Développement de sites Web : guide pour les modèles PSD violets
Où commence un projet ? À partir d’une idée réussie, que vous mettez rapidement en œuvre sur papier. Vous créez un site selon le même principe. Tout d’abord, vous devez développer une mise en page pour afficher tout ce dont votre concept a besoin. Au début, il peut s'agir de dessins, puis vous utilisez un logiciel qui montre le mieux à quoi ressemblera le résultat final.
Utilisez des modèles PSD pour la base, ce qui est nécessaire pour créer un site Web à part entière. Il montre l'aspect de la ressource, ses caractéristiques, la localisation des éléments, etc. La formation de la peau démarre dans la deuxième étape après la conception du projet. La maquette graphique des pages aide le client à comprendre le designer. Cela simplifie le travail sur les ressources futures. Découvrez comment créer et utiliser des skins en informatique dans cet article.
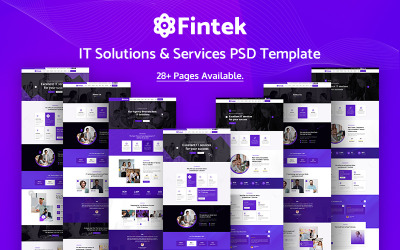
Signification des modèles PSD violets
Ces éléments sont des matières premières pour la mise en page du site Web. Le flan reflète pleinement la maquette de la future ressource, sa taille et la maquette de tous les éléments. La création d'une structure est la deuxième étape du cycle d'une page Web.
La spécialité discute de tous les détails avec le client et de toutes les options de conception. Le développeur crée une tâche technique basée sur ces informations et les souhaits du client. Les artistes dessinent un croquis et les concepteurs le traduisent dans un éditeur graphique.
Le développement du modèle PSD violet est réalisé en considérant toutes les possibilités nécessaires à l'avenir de la ressource. Les spécialistes exploitent les langages de programmation HTML et CSS .
Caractéristiques des modèles PSD
- Chaque élément de la maquette est réalisé par un spécialiste sur un calque séparé. La structure du résultat s'ouvre dans le programme Photoshop. À l'aide de calques, n'importe qui peut modifier la partie nécessaire du fichier.
- Vous enregistrez le dessin de la structure au format .psd. Il prend en charge une structure de fichiers en couches. D'autres formats sont des algorithmes de compression d'objets graphiques.
- Vous devez regrouper tous les calques appartenant à un élément spécifique.
- Utilisez des tons unis pour l'arrière-plan du thème. Vous les affichez facilement en utilisant HTML et CSS.
- Créez des arrière-plans en utilisant des images comportant de nombreux éléments et couleurs. Cela surcharge la page et sa vue. Cela ralentit également le fonctionnement et le chargement du site. Cela peut notamment affecter la version mobile.
- Assurez-vous d'utiliser les guides d'éléments de modèle PSD violets. Cela facilite le processus de mise en page ultérieurement lorsque certaines parties du design sont découpées et utilisées comme images d'arrière-plan.
- Donnez la priorité aux polices standards. Si vous utilisez une version personnalisée, ajoutez un dossier au fichier skin.
- N'ajoutez pas de types de personnalisation non standard. La modification du texte à l'aide d'un éditeur graphique entraîne l'utilisation du titre comme image de fond. Cela augmente la peau.
- La taille optimale de l'habillage du site doit être d'au moins 1 000 pixels. La largeur ne doit pas dépasser la valeur spécifiée. Sinon, cela pourrait entraîner une distorsion de l'affichage du thème sur l'écran du navigateur.
Raisons d'utiliser les modèles PSD violets
Souvent, la qualité d'une mise en page bien dessinée se détériore après la composition : des retraits inutiles apparaissent, des éléments disparaissent et la police dépasse les limites de la zone de remplissage. Cela est dû au travail de mauvaise qualité du designer. Choisissez un programme à utiliser et des exigences d'apparence pour concevoir correctement la peau.
À l'aide d'un projet pré-créé, les concepteurs peuvent :
- Identifiez les complications avantageuses dès les premières étapes. Parfois, le thème prévu est différent. Au moment où vous mettez en œuvre une idée et créez un produit, vous analysez tous les inconvénients de la future ressource web. À ce stade, le concepteur apporte des modifications au style, à la forme ou aux nuances de couleurs. Il peut également supprimer ou ajouter n’importe quel élément.
- Proposez des options pour les skins de page pour discuter du choix du meilleur. Les idées sur la conception du produit final ne se chevauchent souvent pas. Le professionnel doit proposer plusieurs solutions pour justifier son avis et convaincre le client.
- Apportez l’idée au client. Vous pouvez être un designer talentueux et ne toujours pas être en mesure d'expliquer votre vision du projet. C'est le skin PSD prêt à l'emploi qui explique votre dernier point.
- Le thème visuel de la page Web est une bonne opportunité pour le propriétaire du produit pour les raisons suivantes.
- Recherche d'investisseurs. Si vous cherchez quelqu'un qui accepte d'investir dans un projet, vous devez développer un prototype de produit interactif. Cela entraîne une augmentation de sa valeur. Mais une maquette spectaculaire coûte moins cher qu’un exemple tout fait du résultat final. Vous présentez votre produit pour surprendre agréablement l’investisseur et récupérer tous les coûts.
- La maquette est une instruction. Lorsque le client voit une image visuelle du futur site, il imagine le résultat de la fonctionnalité.
- Ajoutez facilement des modifications. Lorsque le site dans Photoshop s'ouvre sur le moniteur, vous déterminez rapidement les mauvaises positions des éléments. Il est facile à corriger au stade de la maquette dans Photoshop ou Figma.
Un spécialiste crée un site Internet en plusieurs étapes : collecte des données, dessine un projet, invente un texte, puis réalise un skin et écrit un programme. Le concepteur s'occupe de l'apparence du site, développe un modèle, puis envoie le résultat au développeur. La perception du contenu par l'audience dépend de la qualité du thème graphique élaboré de l'interface de la page. Il s'agit d'un algorithme métier permettant de créer une ressource Internet avec des délais et des exigences. Le concepteur transfère le matériel au développeur dans le format enregistré par le programme graphique. Après cela, l'autre spécialiste crée la texture du document HTML à l'aide de feuilles de style et de scripts clients. Après cela, les navigateurs comprennent le contenu. Vous le publiez sur le Web.
Modèles PSD violets : étapes de développement
Il est important de créer un aménagement de site par étapes : de l'esquisse de composition à la version finale. Décomposons chaque étape par étape.
- Croquis composite. Disposition schématique des éléments du futur site. Il se compose de carrés, de rectangles et de lignes.
- Filaire. C'est le plan des écrans de la ressource Web. Cela permet de voir la logique de l'emplacement des composants sur différentes tailles d'appareils. En travaillant dessus, le concepteur voit où se trouvera le bouton, le menu ou le logo. Un spécialiste commence à dessiner des ombres, des lignes, des boutons et toute la partie visuelle de la page sans comprendre à quoi elle ressemble sur un téléphone ou une tablette sans passer par cette étape. Lorsque le maître comprend la logique des écrans, il construit la grille. Ici, de nombreuses lignes divisent la page en rectangles. La grille détermine où se trouve le titre, l'image ou le texte. Pas à pas, le designer affine les détails et le wireframe devient plus clair.
- Mise en page. C'est une interface utilisateur décorée. Il est nécessaire de montrer à quoi ressemble le site sur différents appareils. Cela devrait être clair pour tout non-développeur de sites Web. La grille est nécessaire pour dessiner la structure et maintenir la systématique. Ensuite, vous ajoutez les paramètres et définitions nécessaires pour la maquette. L'aménagement sera aisé si les retraits sont systématiques et qu'il y a un support pour le bloc lilas. Sinon, le processus se transforme en modifications sans fin.
- Prototype. C'est la dernière étape. Il s'agit d'une structure détaillée dans laquelle vous vous familiarisez avec la logique d'interaction utilisateur et la ressource Web.
Règles de création d'une maquette
Nous recommandons de suivre plusieurs règles pour que le résultat soit fonctionnel :
- Créez une tâche technique. Il s'agit d'un document avec des tâches et des objectifs techniques. Par exemple, vous devez obtenir les inscriptions aux ateliers, les résultats de la recherche sur le public cible, le nombre de pages, les fonctions, etc. Vous devez déterminer ce qui attire le plus l'attention des utilisateurs dans votre référencement.
- Créez une structure selon le wireframe. Déterminez l'emplacement de l'en-tête, du pied de page, des blocs principaux et des boutons. Dessinez des éléments interactifs dans différents états. Par exemple, la police doit augmenter lors du survol de la souris. N'oubliez pas d'ajouter une description de la machine à écrire : notez toutes les caractéristiques qui orienteront son travail. Notez les paramètres de la grille et l'unité de base. Affichez le système d'indentation à l'aide d'un ensemble de rectangles de 8 px, 16 px, 24 px, 32 px, etc. Spécifiez les polices et les styles que vous utilisez.
- Choisissez les couleurs et les polices. Choisissez plusieurs couleurs pour la police et l'arrière-plan. Il est préférable de conserver le style d'entreprise de la marque, car la ressource Web est l'incarnation en ligne de votre entreprise. Vous exploitez les services en ligne Adobe Color, ColrD, ColorHunter, etc. Cela permet d'obtenir un effet de couleur impeccable sur votre plateforme.
Principales exigences pour la création de modèles PSD violets
Vous avez probablement conclu que le travail ultérieur de l'équipe créant le site dépend d'un modèle PSD violet de haute qualité. Nous avons préparé plusieurs principes de travail qui affecteront considérablement le succès de votre site.
UI/UX
L'utilisateur ne doit pas trouver d'impasses. L'interface ne doit pas être floue. De tels moments empêchent les utilisateurs de revenir à votre ressource. Le designer façonne l'architecture du site. La tâche principale est la construction de la page et la connexion correcte afin que l'utilisateur puisse manipuler rapidement l'interface. Choisissez la forme classique de boutons, d'icônes logiques et d'appels à l'action clairs, auxquels le visiteur du site est inconsciemment habitué.
Composition
Traditionnellement, les sites ont une structure de haut en bas :
- En-tête : il peut contenir des bannières, des curseurs, des vidéos, des formulaires de commentaires, des téléphones, etc. Cependant, l'objectif principal est la navigation sur l'ensemble du site.
- Corps : vous affichez des informations de base sur l'entreprise, les produits, le portefeuille, les actions, etc. Dans la section contacts, vous voyez l'adresse et le numéro de téléphone de l'entreprise.
- Pied de page : cela duplique les informations essentielles. Vous placez également un avis de droit d'auteur ici.
Tous les composants de la structure doivent être symétriques. Tous les éléments ont des dimensions et des retraits spécifiques, que le spécialiste décrit dans une structure mathématique à l'aide de programmes.
Séquence de conception
Toutes les sections et pages ont une logique de structure unique : le nombre de colonnes, l'emplacement des éléments en double, les titres, les polices, etc. Utilisez des icônes claires : la vue est un œil, l'outil est un marteau, l'emplacement est une icône de localisation, etc.
Faites correspondre les images de contenu à l’ambiance générale du site Web. La palette de couleurs correspond à votre marque, idée, niche et produit.
Peau adaptative
Actuellement, les développeurs créent tous les sites pour différentes tailles d'écran. En effet, 60 % des utilisateurs utilisent plus souvent des smartphones que des PC. Un spécialiste doit comprendre comment se comportent l’habillage, les blocs et les boutons lorsque la taille de l’écran est modifiée. Les éléments ne doivent pas disparaître car ils sont responsables de la fonctionnalité.
Polices
Dans le contenu, non seulement la beauté est importante, mais aussi la lisibilité. Évitez les lettres personnalisées complexes. Dans les titres, veuillez expérimenter, mais le texte principal doit avoir des lettres classiques. Notez également quelle vue sera disponible sur le navigateur. Certains systèmes ne reconnaissent pas certaines polices. En conséquence, vous obtenez un ensemble de caractères incompréhensibles.
Schéma de couleur
Il vous suffit d'identifier les nuances de votre marque et de les ajouter aux spécifications sous forme de lettres et de chiffres, par exemple #8334F2 et #FF7686. Les combinaisons de nuances doivent être organiques. Il est essentiel de combiner plusieurs couleurs pour réussir à créer une image complète.
Vidéo de modèles PSD violets
FAQ sur les modèles PSD violets
Quelles sont les erreurs lors du développement du modèle PSD violet ?
Évitez d'avoir trop d'éléments sur la page. Cela s’applique aux couleurs, au texte, aux boutons et aux fonctionnalités. Un déséquilibre des couleurs conduit au dégoût de l’image globale de votre site. La présence de couches inutiles déroute le développeur au stade de la conception d'une ressource Web. Une police illisible peut ne pas être reconnue par le navigateur ou perçue par le visiteur. La structure de taille incorrecte de la maquette nuirait à l'adaptabilité du site aux différents écrans de gadgets.
Quelles sont les principales exigences pour le développement d'un modèle PSD violet ?
Affichez tous les éléments de manière symétrique. Cette approche simplifie la structuration ultérieure des éléments et semble harmonieuse. Spécifiez tous les paramètres de l'habillage : tailles de blocs, désignation, format, remplissage, etc. Créez des éléments dans différents mappages. Montrez à quoi ressemblera la fonction lorsque vous passerez la souris dessus. Créez plusieurs options parmi lesquelles le client pourra choisir. Utilisez la grille pour aligner les blocs et autres éléments. Cela évitera les erreurs de dactylographie. Utilisez des calques séparés pour tous les éléments et étiquetez-les. De cette façon, vous supprimez facilement les éléments inutiles.
Comment pouvez-vous utiliser des modèles PSD violets ?
Vous créez un site Web, une application mobile, une interface de programme, un téléviseur et d'autres logiciels.
Comment pouvez-vous obtenir un modèle PSD violet de TemplateMonster ?
Tout d’abord, inscrivez-vous sur le site. Parcourez la collection, utilisez les filtres appropriés et trouvez le meilleur article. Ajoutez-le à votre panier. Accédez à la page de paiement. Remplissez vos informations de facturation et les détails de votre compte. Sélectionnez un mode de paiement : PayPal, Stripe ou carte. Payez le produit. Après vérification, vous téléchargez le fichier zip de l'article. Vous devez accéder à votre compte et ouvrir l'onglet Téléchargements. Là, vous voyez un lien. Faites-le fonctionner !