Introduction Ce qui se trouve dans ce paquet et ce que l'on peut en faire
Merci d'avoir acheté de modèle pour Joomla. Cette documentation est en plusieurs parties et vous montre en détails comment installer et administrer un site web Joomla de A à Z. Nous avons fait de notre mieux pour rendre ce manuel aussi clair et facile à suivre que possible.
Qu'est-ce que Joomla CMS ?
Joomla CMS est une solution open source pour construire des sites web riches en contenu. Il vous permet de construire des sites web et de puissantes applications en ligne et sa gestion ne requiert presque aucune compétence ou connaissance technique. Beaucoup d'aspects, y compris sa convivialité et son extensibilité, ont fait de Joomla le logiciel de site web le plus populaire disponible. En savoir plus
Qu'est-ce qu'un modèle pour Joomla ?
Un modèle pour Joomla est un habillage pour la plateforme de CMS Joomla. En d'autres termes, vous pouvez facilement changer l'apparence de votre site web Joomla en installant un nouveau modèle en quelques étapes simples. En plus de cette simplicité, les modèles pour Joomla sont livrés avec tous les fichiers source nécessaires, et vous êtes libres de les éditer ou de les modifier selon vos besoins.
Arrangement des fichiers
Le paquet du modèle que vous avez téléchargé comprend plusieurs dossiers. Voyons ce que chacun de ces dossiers contient :
- Documentation - contient les fichiers de documentation
- documentation.html - fichier principal de la documentation. Vous êtes ici :)
- Joomla - contient l'archive du thème de Joomla, le paquet d'installation rapide, et le fichier du script de décompression.
- theme###.zip - archive du thème. Contient tous les fichiers du thème. Devrait être installé à partir du gestionnaire d'extensions de Joomla
- fullpackage.zip - contient le paquet d'installation complète de Joomla avec les fichiers du moteur, le thème, et du contenu de test (copie de base de données, images de test)
- unzip.php - fichier utilisé pour estraire les fichiers de fullpackage.zip une fois envoyé sur le serveur d'hébergement
- Screenshots - contient des captures d'écran du modèle
- Sources - contient les fichiers sources du modèle
- psd - fichiers source pour Adobe Photoshop (.psd)
- to_the_root_folder - contient des fichiers de contenu de test utilisés pour que votre site web apparaîsse comme une démo live du modèle. Le contenu de ce dossier devrait être mis en ligne dans votre dossier racine de Joomla
- dump.sql - fichier de base de données. Contient du contenu de test pour le thème
- pkg_bundle.zip - contient des extensions supplémentaires fournies avec le thème
- fonts_info.txt - contient des liens où les polices utilisées dans le modèle peuvent être téléchargées
- info.txt - contient des instructions pour extraire les fichiers source
Préparation Ce dont vous avez besoin pour que tout fonctionne
Avant de procéder à l'installation de votre site web Joomla, veuillez vous assurer d'être complètement préparé. Veuillez compléter les étapes de préparation suivantes :
Logiciel d'édition
Pour être confortable en travaillant avec un modèle Joomla, nous vous recommandons de télécharger toutes les applications requises. Vous pouvez consulter la liste des logiciels requis sur la page de démo live du modèle.
Du fait que les exigences peuvent varier pour différents modèles, nous allons vous dire ici ce qu'il faut avoir en général :
- Tout d'abord vous aurez besoin des bonnes applications pour extraire l'archive protégée par mot de passe sources_#########.zip. Vous pouvez utiliser WinZip9+ (Windows) et Stuffit Expander 10+ (Mac).
- Vous aurez peut-être aussi besoin de l'application Adobe Photoshop pour éditer les fichiers source PSD. Elle est également nécessaire si vous voulez modifier les graphiques et images du modèle.
- Pour éditer les fichiers source du code du modèle, vous aurez besoin d'un éditeur de code tel qu'Adobe Dreamweaver, Notepad++, Sublime Text, etc.
- Pour envoyer les fichiers sur le serveur d'hébergement, il est possible que vous ayez besoin d'un gestionnaire FTP tel que Total Commander, FileZilla, CuteFTP, etc.
Hébergement
Étant donné que Joomla CMS est une application basée sur PHP/MySQL, vous aurez besoin de préparer un environnement d'hébergement pour supporter Joomla.
Si vous avez un service d'hébergement en ligne, veuillez vous assurer qu'il fournisse les logiciels requis par Joomla et qu'il soit prêt à être utilisé pour des sites web Joomla.
Vous pouvez également faire tourner Joomla en local sur votre ordinateur en utilisant le serveur local. Pour créer un server d'hébergement local, veuillez utiliser les applications localhost telles que WAMP, AppServ, MAMP, etc. Celles-ci peuvent facilement être installées comme n'importe quel autre programme et être utilisées pour faire tourner Joomla.
Veuillez consulter les tutoriels ci-dessous pour la configuration des environnements de développement locaux :
Démarrage Sur quoi cliquer pour que tout fonctionne
Installation complète
Je n'ai pas de site Joomla et je veux l'installer de zéro.
En utilisant cette méthode vous installerez le moteur de CMS Joomla, le modèle Joomla, un contenu de test, et toutes les extensions requises.
Installation de modèle
J'ai déjà un site basé sur Joomla et je veux simplement en changer l'apparence en installant un nouveau modèle.
En utilisant cette méthode, vous installerez un modèle pour Joomla et toutes les extensions requises.
Installation complète
La méthode d'installation complète peut être utilisée si vous voulez installer un site web Joomla en partant de zéro. Nous supposerons que vous aurez complété toutes les étapes de préparation et que vous avez tout ce qu'il vous faut.
Création de la base de données
Une fois que vous avez fini d'envoyer les fichiers sur le serveur d'hébergement pour votre site web Joomla, vous pouvez créer une nouvelle basse de données en utilisant l'outil de gestion de bases de données de votre panneau de contrôle d'hébergement (typiquement PhpMyAdmin).
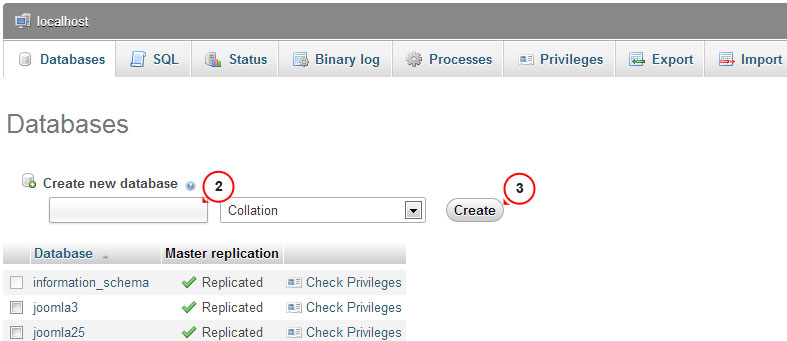
Avec l'outil phpMyAdmin, vous pourrez créer une nouvelle base de données en 3 étapes faciles : (voir les images ci-dessous)
- Cliquez sur le bouton « Bases de données » (« Databases ») dans le menu de navigation pour accéder à la liste de bases de données.
- Entrez le nom de la base de données dans le champ « Créer une nouvelle base de données » (« Create new database »).
- Cliquez sur le bouton « Créer » (« Create ») sur la droite.
Vous pouvez voir votre base de données sur la liste. Cliquez sur son nom pour y accéder.
Vous pouvez également voir un tutoriel vidéo détaillé : Comment créer une base de données
Si vous rencontrez des problèmes en créant une base de données, veuillez contacter votre hébergeur pour obtenir de l'aide.
Téléchargement et décompression
Pour commencer à travailler avec Joomla, vous devez envoyer les fichiers sur votre serveur d'hébergement. Ceci se fait en utilisant le gestionnaire de fichiers de l'hébergeur, ou avec un gestionnaire FTP de tierce partie.
- Ouvrez le répertoire du paquet de votre modèle et allez dans le dossier "joomla"
- Sélectionnez les fichiers « unzip.php » et « fullpackage.zip » et envoyez-les sur votre serveur ( Comment envoyer des fichiers sur un serveur. )
- Pointez votre navigateur sur l'adresse du fichier « unzip.php » sur votre serveur (http://votre_nom_de_domaine/unzip.php).
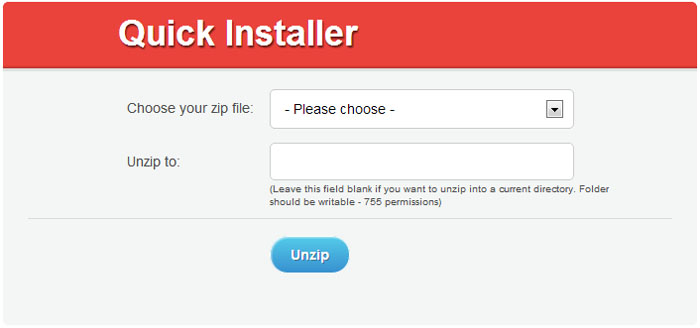
- Vous devriez voir la page suivante :

