Magento documentation
Third-party Extensions Settings
Chat Olark em tempo real
Para ativar o bate-papo instantâneo como existe na versão de demonstração, você vai precisar se registrar no site oficial do Olark. Depois de terminar seu cadastro, você receberá um código para adicionar no painel administrativo (Olark Site-ID).
-
Abra o painel administrativo. Navegue para o item do menu CMS. Na caixa de seleção, escolha Widgets. Ao abrir a nova página, clique no botão Adicionar novo widget (Add new widget instance).

-
Na caixa de seleção Tipo (Type) escolha o bate-paop ao vivo Olark (Olark Live Chat), no menu Pacote de Estilos/Tema (Design Package/Theme) escolha a aparência de sua loja que deve mostrar o bate-papo. Clique no botão Continuar (Continue).

-
Agora você precisa configurar a aparência do seu bate-papo. Em primeiro lugar, no campo Título do Widget (Widget Instance Title) escreva o nome da sala de bate-papo, que será mostrada no painel administrativo. No campo Especificar Páginas da Loja (Assign to Store Views) você precisa escolher a visualização da loja que vai mostrar janela de bate-papo. No bloco Atualizações de Layout (Layout Updates) clique no botão Adicionar Layout (Add Layout Update). No campo Mostrar em (Display On) você deve escolher todas as páginas (All pages). No campo Referência de Bloco (Block Reference) escolha Conteúdo Principal (Main Content Area).

-
Siga o link para Opções de Widget (Widget Options) na barra lateral. À direita você verá um campo, que você deve preencher com o número Olark Site-ID.
Assim que preencher este campo, clique em Salvar (Save).

-
Na nova janela, navegue para Sistema (System) -> Gerenciar Cache (Cache Management). No bloco Gerenciamento de Cache (Cache Storage Management) marque as opções Layouts e Blocks HTML output. Certifique-se de que no campo Ação (Actions) a opção Atualizar (Refresh) esteja marcada, e clique em Enviar (Submit).

Tudo pronto! Agora você pode visitar seu site e ver o widget de bate-papo online.
Você também pode ler as seguintes instruções:
Add This
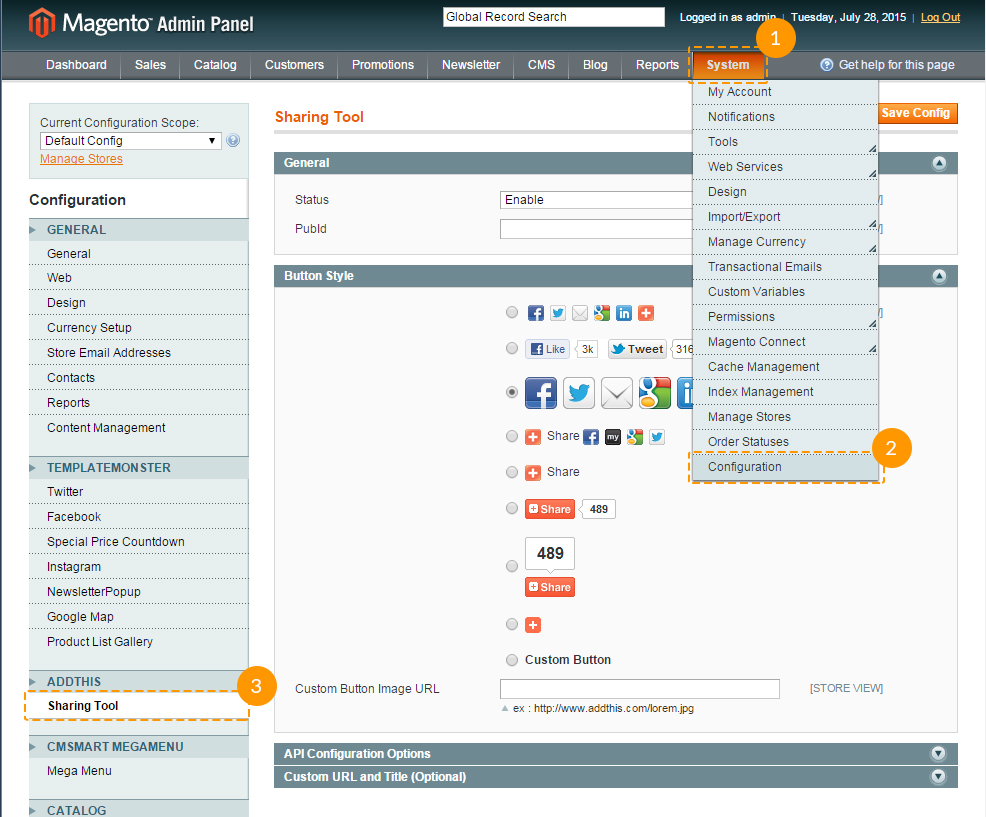
A configuração dessa ferramenta de compartilhamento permite que você escolha como os ícones são mostrados. As configrações recomendads estão na imagem abaixo.

