Meilleurs modèles de bootstrap de développement Web
Développement Web Les modèles de site Web Bootstrap sont indispensables pour ceux qui gèrent judicieusement leur temps. Lors du développement de ressources Web, de nombreux processus chronophages nécessitent tous les efforts. En conséquence, les spécialistes informatiques se concentrent sur la création de fonctionnalités de base au lieu de mettre en œuvre de nouvelles idées tendance. Les thèmes prêts à l'emploi avec un cadre intégré qui accélère le développement grâce à des composants prêts à l'emploi permettent aux codeurs de se concentrer enfin sur la maîtrise des pics élevés.
Principaux avantages du cadre
- Processus de création de mise en page ultra rapide grâce à la bibliothèque de composants préfabriqués.
- Outils avancés pour créer et personnaliser les grilles, les médias, la navigation, les tableaux, la typographie et les boutons.
- Développement simultané des versions desktop et mobile.
- Capacité à coder avec seulement des connaissances de base en HTML, CSS et JS. Compatibilité multiplateforme telle que WordPress, WooCommerce, Shopify, Joomla, PrestaShop, OpenCart, etc.
- La possibilité de créer une page de destination et de concevoir une interface utilisateur pour gérer les ressources Web.
- Le framework est gratuit et permet son utilisation pour des projets commerciaux.
Principales fonctionnalités des thèmes Bootstrap de la société de développement Web
Comme vous pouvez le constater, la conception prédéfinie n'est pas seulement un ensemble d'options de page stylisées, mais également certaines caractéristiques techniques de la future ressource Web. Les auteurs de la place de marché créent des thèmes vraiment riches en fonctionnalités, donc dans la plupart des descriptions de produits, vous pouvez voir les caractéristiques suivantes :
- Navigateur réactif et multi-navigateur ;
- Convivial pour le référencement ;
- Prêt pour la rétine ;
- Multilingue et multidevise ;
- fonctionnalité de commerce électronique ;
- Ajax;
- Plugins supplémentaires ;
- Éditeur visuel ;
- Discussion en ligne;
- Menu déroulant;
- Blog et galerie ;
- Polices Google et typographie sympa Icônes, animations et transitions ;
- mises à jour gratuites ;
- formulaires Web ;
- Options de pages/pied de page/en-tête et plus encore.
Qui peut utiliser les modèles Bootstrap de développement Web ?
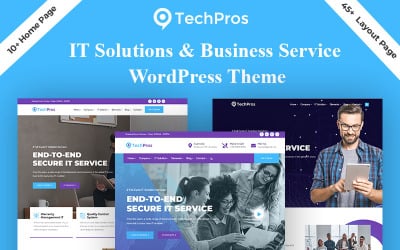
Les dessins que vous voyez dans la collection sont soigneusement triés pour faciliter la recherche d'un ensemble de pages 100% adapté à un créneau particulier. Alors n'hésitez pas à acheter l'un des produits pour un projet lié à :
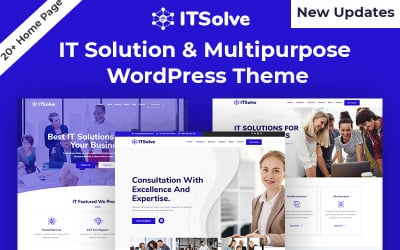
- Sociétés informatiques et studios de développement ;
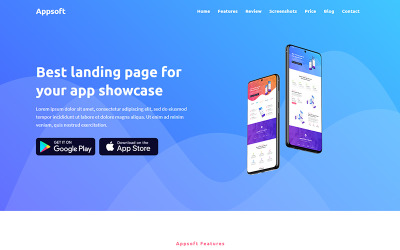
- Présentation d'une application mobile ou d'un jeu ;
- Magasin d'électronique ou de logiciels en ligne ;
- Biens numériques ;
- Ordinateurs, smartphones et autres gadgets ;
- Motion design et graphisme;
- Services technologiques et commerciaux ;
- Portefeuille de conception Web, d'artiste numérique ou de spécialiste de l'informatique ;
- Crypto-monnaies, NFT et finance ;
- SMM, SEO, rédaction ou services de marketing ;
- Cours d'informatique en ligne et hors ligne ;
- bibliothèques électroniques;
- Télévision par câble et par satellite ;
- Fournisseurs Internet, mobiles et d'hébergement, etc.
Veuillez noter que tous les thèmes sont polyvalents et peuvent être radicalement modifiés à l'aide de Bootstrap ou de l'éditeur visuel. Cela signifie que si certains détails que vous voyez dans la démo ne correspondent pas à ce que vous attendiez, vous pouvez les modifier pour obtenir ce que vous voulez.
Conseils pour créer un site Web Bootstrap parfait pour une entreprise de développement Web
La plupart des acheteurs de thèmes prêts à l'emploi ne s'arrêtent pas à la version de démarrage du design et préfèrent l'améliorer et le modifier. Voici quelques idées pour améliorer l'apparence de vos pages en utilisant Bootstrap ou l'éditeur visuel :
- Modifiez le jeu de couleurs pour qu'il corresponde à l'image de marque de votre entreprise. Ajoutez votre logo qui sera imprimé dans la mémoire des visiteurs.
- Créez une grille de photos sympa (cela pourrait être un portfolio de projets précédents ou quelque chose comme ça). Inspirez-vous d'Instagram, de Pinterest ou de stocks de photos populaires pour rendre la hiérarchie visuelle agréable à l'œil.
- Quelques éléments dynamiques ajoutent de la fraîcheur. Décorez les statistiques, le contenu multimédia ou les boutons importants de manière intéressante pour attirer l'attention.
- Recherchez quelques vidéos sur les dernières tendances en matière de design. Choisissez celui que vous pouvez implémenter et qui correspond à la conception globale.
- Inspirez-vous des meilleurs sites Web de votre créneau. Faites attention aux fonctionnalités inhabituelles ou aux objets de l'interface utilisateur que vous voyez rarement sur le Web. Essayez d'incarner ces idées sur vos pages ; n'ayez pas peur d'expérimenter.
- Les pop-ups sont un attribut typique de toute ressource Web et, en même temps, un outil de marketing efficace. Trouvez une fonctionnalité inhabituelle comme une bande son, un joli gif ou une animation. Essayez d'obtenir l'effet "wow" des pop-ups et incitez plus de personnes à soumettre leurs coordonnées sur des formulaires Web.