Img 1. Page principale de Unzip.php
- Sélectionnez le fichier fullpackage.zip que vous avez envoyé dans la boîte « Choisissez votre fichier zip » (« Choose your zip file »).
- Dans le champ « Décompresser vers » (« Unzip to »), spécifiez le répertoir où vous voulez extraire les fichiers.
- Cliquez sur le bouton « Décompresser » (« Unzip ») pour continuer.
Assurez-vous d'avoir les permissions nécessaires dans le répertoire où vous voulez extraire les fichiers. Les permissions devraient être CHMOD 755 ou 777 en fonction de la configuration de votre serveur.
Installation de Joomla CMS
Assurez-vous d'avoir complété toutes les étapes de préparation et d'avoir tout ce qu'il vous faut.
Pointez votre navigateur vers le chemin du répertoire de Joomla (par exemple http://votre_nom_de_domaine/joomla). Vous devriez voir la page d'installation de Joomla CMS.
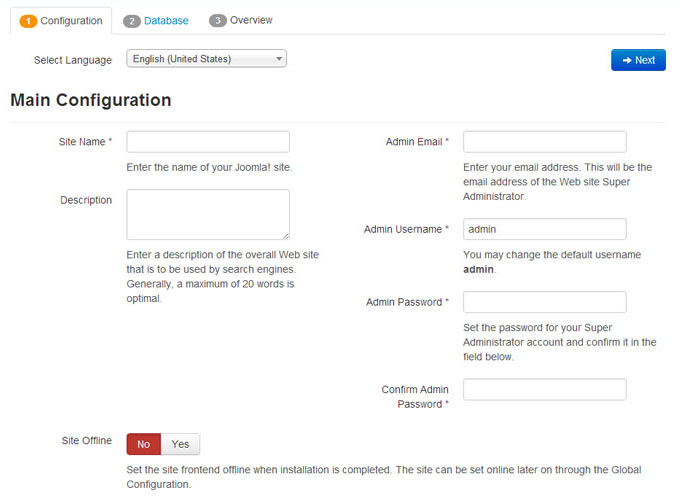
1re étape : configuration
Choisissez la langue d'installation de Joomla dans la boîte « Sélectionner la langue » (« Select Language »).
Veuillez noter : la boîte « Sélectionner la langue » ne vous permet que ne choisir la langue pour l'installation de Joomla. Elle n'affectera pas la langue de votre site web.
Vous devez remplir tous les champs du formulaire dans la partie « Configuration principale » (« Main Configuration »). Les champs requis sont marqués d'une astérisque.
Remplissez les champs « Adresse e-mail de l'administrateur » (« Admin Email »), « Nom d'utilisateur de l'administrateur » (« Admin Username »), et « Mot de passe de l'administrateur » (« Admin Password ») dans la colonne de droite pour créer un nouvel utilisateur sur le site Joomla avec des droits d'administrateur.
« Adresse e-mail de l'administrateur » (« Admin Email »), « Nom d'utilisateur de l'administrateur » (« Admin Username »), et « Mot de passe de l'administrateur » (« Admin Password ») sont requis pour accéder à la configuration de votre site web Joomla. Protégez-les.

