo para Retina. Significa que la plataforma está lista para mostrarse correctamente en pantallas de alta calidad con una gran densidad de píxeles.
- Soporte y documentación. ¿Buscas datos sobre todo? Una documentación es una salida lista para consultar. Explica cómo instalar y administrar estos casos. No dude en ponerse en contacto con nuestro soporte si necesita ayuda adicional. Nuestro equipo calificado, amigable y experimentado estará encantado de acompañarlo en la solución de cualquier problema.
- Oreja. Es el marco más popular para el diseño adaptable que está listo para usar y se conecta a gráficos rápidamente, lo que lo hace "móvil" de manera eficiente, para que se muestre correctamente en teléfonos, tabletas, computadoras, computadoras portátiles. Además, incluye estilos de diseño para muchos elementos de los sitios modernos: botones, formas, ventanas emergentes, paneles de navegación.
- Constructor de Novi. Apareció en el mercado no hace mucho tiempo, pero se declaró un jugador serio. Como puede comprender, se trata de un potente constructor con un paquete de funciones que permite a los usuarios crear rápidamente una página y ponerla a disposición en Internet. Al mismo tiempo, el constructor de Novi será útil para los principiantes, ya que les permitirá editar la base de datos visualmente y a los desarrolladores profesionales para trabajar con el código a través del editor integrado. El usuario obtiene acceso a varios elementos, complementos, funciones, un conveniente editor visual HTML. Todo esto da libertad para estar en desarrollo comercial.
- JQuery. Es un marco basado en JavaScript diseñado para una fácil abstracción, optimizado para la usabilidad, la estabilidad y la compatibilidad entre navegadores. Hace todo lo que haces con su ventaja, pero requiere menos esfuerzo.
Quién necesita crear un borrador de sitio web
Las empresas que ofrecen servicios de construcción, ingeniería y proyectos se sorprenderán gratamente después de comprar los temas. Hacer esto es importante y debe planificarse hasta el último detalle.
La redacción web brinda una visión realista de lo que propone la campaña. Con la ayuda de las páginas, cree carteras, revise y agregue los datos necesarios para estar satisfecho. La animación y la transición geniales se incorporan en el conjunto de beneficios. Obtenga una amplia gama de opciones.
El diseño es muy limpio, fácil de entender por los visitantes. Los desarrolladores utilizan un sitio de dibujo para promover su asistencia a la construcción y reparación de casas. Los clientes podrán ver lo que presenta, encontrar información de contacto para reservar una reunión. Puede ser 100% positivo acerca de una presencia en línea exitosa de equipos prácticos de sonido o herramientas de dibujo de arquitectos debido a patrones encantadores.
Dado que un sitio corporativo es una de las primeras cosas que la gente encontrará al buscar una empresa, este elemento único ayudaría a atraer a futuros clientes en espera. El código ordenado y válido y la documentación legible ayudarán a modificar los servicios de establecimiento. Pruebe esta elegante oferta para mejorar el nuevo proyecto en línea, darle una apariencia limpia y generar más invitados esperados.
Cómo crear un sitio web de redacción exitoso
Ahora es el momento de informarle sobre las características que atraerán a su cliente y lo ayudarán a desarrollar su sitio web de redacción.
# 1 - Menú desplegable
Este elemento de interfaz representa una herramienta que se muestra después de que el usuario ha hecho clic. Es un elemento de menú que tiene una lista de cambios para indicar. Se muestra una flecha junto a su contenido.
# 2 - Google Maps y fuentes
Una gran adición muestra la posición de su organización en cartografía. Hagamos cosas como configurar múltiples marcadores personalizados, categorizar, buscar ubicaciones, dar direcciones, agregar un tema visible para un mapa interactivo que se adapte mejor al proyecto. Las fuentes, a su vez, son muy contenido lleno de imágenes; hagamos que el texto parezca interesante. Entonces, si hay fanáticos de Google aquí, alégrate con esta ventaja.
# 3 - Video de fondo
Agregue diferentes videos con la ayuda de esta ventaja para variar el contenido obsoleto.
# 4 - El efecto Parallax
Este concepto se utiliza en muchos campos, en particular en astronomía y fotografía. Cambia la posición aparente de un objeto considerado en relación con el fondo distante al cambiar el ángulo de visión. Un ejemplo es cómo una persona que viaja en tren o automóvil mira el paisaje desde la ventana. Si miras cualquier posición simultáneamente, resulta que todo el espacio visible gira en torno a esto.
# 5 - Galería
La función es fácil de usar para una foto simple, pero lo suficientemente fuerte para fotógrafos, artistas visuales y profesionales de la imagen exigentes. Agrega un álbum en cualquier lugar de una página para colorear texto aburrido. Aproveche la capacidad de cargar imágenes por lotes, importar metadatos, agregar / eliminar / reorganizar / ordenar, editar miniaturas, agrupar galerías.
Preguntas frecuentes sobre redacción de plantillas de sitios web
¿La redacción de plantillas de sitios web es compatible con SEO?
Por supuesto. Es una forma de desarrollar sitios que Google u otros navegadores identifican, analizan páginas por palabras clave y se las muestran a personas que escribieron solicitudes similares. Cuanto mejor sea la estrategia, cuanto más se dedique el equipo al proceso, es más probable que se ubique en la parte superior de los motores de búsqueda.
¿Puedo obtener plantillas de sitios web de redacción de forma gratuita?
Obtenga un activo seleccionado comprando una suscripción. Comprar acceso de por vida es lucrativo; no será necesario comprar las cosas necesarias por separado. Tómalo en consideración.
¿Las plantillas de sitios web de redacción tienen un formulario de contacto funcional?
Claro, ningún sitio debería estar sin él. Si está interesado o desea hacer algunas preguntas, complete el formulario de contacto fácil, asegúrese de conectarse con el trabajador de la empresa lo antes posible.
¿La redacción de plantillas de sitios web está optimizada para la velocidad?
El trabajo rápido sin fallas es la clave del éxito porque a nadie le gusta cuando visita un sitio. Los profesionales sudan regularmente por la mejora para mayor comodidad en el uso.

