



 SALE
SALE
Tactiques de défense - Modèle Elementor de club de tir, d'armes et de magasin d'armes par Digital_Dunamis
 SALE
SALE
Toy Mart - Modèle Elementor de magasin de jouets pour enfants par Digital_Dunamis

Merimag - Elementor Blog Magazine et Actualités Thème Wordpress par WebteStudio


 PRODUCT OF THE DAY
PRODUCT OF THE DAY

 SALE
SALE
Money Trust - Modèle Elementor WordPress pour les services bancaires numériques et les paiements par cartes électroniques par Digital_Dunamis




FunCare - Thème de conception de site Web de garderie lumineux et agréable Thème WordPress par ZEMEZ










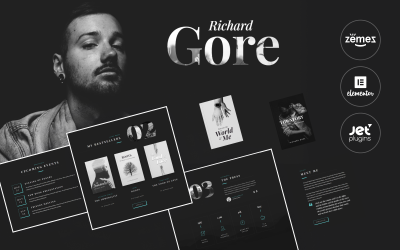
Richard Gore - Modèle de portfolio de rédacteur élégant avec le thème WordPress Elementor Builder par ZEMEZ


Jacob Black - Thème WordPress de conception de site Web de producteur de musique talentueux par ZEMEZ

SRK - Thème WordPress One Page Parallax par theme_ocean



 SALE
SALE
Casino Bit - Thème WordPress pour casino et paris en ligne par Hasnain_Developer