Img 2. Installation de Joomla CMS. 1re étape : configuration
Une fois que vous avez terminé, cliquez sur le bouton « Suivant » () en haut à droite pour continuer.
2e étape : base de données
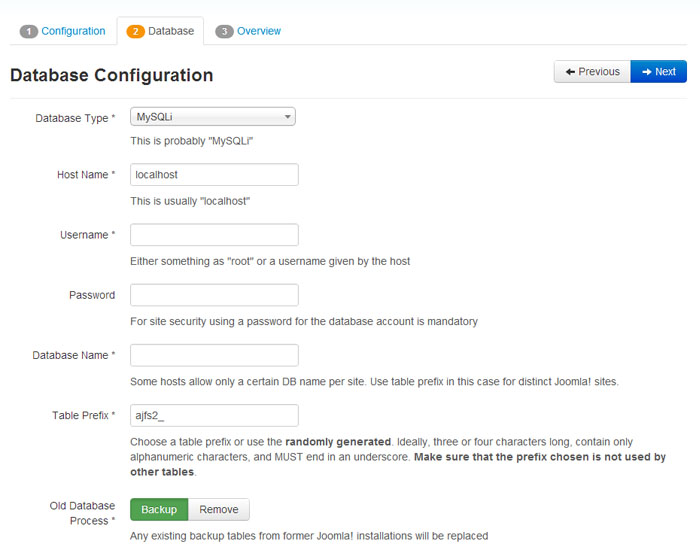
Pour la deuxième étape de l'installation de Joomla CMS, vous devrez entrer les détails de votre base de données. Si vous n'êtes pas certain, contactez votre hébergeur pour obtenir ces renseignements.
Puisque vous installez Joomla à partir de zéro, vous n'avez qu'à entrer le « Nom d'hôte » (« Host Name »), le « Nom d'utilisateur » (« User Name »), le « Nom de la base de données » (« Database Name »), et le « Mot de passe » (« Password »). Vous pouvez typiquement laisser les autres options par défaut. Quoiqu'il peut y avoir des différences en fonction de votre hébergeur.

Img 3. Installation de Joomla CMS. 2e étape : base de données
Lorsque vous avez terminé, cliquez sur le bouton « Installer » () en haut à droite pour continuer.
3e étape : vue d'ensemble
Vous avez presque fini d'installer Joomla CMS. Lors de l'étape de vue d'ensemble, vous devrez choisir si vous voulez installer les données de test de Joomla.
Veuillez noter : les données de test sont requises si vous voulez que votre site web Joomla apparaisse comme une démo live du modèle avec toutes les images, les textes de test, et les modules configurés. Pour que votre modèle apparaisse comme une démo live, sélectionnez le paquet de données de test nommé « sample_theme### » où ### est le numéro de votre thème.
Sélectionnez le paquet de données de test que vous voulez installer, ou sélectionnez « Aucun » (« None ») si vous voulez installer un site web Joomla pur sans aucun contenu.

Img 4-1. Installation de Joomla CMS. 3e étape : vue d'ensemble. Importation des données de test.
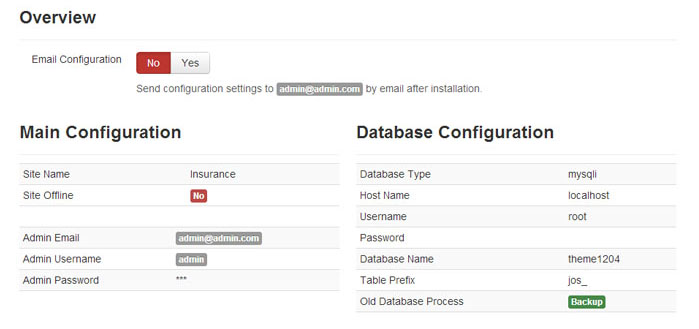
Vous pouvez vérifier ci-dessous si les détails d'accès à la configuration de la base de données et au panneau d'administration sont valides et les envoyer à votre adresse e-mail si nécessaire.

Img 4-1. Installation de Joomla CMS. 3e étape : vue d'ensemble. Configuration.
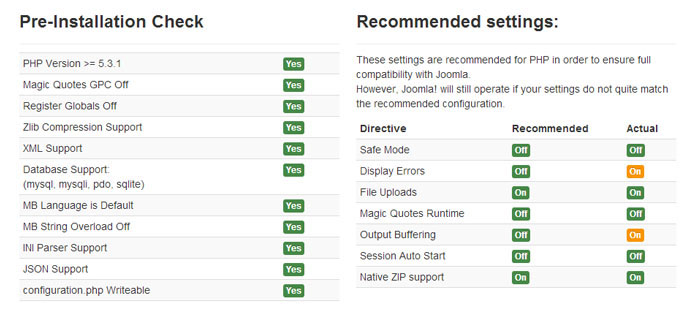
Vous pouvez également vérifier les paramètres de votre installation et voir si votre serveur d'hébergement répond aux exigences de Joomla. Si vous voyez des boîtes de notification rouges dans la section « Configuration recommandée » (« Recommended settings ») veuillez contacter votre hébergeur pour obtenir de l'assistance.

Img 4. Installation de Joomla CMS. 3e étape : paramètres du serveur
Lorsque vous avez terminé, cliquez sur le bouton « Installer » () en haut à droite pour continuer.
4e étape : installation terminée
Félicitations ! Vous avez installé Joomla CMS avec succès.

Img 5. Installation de Joomla CMS. 4e étape : installation terminée
Pour des raisons de sécurité, supprimez le répertoire « Installation » du répertoire de Joomla.
Astuce : Vous pouvez regarder le tutoriel vidéo sur Comment installer le moteur Joomla 3
Veuillez noter : si vous avez complété la section « Installation complète, » vous pouvez sauter les sections « Installation de modèles, » « Installation des données de test, » et « Installation d'extensions » étant donné que vous avez déjà installé ces éléments.
Vous pouvez maintenant configurer votre site web basé sur Joomla CMS. Cliquez sur le bouton « Site » pour voir votre site web, ou sur le bouton « Administrateur » (« Administrator ») pour accéder à l'interface d'administration.
Installation de modèles
Cette méthode d'installation peut être utilisée si vous avez déjà un site Joomla et voulez simplement en changer l'apparence en installant un modèle pour Joomla.
1re étape : ouvrez le panneau d'administration de Joomla et allez sur la page « Extensions > Gestionnaire d'extensions » (« Extensions > Extensions Manager ») en utilisant le menu en haut.

Img 6. Installation de modèle pour Joomla. 1re étape : gestionnaire d'extensions
2e étape : en utilisant le bouton « Choisir fichier » (« Choose File ») à côté de « Fichier de paquet » (« Package File »), sélectionnez le fichier « theme###.zip » dans le répertoire « joomla » de votre paquet de modèle.