Blog
Essa é a oportunidade de incluir um Blog(AHEADWORKS EXTENSIONS) no seu site.
-
Definições do blog podem ser encontradas em Blog > Settings, ou em System > Configuration > AHEADWORKS EXTENSIONS > Blog.

-
A primeira aba Blog > Settings, contém as definições básicas do blog.

-
As outras abas permitem configurar: tipo de gravação, visual da data, visual dos comentários, capthca e habilitação de feed de notícias.

Mega menu
Este módulo substitui o menu padrão por um menu que permite configurar dois níveis de subcategorias, incluir blocos estáticos ao menu, incluir etiquetas, mostrar produtos, etc.
MegaMenu é incluído no template por padrão, você pode ativar/desativar este módulo em System > Configuration > MEGAMENU > Mega Menu.- A aparência de cada menu pode ser configurada na página de definições da categoria, localizada em Catalog > Manage Categories.

-
Para adicionar blocos estáticos ao menu, você precisa adicionar blocos estáticos em CMS > Static Blocks e, após criados, adicioná-los ao menu.

-
O módule permite incluir uma etiqueta para qualquer categoria. Você pode realizar esta inclusão no menu de categorias Catalog > Manage Categories.

-
Para mudar a quantidade de colunas em subcategorias você precisa mudar o valor de "Level column Count" no menu Catalog > Manage Categories.

Parallax
Para este bloco ser definido, você deve adicionar um código nos arquivos *.phtml do seu template. Para inlcuir um efeito parallax para determinado bloco de conteúdo você precisará:- Inlcuir uma classe para o bloco de efeito parallax (e.g., parallax) e inlcuir um atributo data-source-url="{{skin url='images/your_images.jpg'}}".
- Incluir uma imagem na pasta de imagens skin\frontend\default\themeXXX\images\.
-
Incluir essa definição de estilo no arquivo skin\frontend\default\themeXXX\css\style.css:
.parallax { background-image: url(../images/parallax-img.jpg); background-position: 50% 0%; background-repeat: no-repeat; background-size: cover; width: 3500px; left: 50%; margin-left: -1750px; } -
Incluir no arquivo skin\frontend\default\themeXXX\js\scripts.js o seguinte código:
jQuery(window).load(function(){ var isMobile = /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEmobile|Windows Phone|WPDesktop/i.test(navigator.userAgent); if(!isMobile) { if(jQuery(".parallax").length){ jQuery(".parallax").cherryFixedParallax({ invert: true, offset: 300 }); }; }; });
O atributo invert: true define a direção do efeito parallax, e offset: 300 define sua densidade.
Background Video
Para implementar o vídeo de fundo você precisar usar o plugin jquery.mb.YTPlayer, que exibe vídeos do YouTube. O vídeo pode ser incluído através do bloco estático, ao incluir o arquivo jquery.mb.YTPlayer.js e os atributos correspondentes para exibir o vídeo.
Vamos enfatizar o parâmetros báscos do atributo data-property:
| videoURL | - | é um link para o vídeo que você deseja mostrar como fundo. |
| quality | - | qualidade do vídeo exibido (‘default’ ou “small”, “medium”, “large”, “hd720”, “hd1080”, “highres”). |
| containment | - | por padrão, "self" é a palavra-chave usada para indicar o bloco que contém o vídeo, no caso de ser iniciado pelo script. |
| opacity | - | muda a transparência do vídeo com valores entre 0 e 1. |
| loop | - | ativa/desativa a repetição do vídeo (true/false). |
| showControls | - | mostra os controles. |
| mute | - | cancela o som do vídeo. |
| startAt | - | determina em que segundo o vídeo vai começar. |
| stopAt | - | determina em que segundo o vídeo vai parar. |
| autoplay | - | ativa a reprodução automática do vídeo. |
Política de Cookies
Cookies são pequenos arquivos de texto que sites colocam no computador dos visitantes. Geralmente servem para identificar um visitante e prover uma experiência melhor. Cookies são uma parte crucial de muitas funções em sites que costumamos tomar como triviais.
Por exemplo, em geral usamos cookies para que as lojas online lembrem o que adicionamos ao carrinho de compras. Também são usados para mantê-lo logado em um site ou manter estatísticas de uso e informações para os donos do site.
Se você tem um site, quase certeza que usa cookies. Provavelmente para monitorar o número e o comportamento dos seus visitantes através do Google Analytics, por exemplo. Também podem ser usados para mostrar anúncios relevantes para visitantes. Cookies também empoderam partes chave do seu sistema de compras online.
26 de Maio de 2012 - A ICO lançou uma mudança na política de Cookies. Iniciou-se daquele momento em diante permitiu-se um "consentimento tácito" em relação ao uso de cookies, se você mantiver às claras onde encontrar suas políticas de privacidade/cookies.
Seguindo as condições da Cookie Law, você deve manter módulos em seu site para mostrar mensagens aos seus usuários sobre o uso de Cookies no seu site. Nós recomendamos os seguintes:
