


Techvio - Modèle de site Web HTML5 polyvalent pour solutions informatiques et services commerciaux par CuteThemes

Flex-IT | Modèle de site Web réactif HTML5 polyvalent pour services aux entreprises et solutions informatiques par AminThemes


Gravity - Modèle HTML polyvalent par GWorld

Casino - Modèle HTML de casino et de jeu par Softivus






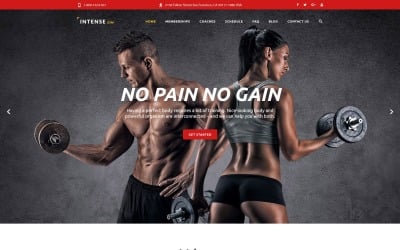
Modèle de site Web de gym intense par ZEMEZ

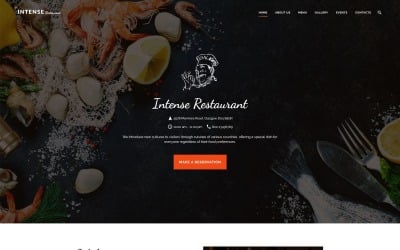
Modèle de site Web de restaurant INTENSE par ZEMEZ



Modèle HTML5 Lawboss Law And Lawyer par DreamIT

Modèle de site Web de blog INTENSE par ZEMEZ

Bilury - Modèle HTML Bootstrap pour hôtel de luxe par BiThemer


Vivid - Modèle de site Web HTML pour le hub de divertissement en streaming d'anime et de films par uiparadox

SLE - Modèle HTML5 polyvalent minimaliste propre par KovalWeb

Driving School & Online Website HTML5 Template par DreamIT


Zomia - Modèle HTML5 FAI et service Internet par DreamIT




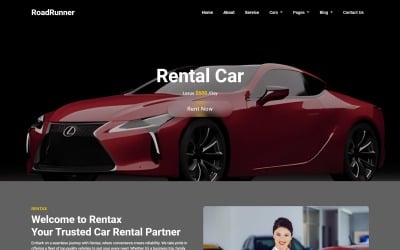
RoadRunner | Modèle HTML de location de voiture par Devteambd


Modèle Crypto Crypto-monnaie ICO & Bitcoin HTML5 par DreamIT


Flynow : modèle HTML réactif pour la réservation de billets d'avion et la planification de voyages par uiparadox


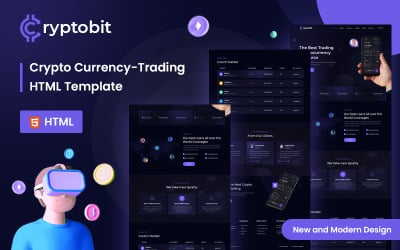
Modèle HTML5 de crypto-monnaie Cryptobit Trading par DreamIT

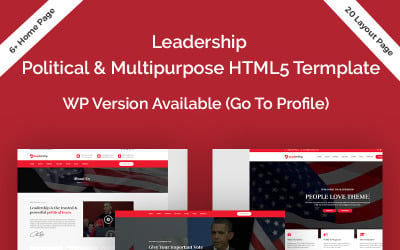
Modèle de site Web HTML5 politique de leadership par DreamIT

Les meilleurs modèles de sites Web HTML prêts pour la rétine pour créer des pages modernes
Ces thèmes sont conçus pour être incroyablement beaux et ultra-fonctionnels. Ils sont conçus pour être réactifs, à chargement rapide et adaptatifs pour l'optimisation des moteurs de recherche. Ils incluent toutes les dernières fonctionnalités pour garantir que votre site Web ait l'air et fonctionne parfaitement. Nous les créons avec les dernières technologies, parfaites pour les ressources personnelles et professionnelles. Téléchargez les modèles de site Web Retina Ready HTML pour produire des pages modernes avec une touche professionnelle.
Caractéristiques des modèles de sites Web HTML prêts pour la rétine
Ces ressources offrent une gamme de caractéristiques qui les rendent idéales pour créer des pages :
- Conception réactive.
- Configuration et personnalisation guidées.
- Graphiques prêts pour la rétine.
- Installation en un clic.
- Compatibilité entre navigateurs.
- Optimisé pour la vitesse et les performances.
- Mise en cache avancée des pages.
- Intégration des médias sociaux.
- Schémas de couleurs, polices et typographie personnalisables.
- Widgets et codes courts.
- Fonctionnalités intégrées comme les formulaires de contact, les galeries et les diaporamas.
- Options puissantes.
- Optimisé pour le référencement et l'accessibilité.
- Options de personnalisation avancées.
- Plan du site généré automatiquement.
- Prise en charge de plusieurs langues.
- Extensible via des plugins et des add-ons.
Les thèmes sont compatibles avec les CMS populaires tels que WordPress , Joomla et Drupal.
Qui peut bénéficier de l'utilisation de modèles de sites Web HTML prêts pour la rétine
Ce serait bien si vous pouviez éditer le code HTML, mais sinon, essayons de l'utiliser sans connaissances particulières. C'est la liste des personnes qui peuvent télécharger ces précieux atouts pour la promotion de son entreprise :
- Concepteurs Web professionnels, blogueurs et développeurs.
- Entrepreneurs, photographes et vidéastes, artistes, musiciens et rédacteurs de contenu qui souhaitent créer une ressource pour tous les appareils.
- Les organisations à but non lucratif veulent avoir une ressource sans dépenser beaucoup d'argent.
- Développeurs d'applications ou projecteurs graphiques qui souhaitent disposer d'actifs sans faille.
- Les petites entreprises, les propriétaires de magasins de commerce électronique ou les start-up souhaitent créer une ressource sans embaucher de concepteur Web.
Trucs et astuces pour utiliser les modèles de sites Web HTML prêts pour la rétine
Voici quelques étapes pour utiliser les thèmes :
- Assurez-vous d'adapter vos images aux écrans Retina, car elles sont généralement de haute résolution et nécessitent plus de données pour s'afficher correctement.
- Utilisez des unités relatives telles que %, em ou rem plutôt que le nombre total de pixels pour vous assurer que les images sont correctement mises à l'échelle sur différents affichages de résolution.
- Optimisez vos pages pour qu'elles se chargent plus rapidement, car les images à haute résolution peuvent prendre plus de temps à se charger.
- Utilisez des fichiers vectoriels et des suffixes spéciaux pour les images afin de réduire les temps de chargement.
- Utilisez l'élément d'image pour proposer différentes versions d'une image en fonction de la résolution de l'appareil.
Testez-le sur différents appareils et navigateurs pour vous assurer que votre ressource a l'air bien. De plus, il est essentiel de garder votre code HTML et CSS à jour pour vous assurer qu'il convient à n'importe quel gadget.
Modèles de site Web HTML prêts pour la rétine : vidéo
FAQ sur les modèles de sites Web HTML prêts pour la rétine
Comment créer une ressource parfaite avec des modèles de sites Web HTML prêts pour la rétine ?
Un débutant peut personnaliser ; Suivez ces étapes:
- Créez un objectif réalisable pour la ressource.
- Fournir à l'équipe une compréhension du plan, des rôles et des responsabilités de chaque membre.
- Établissez un calendrier pour le projet afin de garantir son achèvement dans les délais.
- Organisez des réunions fréquentes pour garder l'équipe sur la bonne voie.
- Attribuez des tâches à des membres spécifiques de l'équipe et donnez-leur des délais.
- Utilisez les dernières technologies pour rendre la ressource plus efficace.
- Examinez les commentaires des membres de l'équipe pour apporter les modifications nécessaires.
- Utilisez des modèles HTML pour créer une sensation cohérente.
- Testez les pages avant le lancement pour vous assurer qu'elles fonctionnent correctement.
- Surveillez régulièrement la ressource pour vous assurer qu'elle est toujours optimisée.
Que sont les modèles de sites Web HTML prêts pour la rétine ?
Les thèmes de sites Web basés sur HTML sont optimisés pour les affichages haute résolution, offrant une expérience de visualisation nette et claire.
Comment utiliser des modèles de sites Web HTML prêts pour la rétine ?
Vous pouvez les utiliser en téléchargeant simplement le thème sur un hébergeur et en le personnalisant en fonction de vos besoins.
Quels sont les avantages d'utiliser des modèles de sites Web HTML prêts pour la rétine ?
Le principal avantage est qu'ils offrent des visuels nets qui ont fière allure sur n'importe quel appareil doté d'un écran haute résolution. De plus, les thèmes sont également conçus pour être conviviaux et faciles à personnaliser.