Img 7. Installation de modèle pour Joomla. 2e étape : envoi de l'archive du thème
Cliquez sur le bouton « Envoyer et installer » () pour installer le modèle pour Joomla.
3e ètape : une fois l'envoi terminé, vous devrez activer le modèle installé. Dans le menu du haut, sélectionnez « Extensions > Gestionnaire de modèles » (« Extensions > Template Manager »).

Img 8. Installation de modèle pour Joomla. 2e étape : activation du modèle.
Sélectionnez le modèle que vous venez d'installer et cliquez sur le bouton « Utiliser par défaut » (« Make Default ») dans le coin en haut à gauche. Vous pouvez maintenant voir les changements sur votre site web.
Installation de données de test
Les données de test sont utilisées pour faire en sorte que votre site web Joomla apparaisse comme une page de démo live du modèle. Elles contiennent de faux articles, des images, des configurations de modules, des configurations de site web, etc. Si vous n'avez pas l'intention d'utiliser les images de test ou tout autre contenu de test, sautez cette étape.
Pour installer les données de test, vous devrez compléter deux étapes simples.
1re étape : envoi des images de test
Pour envoyer les images de test, ouvrez le répertoire de votre modèle, puis le répertoire « sources. » Ici, vous devriez voir le répertoire « to_the_root_directory. » Il contient les fichiers qui doivent être placés à la racine de votre installation de Joomla. Utilisez le gestionnaire de fichiers pour envoyer les fichiers sur votre serveur.
2e étape : importer un fichier SQL.
La dernière étape de l'installation des données de test, et aussi la plus importante, est l'importation du fichier SQL. Ce fichier SQL contient la base de données de test ; toutes les données d'un site web basé sur Joomla s'y trouve. Le fichier SQL peut être importé en utilisant votre outil de gestion de base de donnée (phpMyAdmin). Le fichier SQL du modèle, « dump.sql, » se trouve dans le répertoire « sources » du paquet du modèle.
N'importez SURTOUT PAS le fichier SQL si vous avez un site web live étant donné qu'il remplacera complètement la base de données de votre site web, et toutes vos données seront ainsi perdues.
Attention : avant d'importer un fichier SQL, assurez-vous que le préfixe de la table de votre base de données correspond au préfixe de la table dans le fichier SQL.
Vous pouvez voir le préfixe de la table directement dans la base de données avec l'outil de gestion de bases de données. Vérifiez les noms des tables. Le préfixe est une suite de symboles devant le nom de la table (par exemple la table « jos_assets » a pour préfixe « jos »). Vous pouvez également trouver le préfixe de la base de données dans le fichier « configuration.php » dans le répetoire racine de Joomla. Cherchez la ligne 19 : public.$dbprefix = 'jos_'; (si le préfixe est « jos_ »).
Si les préfixes des tables ne correspondent pas, ouvrez le fichier « dump.sql » avec votre éditeur de code et en utilisant l'outil de remplacement (raccourci CTRL+F ou CTRL+H), remplacez le préfixe de table « jos_ » (utilisé dans le fichier SQL) avec celui qui correspond à votre base de données. Vous pouvez voir un tutoriel vidéo détaillé sur comment changer le préfixe de base de données dans un fichier SQL.
Vous pouvez maintenant importer ce fichier SQL dans votre base de données.
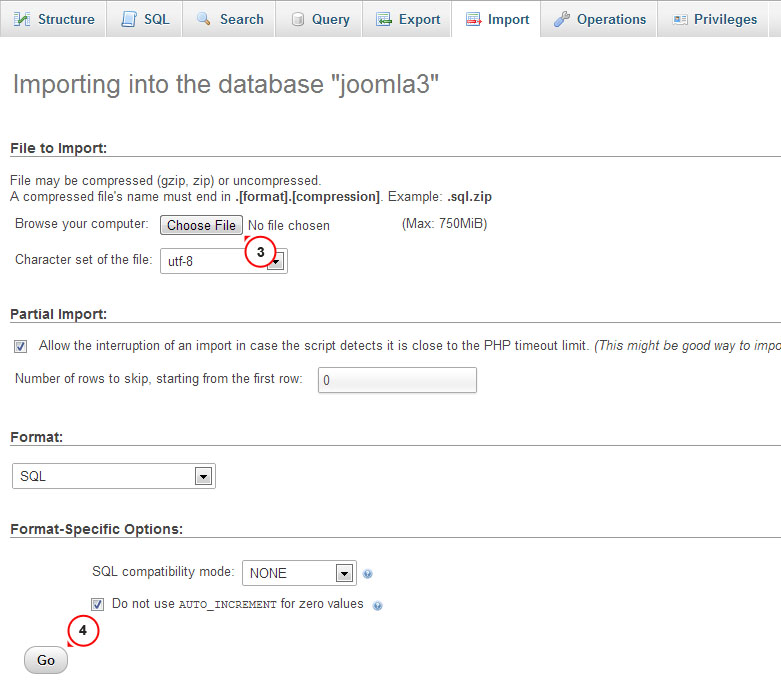
Pour importer les données de test dans votre base de données, suivez ces étapes faciles : (voir les images ci-dessous)
- Sélectionnez votre base de données dans la liste de bases de données dans la colonne de gauche de l'outil phpMyAdmin.
- Cliquez sur le bouton « Importer » (« Import ») dans le menu de navigation en haut.
- Cliquez sur « Choisir un fichier » (« Choose file ») et sélectionnez le fichier « dump.sql » dans le répertoire « sources » du paquet du modèle.
- Cliquez sur le bouton « Go » pour démarrer l'importation des données de test.
Vous pouvez également voir un tutoriel détaillé sur comment importer un fichier SQL en utilisant l'outil phpMyAdmin
Installation de modules
Les thèmes pour Joomla sont fournis avec des extensions supplémentaires : modules, plugins, et composants qui sont utilisés pour implémenter diverses fonctionnalités. Toutes les extensions supplémentaires peuvent être installées en quelques clics en utilisant le paquet fourni.
L'archive du paquet se trouve dans le dossier « sources » du paquet de votre template, et se nomme « pkg_bundle.zip. » Il s'installe simplement comme n'importe quelle autre extension ou thème, à partir de Panneau d'administration de Joomla > Gestionaire d'extensions (Joomla admin panel > Extensions manager).
- Ouvres le panneau d'administration de Joomla. Sélectionnez « Extensions » dans le menu du haut. Dans le menu déroulant, sélectionnez « Gestionnaire d'extensions » (« Extensions Manager ») ;
- Assurez-vous que l'option « installer » (« install ») est sélectionnée dans la colonne de gauche ;
- Cliquez sur le bouton « Parcourir/Choisir un fichier » (« Browse/Choose file ») et sélectionnez l'archive « sources/pkg_bundle.zip ; »
- Cliquez sur le bouton « Envoyer et installer » (« Upload and install ») pour installer tous les modules.

Si votre thème utilise des extensions qui ne sont pas comprises dans « pkg_bundle.zip, » il vous faudra les installer séparément. Cela se fait exactement de la même manière que pour l'installation de « sources/pkg_bundle.zip, » à partir de l'interface du « Gestionnaire d'extensions. »
Le nom de fichier des archives d'extensions commence en général par « mod_, » « com_, » ou « plg_ » afin de les reconnaître facilement.
Configuration des modules
Le plan d'un site web Joomla se divise en deux parties principales : la section du contenu et les positions de modules (consultez la carte de positions de module ci-dessous pour plus de détails). Les modules de Joomla servent à afficher du contenu dans des positions préparées.
Plan des positions
Les positions disponibles peuvent varier d'un modèle à l'autre mais voici un plan de positions générales :

Img 9. Plan des positions de modules pour modèles Joomla
Comme vous le voyez, la zone de contenu est marquée d'une couleur différente. C'est parce que la zone de contenu ne peut pas recevoir de modules par défaut. Elle n'affiche que le contenu de la page.
Toutes les positions sont désactivées si aucun module ne leur est associé, et donc elles ne vous gêneront pas.
Tableau de configuration
Veuillez noter : Si vous avez installé les données de test du modèle ou utilisé la méthode d'installation complète, vous pouvez sauter l'étape suivante étant donné qu'elle se rapporte à la configuration manuelle de modules.
Le tableau ci-dessous liste tous les modules utilisés dans ce modèle et montre comment les configurer correctement. Tous les modules sont accessibles via le panneau d'administration de Joomla, sur la page « Extensions > Gestionnaire de modules » (« Extensions > Module Manager »).

Img 10. Gestionnaire de modules de Joomla
1 - Login Form (formulaire d'identification)
- Type : mod_login
- Position : modal
- Suffixe de classe :
- Montrer le titre : oui
- Ordre : 1
- Pages : toutes
- Informations supplémentaires :
2 - Breadcrumbs
- Type : mod_breadcrumbs
- Position : breadcrumbs
- Suffixe de classe :
- Montrer le titre : non
- Ordre : 1
- Pages : toutes
- Informations supplémentaires :
3 - Search (recherche)
- Type : mod_search
- Position : navigation
- Suffixe de classe : navbar-search pull-right
- Montrer le titre : non
- Ordre : 1
- Pages : toutes
- Informations supplémentaires :
4 - Copyright
- Type : mod_footer
- Position : copyright
- Suffixe de classe :
- Montrer le titre : non
- Ordre : 1
- Pages : toutes
- Informations supplémentaires :
5 - Archived Articles (articles archivés)
- Type : mod_articles_archive
- Position : aside-right
- Suffixe de classe :
- Montrer le titre : oui
- Ordre : 2
- Pages : Blog
Blog. Donec eu elit in nisi
Blog. In neque arcu vulputate
Blog. Quisque gravida purus vitae
Blog. Vivamus luctus lectus sit
Blog. Vivamus congue turpis in augue
Blog. Curabitur eu dignissim velit
Archives - Informations supplémentaires :
6 - User Menu (menu d'utilisateur)
- Type : mod_menu
- Position : header
- Suffixe de classe :
- Montrer le titre : non
- Ordre : 1
- Pages : toutes
- Informations supplémentaires :
7 - Superfish Menu
- Type : mod_superfish_menu
- Position : navigation
- Suffixe de classe : navigation
- Montrer le titre : non
- Ordre : 1
- Pages : toutes
- Informations supplémentaires :
8 - Camera Slideshow (diaporama)
- Type : mod_camera_slideshow
- Position : showcase
- Suffixe de classe :
- Montrer le titre : non
- Ordre : 1
- Pages : Home
- Informations supplémentaires :
9 - Social Media (réseaux sociaux)
- Type : mod_menu
- Position : copyright
- Suffixe de classe :
- Montrer le titre : non
- Ordre : 1
- Pages : toutes
- Informations supplémentaires :
10 - Login Form (formulaire d'identification)
- Type : mod_login
- Position : aside-right
- Suffixe de classe : aside
- Montrer le titre : oui
- Ordre : 3
- Pages : Blog
FAQs
Testimonials
Blog Categories
Blog. Donec eu elit in nisi
Blog. In neque arcu vulputate
Blog. Quisque gravida purus vitae
Blog. Vivamus luctus lectus sit
Blog. Vivamus congue turpis in augue
Blog. Curabitur eu dignissim velit
Archives - Informations supplémentaires :
11 - Search (recherche)
- Type : mod_search
- Position : aside-right
- Suffixe de classe : aside
- Montrer le titre : oui
- Ordre : 4
- Pages : FAQs
Testimonials (témoignages) - Informations supplémentaires :
12 - Categories (catégories)
- Type : mod_articles_categories
- Position : aside-right
- Suffixe de classe :
- Montrer le titre : oui
- Ordre : 1
- Pages : Blog
Blog. Donec eu elit in nisi
Blog. In neque arcu vulputate
Blog. Quisque gravida purus vitae
Blog. Vivamus luctus lectus sit
Blog. Vivamus congue turpis in augue
Blog. Curabitur eu dignissim velit - Informations supplémentaires :
13 - Our Team (notre équipe)
- Type : mod_articles_news_adv
- Position : mainbottom
- Suffixe de classe : team
- Montrer le titre : oui
- Ordre : 1
- Pages : About (à propos)
- Informations supplémentaires :
14 - carouFredSel
- Type : mod_caroufredsel
- Position : feature
- Suffixe de classe :
- Montrer le titre : oui
- Ordre : 1
- Pages : Home (accueil)
- Informations supplémentaires :
15 - Article Single
- Type : mod_articles_single
- Position : aside-left
- Suffixe de classe :
- Montrer le titre : oui
- Ordre : 1
- Pages : About (à propos)
- Informations supplémentaires :
16 - Komento Activities (activités Komento)
- Type : mod_komento_activities
- Position : aside-right
- Suffixe de classe :
- Montrer le titre : oui
- Ordre : 1
- Pages : Blog
Blog Categories
Blog. Donec eu elit in nisi
Blog. In neque arcu vulputate
Blog. Quisque gravida purus vitae
Blog. Vivamus luctus lectus sit
Blog. Vivamus congue turpis in augue
Blog. Curabitur eu dignissim velit - Informations supplémentaires :
17 - Komento Comments (commentaires Komento)
- Type : mod_komento_comments
- Position : aside-right
- Suffixe de classe :
- Montrer le titre : oui
- Ordre : 1
- Pages : Blog
Blog Categories
Blog. Donec eu elit in nisi
Blog. In neque arcu vulputate
Blog. Quisque gravida purus vitae
Blog. Vivamus luctus lectus sit
Blog. Vivamus congue turpis in augue
Blog. Curabitur eu dignissim velit - Informations supplémentaires :
18 - mod_twitter_widget
- Type : mod_twitter_widget
- Position : aside-left
- Suffixe de classe :
- Montrer le titre : oui
- Ordre : 1
- Pages : toutes
- Informations supplémentaires :
Extensions
La fonctionnalité d'un site web Joomla peut être améliorée en utilisant diverses extensions Joomla. Certaines d'entre elles sont souvent utilisées dans nos modèles. Cette section vous montrera comment utiliser des extensions personnalisées.
Articles Newsflash