Meilleurs modèles Elementor Parallax pour intéresser les visiteurs
Personne ne doute que l’entreprise a besoin de développement. Il est nécessaire de surveiller périodiquement les médias à la recherche de nouveaux outils. Les dernières technologies ravissent les utilisateurs avec des capacités étendues, des fonctionnalités avancées et une mise à jour de l'apparence de l'entreprise. Parmi les dernières techniques de conception, les plus populaires sont l'animation, mettant en évidence l'image au survol, et les modèles Elementor Parallax. Considérez les dernières options sur cette page. Ci-dessous, nous vous expliquerons plus en détail les fonctionnalités de l'effet et les produits afin que les lecteurs puissent choisir plus facilement. Lisez le matériel et apprenez comment acheter de manière rentable sur TemplateMonster !
Que sont les modèles Elementor Parallax
Les thèmes de sites Web sont des conceptions prédéfinies installées sur le site via le CMS. Ensuite, les spécialistes du marketing ou les administrateurs effectuent des modifications, déplacent des blocs et téléchargent du contenu.
Ce que donne la mise en page finie :
- Résultat rapide. Par exemple, la création d’une variante unique basée sur vos savoirs traditionnels prendrait au moins un mois. Le calendrier dépend de vos besoins. Dans le cas de la mise en page, le premier résultat est visible immédiatement après l'installation. Ensuite, quelques jours plus tard, vous téléchargez des marchandises, des photos et voilà, la fin du travail.
- Dépenses à petit budget. Le coût moyen d'un bon thème sur TemplateMonster est de 80 dollars. Cependant, si vous contactez un webdesigner pour votre commande, vous entendrez peut-être la somme dix fois plus élevée.
L'effet visuel est l'occasion de télécharger des images sur l'arrière-plan du site. Dans le même temps, l’impression générée par la visualisation signifie que les informations textuelles défilent plus rapidement et que l’arrière-plan se déplace plus lentement.
Avantages de la technologie :
- Cela donne de la profondeur. Par conséquent, expérimentez et trouvez des idées originales pour présenter n'importe quel produit.
- Ajoute de la variété à la page de destination. Presque tous les sites Web comportant une seule page s'efforcent désormais d'utiliser cet effet pour impressionner le visiteur par leur style et leur originalité.
- Cela améliore l’expérience utilisateur. Si vous considérez le contenu et optimisez la vitesse de chargement des pages, cet instrument ne donne que le meilleur. Créez une expérience visuelle incroyable. De plus, quel que soit le type d'activité dans lequel vous vous engagez, à l'aide d'images passionnantes pour les visiteurs en arrière-plan, un sentiment de présence et d'immersion dans le produit.
Chaque extension peut apporter un excellent résultat si elle est utilisée correctement. Découvrons maintenant les caractéristiques des modèles et ce qu'ils apportent aux acheteurs.
Avantages des modèles Elementor Parallax
TemplateMonster est avant tout célèbre pour sa grande variété et ses indicateurs de haute qualité. De plus, l’un de nos objectifs est de fournir de nombreux biens abordables pour de nombreuses entreprises. Il s'agit d'un prix acceptable. C’est-à-dire maintenir un équilibre entre qualité et petits budgets de la part du client.
Ci-dessous, nous révélons les principaux avantages des modèles Elementor Parallax, que les clients utilisent avec succès dans la pratique.
Sensible
L'adaptabilité des sections aux différentes tailles d'écran est une exigence fondamentale des boutiques en ligne. Cette tendance est liée à la croissance des ventes des utilisateurs de petits gadgets. Par conséquent, les développeurs Web ont mis en œuvre une conception réactive pour toutes leurs mises en page.
Adapté aux moteurs de recherche
Cet ensemble de tâches mises en œuvre par un développeur Web contribue à la promotion du référencement. La compatibilité SEO fonctionne comme un push et Google vous attribue une place dans le classement plus rapidement.
Ajax
La technologie fournit une longue liste d’améliorations pour votre site. Il a acquis une popularité incroyable grâce à la recherche intelligente. La ligne propose aux visiteurs des options parmi l'assortiment du site avant que vous n'écriviez le nom complet.
Prêt pour la rétine
Les smartphones Apple installent depuis longtemps des écrans avec une densité de pixels unique dans leurs gadgets. D'autres entreprises ont également commencé à les installer. Les images de la boutique en ligne doivent être belles sur de tels écrans. Sinon, les photos ressemblent à des points flous.
Polyvalent
Le développeur web propose des éléments universels qui représentent efficacement différents domaines d'activité.
Menu déroulant
Cet attribut élégant et moderne de tout site ajoute beauté et commodité au visiteur.
Exemple de contenu
La saisie automatique vous permet de déterminer rapidement où télécharger votre texte unique.
Vidéo de fond
Ce point est passionnant pour ceux qui souhaitent démontrer les processus de travail de l’entreprise de l’intérieur. Montrez les coulisses de l'usine et de la production, comment une nouvelle collection de vêtements est créée, ou en semaine dans le bureau de l'entreprise. L'intrigue est exclusivement votre fantaisie.
Instruction
Un manuel pratique détaillé révèle les secrets d'un montage réussi et rapide. Le design joue avec de nouvelles couleurs et devient spécial grâce à vos actions.
Facilité d'édition
La gestion de contenu, ainsi que l'édition d'apparence, sont des outils puissants. Vous effectuez la plupart du travail dans votre CMS.
Glisser-déposer du contenu
Cette technologie est l’un des arsenaux du débutant. Il vous permet de mettre une photo en ligne sans modifier le code du site. Il est pratique de faire glisser l'image au bon endroit et de voir immédiatement le résultat.
Comment utiliser les modèles Elementor Parallax
Une technologie ou un outil n’apporte des influences positives que lorsque les acheteurs l’utilisent correctement. N'installez pas cette extension simplement parce qu'elle est à la mode. Cependant, vous obtenez un excellent résultat avec des mains expertes si vous suivez les règles.
Ce que les acheteurs doivent savoir :
- Les images d’arrière-plan doivent être légères. Ce point peut être une blague cruelle car le poids du site augmente. Ainsi, la vitesse de chargement des pages diminue. Le processus affecte négativement l’expérience utilisateur.
- Le nombre d'images devrait être petit. Premièrement, cela confond l’utilisateur. Avec l’aide de l’effet, vous racontez une idée, pas une douzaine. Par exemple, réaliser un ciel composite en arrière-plan pour une entreprise touristique ou un fabricant de télescopes est une excellente idée. Après tout, une série associative particulière apparaît avec le romantisme de l'espace. Cependant, si vous téléchargez une photo avec des étoiles, ajouter l'image de la lune et une image de la forêt est déjà trop, et l'idée principale est perdue.
- Suivez l'association simple. Prenez votre temps avec le contenu. Si la plupart des gens associent une animalerie aux empreintes d'os ou de pattes d'un chien, proposer de nouvelles idées peut parfois même être dangereux. Personne ne prédit quelles associations la queue de cochon enroulée provoque chez l'utilisateur. Le visiteur peut imaginer complètement autre chose que la queue.
- Donnez des émotions positives. Le sujet de la pollution sur la planète est toujours d'actualité. Mais on peut le représenter de différentes manières. Par exemple, des centaines de bouteilles en plastique dans la mer provoquent des impressions négatives. Mais les forêts vierges et la belle nature stimulent une prise de décision positive. Cependant, chaque idée a le droit d’exister.
Bien entendu, la liste des conseils ne se limite pas à cela. L'essentiel est de se rappeler que la créativité doit être modérée.
Découvrez le TOP 10 des thèmes pour WordPress
FAQ sur les modèles Elementor Parallax
Existe-t-il une assistance pour les produits payants ?
Oui. Un développeur Web fournit un service de qualité. Bénéficiez de six mois d'assistance gratuite si vous commandez maintenant.
Comment obtenir une réduction sur les modèles Elementor Parallax ?
C'est bien de savoir que vous n'avez rien à faire pour bénéficier d'une réduction. Les articles à prix réduits sont déjà sur notre site Web. Recherchez dans la liste des marchandises le prix recalculé ou visitez la section vente par lien .
Comment éditer des thèmes depuis TemplateMonster ?
Nos articles sont faciles à installer avec des instructions à portée de main. Les acheteurs le reçoivent par email immédiatement après le paiement, accompagné de la mise en page. Téléchargez le manuel sur votre ordinateur portable, ouvrez la section avec le paramètre requis et suivez les instructions étape par étape.
Comment choisir les modèles Elementor Parallax ?
Pour prendre la bonne décision, regardez la démo et lisez les caractéristiques. Dans l'aperçu, le développeur Web vous montre toutes les mises en page que les clients reçoivent. Le texte et les photos ne sont que des exemples. Vous téléchargez des images de vos voitures, vêtements ou jouets à la place. La description montre les autres technologies, fonctions et bonus que les acheteurs reçoivent. Ces informations suffisent pour choisir et commander un aménagement adapté.