Img 11. Module Articles Newsflash (avancé)
Le module Articles Newsflash (avancé) est une version améliorée du module Articles Newsflash fourni par défaut avec Joomla. En plus des fonctionnalités du module par défaut, il offre plus d'options de configuration et des modèles de modules basés sur le Bootstrap.
Options supplémentaires
Number of columns (nombre de colonnes) - permet d'afficher les articles dans plusieurs colonnes. Ne peut être utilisé qu'avec les agencements alternatifs « horizontal » et « bootstrapcols. »
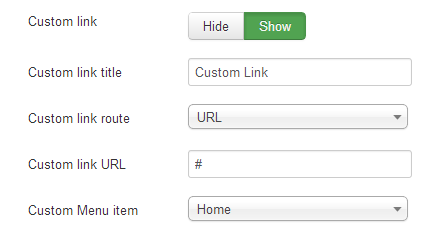
Custom Link (lien personnalisé) - vous permet d'afficher un lien personnalisé en-dessous du contenu du module. Cela peut être un lien externe ou un élément de menu Joomla.

Img 12. Custom Link
Pretext - permet d'afficher un texte personnalisé avant le contenu du module.
Published Date (date de publication) - affiche la date de publication des articles.
Created by (créé par) - afficher l'auteur des articles.
Show intro image (montrer l'image d'intro)s - permet d'afficher l'image d'introduction des articles.
Intro image align (alignement des images d'intro) - permet d'aligner les images d'introduction.
Bootstrap Layout - définit l'agencement de modules à utiliser : fixe ou fluide. Ne peut être utilisé qu'avec l'agencement alternatif « bootstrapCols. »
Alternative Layouts (agencements alternatifs)
Horizontal - permet d'afficher les articles en plusieurs colonnes. Les styles des éléments sont tirés du fichier « style.css » du module. La largeur de chaque élément dépend de la valeur du paramètre « nombre de colonnes » (« number of columns ») et se compte en pourcentage, 100 divisé par le nombre de colonnes.
BootstrapCols - permet d'afficher les articles en plusieurs colonnes et rangées. Basé sur la grille bootstrap. Peut être utilisé avec un agencement fluide ou fixe (la largeur des articles est définie en pixels ou en pourcentages).
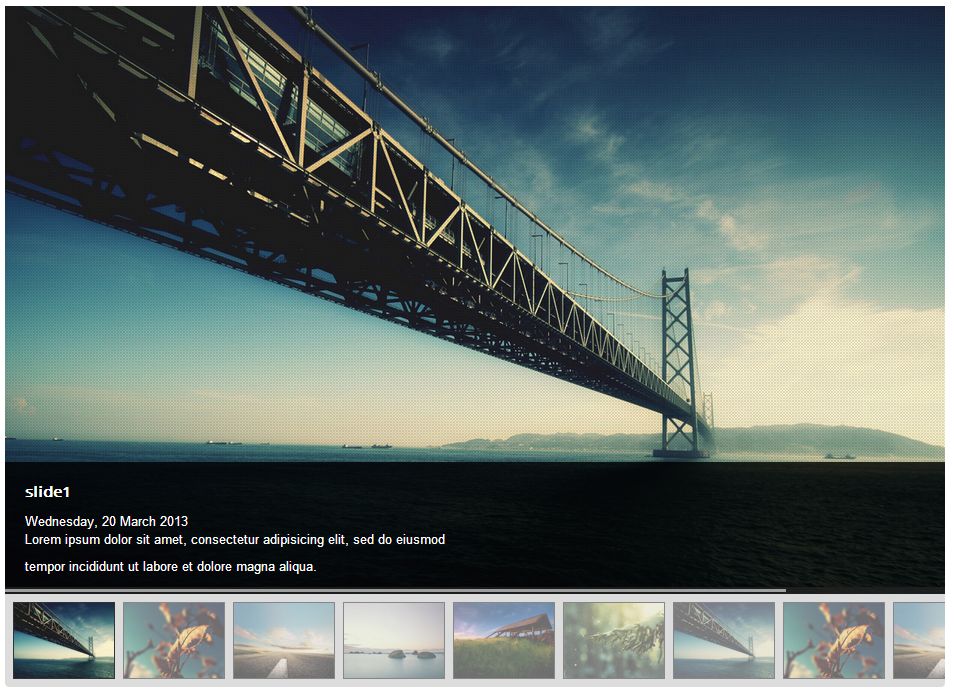
Image Swoop

Img 13. Module « Image Swoop »
Le module « Image Swoop » est une glissière réceptive exceptionnelle développée comme une combinaison du module par défaut de Joomla « Artiles Newsflash » et du plugin jQuery open source « Camera Slideshow. » Fonctionne parfaitement sur les ordinateurs de bureau et sur les appareils mobiles iOS et Android. Compatible avec tous les navigateurs modernes à partir d'Internet Explorer 8.
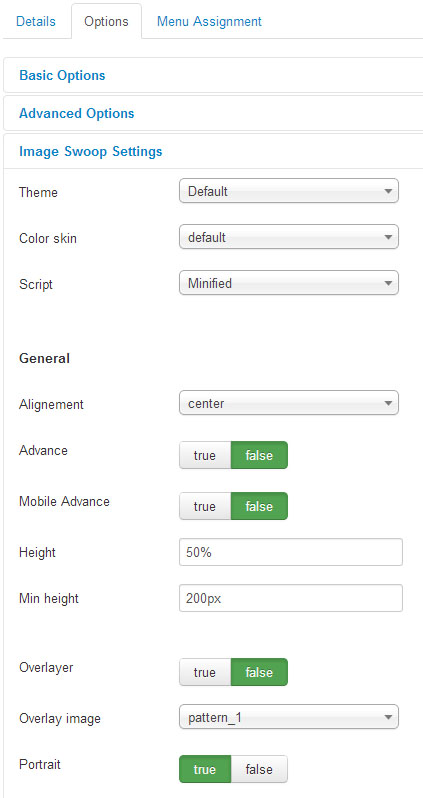
Le module « Image Swoop » a diverses options de configuration. Vous pouvez y accéder en ouvrant le module Image Swoop dans la section « Extensions > Gestionnaire de modules » (« Extensions > Module Manager ») de votre panneau d'administration de Joomla. Toutes les options principales du plugin jQuery « Camera Slideshow » peuvent être configurées dans la section des réglages du module.

Img 14. Réglages d'Image Swoop
Faites glisser le curseur de la souris sur le titre d'une option pour en voir une description. Vous pouvez également en apprendre plus à propos des options du plugin jQuery Camera Slideshow sur le site officiel.
Articles Single
Articles single est un module qui vous permet d'afficher un seul article à l'endroit désiré.

Img 15. Module « Articles Single »
L'article peut être sélectionné en utilisant son ID. Entrez l'ID de l'article dans le champ « ID de l'article » (« Article ID ») dans les réglages du module.
Vous trouverez l'ID d'un article dans le panneau d'administration de Joomla, dans la section « Composant > Gestionnaire d'articles » (« Component > Articles manager »). l'ID est le nombre dans la colonne de droite.

Img 16. Réglages d'Articles Single
La seule option inhabituelle de ce module est « Lien personnalisé » (« Custom Link »). Celle-ci permet d'afficher un lien personnalisé en-dessous du contenu du module. Cela peut être un lien externe ou un élément de menu de Joomla.
CarouFredSel
CarouFredSel est un module de carrousel d'images développé comme combinaison du module par défaut de Joomla « Articles Newsflash » et du plugin jQuery CarouFredSel.

Img 17. Module « CarouFredSel »
Toutes les options nécessaires au carrousel sont disponibles dans les réglages du module.
- Direction du carrousel
- Largeur des éléments
- Éléments visibles
- Options d'animation
- Navigation et contrôles

Img 18. Réglages de CarouFredSel
Le plugin CarouFredSel a bien plus d'options de configuration. Si vous voulez ajouter vos options, vous pouvez éditer le fichier « \modules\mod_caroufredsel\tmpl\default.php. »
Commentaires de Komento
Komento est un composant de commentaires pour Joomla. Il permet d'ajouter des commentaires aux articles Joomla.

Img 19. Composant Komento
Le composant Komento est accessible sur le panneau d'administration de Joomla, dans la section « Composants > Komento » (« Components > Komento »).

Img 20. Section du composant Komento
Pour accéder à la configuration des réglages, allez dans « Composants > Komento > Intégrations » (« Components > Komento > Integrations ») et cliquez sur « Articles. »
En utilisant les réglages des composants, vous pouvez activer les commentaires pour des catégories spécifiques, ajouter captcha, des profils d'utilisateurs, ainsi qu'aux articles Joomla, etc. Vous pouvez en apprendre plus à propos de Komento sur le site officiel.
Configuration des pages
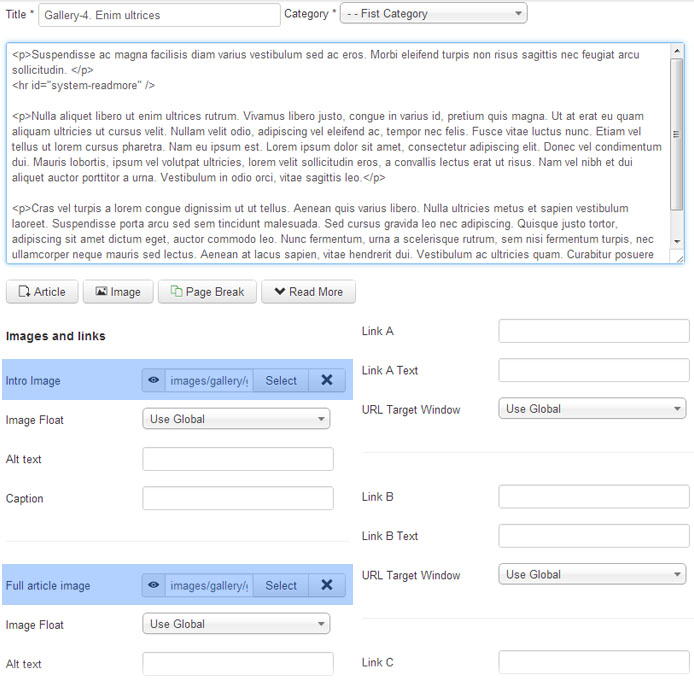
Galerie

Img 21. Images de Galerie
La page de Galerie affiche les articles dans la catégorie « Galerie » (« Gallery ») et ses sous-catégories. La page de Galerie a un filtre en haut à droite qui permet de filtrer les images par catégories.
Ajout d'images
Pour ajouter des images à la galerie, il vous suffit d'ajouter des nouveaux articles aux sous-catégories « Galerie » (« Gallery »). Chaque article devrait avoir une image complète et une image d'introduction disponibles. Les deux images sont typiquement placées dans le répertoire « images/gallery. »

Img 22. Galerie d'images
L'image d'introduction est affichée dans les vues de galerie et d'élément de galerie. L'image complète est affichée une fois l'image d'introduction cliquée.
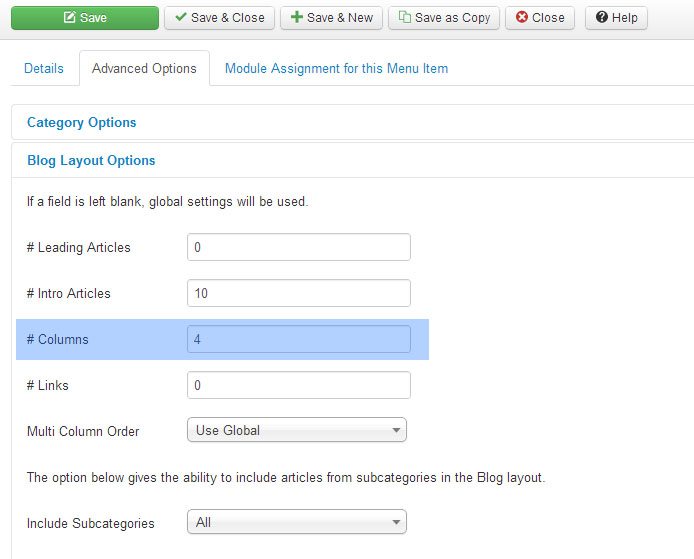
Ajuster l'agencement
L'agencement de la page de galerie peut être ajusté comme n'importe quelle page de catégorie de Joomla. Ouvrez la section « Menus > Menu principal » (« Menus > Main Menu ») dans le panneau d'administration de Joomla et éditez l'élément de menu. Puis allez dans l'onglet « Options avancées » (« Advanced Options ») et vous aurez accès aux paramètres de la page de galerie.
Par exemple, si vous voulez changer le nombre de colonnes de la page de galerie, changez l'option « Colonnes » (« Columns ») option dans la section de réglages « Options d'agencement de blog » (« Blog Layout Options »).

Img 23. Nombre de colonnes pour la page de galerie
Contacts
La page de contact affiche le formulaire de contact, une adresse et une carte Google Maps. Pour changer les renseignements de contact (adresse e-mail, adresse postale, etc.) allez dans « Composants > Contacts > Contacts > Propriétaire du site web » (« Components > Contacts > Contacts > Website Owner »). En utilisant les onglets en haut, vous avez accès à diverses options de contact.
Pour configurer ce qui devrait être affiché sur la page de contact, allez dans la section « Système > Configuration globale > Contacts » (« System > Global Configuration > Contacts »).
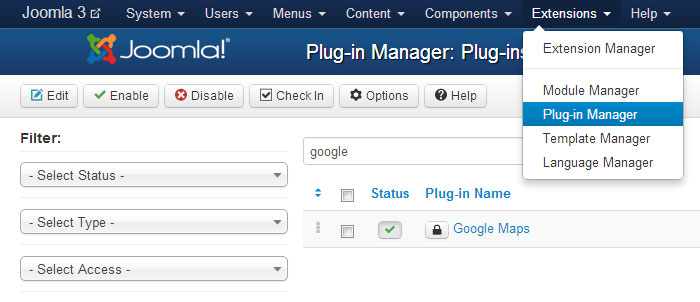
La carte Google Maps sur la page de contact est créée en utilisant le plugin de Google Maps. Il peut être configuré dans « Extensions > Gestionnaire de plug-ins > Google Maps » (« Extensions > Plug-in Manager > Google Maps »).

Img 24. Gestionnaire de plugins
Astuce : Vous pouvez utiliser l'outil de filtrage au-dessus de la liste de plugins pour restreindre votre recherche.
N'hésitez pas à regarder le tutoriel détaillé sur Comment changer les coordonnées de la carte Google Maps
Réglages du modèle
Chaque modèle pour Joomla a ses propres options de configuration. Elles peuvent être ajustées pour configurer des classes d'agencement de thème, des balises typographiques, certaines fonctionnalités additionnelles, etc. Les options du modèle sont accessibles dans la section « Extensions > Gestionnaire de modèles Manager » (« Extensions > Template Manager » du panneau d'administration de Joomla.

Img 25. Gestionnaire de modèles
Lorsque vous êtes dans la section du gestionnaire de modèles (« Template Manager »), sélectionnez le thème que vous souhaitez modifier.
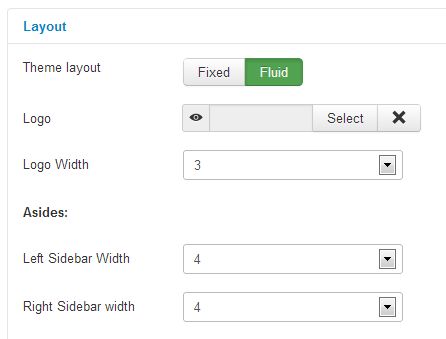
Agencement
Les options d'agencement vous permettent de modifier les paramètres d'agencement du thème principal :

Img 26 Options d'agencement
Theme Layout (agencement du thème) - sélectionnez si vous voulez que le thème soit fixe (largeur en pixels) ou fluide (largeur en pourcentages) ;
Logo - permet de sélectionner une image de logo ;
Logo Width (largeur du logo) - permet de sélectionner la largeur du conteneur du logo (en fonction de la grille Bootstrap) ;
Sidebar Width (largeur de la sidebar) - permet de déterminer la largeur des sidebars.
Typographie
Les options de typographie permettent de sélectionner des tags pour les titres des articles pour différentes vues : articles présentés, vue par catégories, vue d'articles individuels, etc. Il y a plusieurs balises HTML qui peuvent être utilisées pour définir les en-têtes (h1, h2, h3, h4, etc.). Les balises différent en importance logique et en style. En apprendre plus.

Img 27. Options typographiques
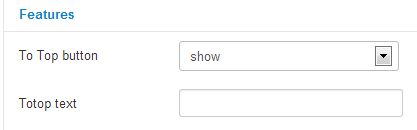
Fonctionnalités
Permet de configurer les fonctionnalités supplémentaires du modèle.

Img 28. Fonctionnalités supplémentaires
Bouton « Haut » et texte associé (« To Top button » et « ToTop text ») permettent d'activer ou de désactiver un bouton pour retourner en haut de la page, et le texte associé à ce bouton.
Addendum aide, support, et renseignements supplémentaires
Nous avons fait de notre mieux pour que cette documentation soit aussi claire que possible. Toutefois, si vous avez des difficultés avec un modèle pour Joomla, ou toute suggestion d'amélioration de la documentation ou du modèle, n'hésitez pas à contacter notre équipe de support via :
Aide et support
Documentation
Joomla ! Extensions
Sur extensions.joomla.org, vous pouvez télécharger plus de 6 000 modules, plugins, et composants pour ajouter diverses fonctionnalités à votre site web Joomla.
 Documentation Joomla 3.x
Documentation Joomla 3.x