Magento documentation
TM Extensions Settings
Google Map
Esse módulo permite que você inclua um mapa do Google Maps no seu site Magento. Por padrão, este módulo provém dois mapas: o mapa na página de contatos e o mapa no rodapé de outras páginas.
Ambos podem ser configurados através do Painel Administrativo do Magento em Sistema (System) > Configurações (Configuration) > Templatemonster > Google Map.
- Embed Map Settings: este bloco exibe os mapas em todas as páginas, com exceção da página de contatos.
-
Contacts Map Settings este bloco exibe o mapa diretamente na página de contato.

-
Ambas seções têm as as mesmas opções para mudar a aparência do mapa.

O módulo tem as seguintes opções:
| API key | - | a chave da API do Google (Google Api Key) é necessária para o funcionamento do mapa. Você pode receber e ativá-la seguindo este link. |
| Coordinates | - | dados de localização que serão mostrados no centro do mapa. Você pode encontrar essas informações usando o Google Maps ou através deste aqui. |
| Sensor | - | liga e desliga a geolocalização. |
| Zoom | - | um valor de aproximação (não deve ser maior que 8). |
| Map Type | - | tipo de mapa mostrado (ruas (roadmap), satélite (satellite), híbrido (hybrid), etc.). |
| Map width | - | largura do mapa. |
| Map height | - | altura do mapa. |
| Styles | - | estilo do mapa. Para mudar a aparência do mapa, utilize os estilos do site snazzymaps. |
| Disable UI | - | esconde os elementos que controlam o mapa. |
| Scrollwheel | - | desabilita a navegação pelo mapa com o mouse. |
| Draggable | - | habilita o movimento do mapa com o botão esquerdo do mouse (e arrastando) ou através do toque, em aparelhos com tela sensível a toque. |
| Add marker | - | permite que você coloque um ponteiro no mapa. |
| Marker coordinates | - | define coordenadas do ponteiro. |
| Marker title | - | texto que será mostrado como descrição ao passar em cima do ponteiro no mapa. |
| Marker image | - | caminho para a imagem do ponteiro, se desejar mudar a imagem padrão. A imagem é salva na pasta skin/frontend/default/themeXXX/images/ de sua instalação do Magento. |
| Infowindow | - | informação adicional que devem ser mostradas ao clicar-se no ponteiro. |
Caixa de Curtidas do Facebook (Facebook like box)
Este módulo permite mostrar uma caixa de curtidas no Facebook em sua loja do Magento.
Você pode configurar através do Painel Administrativo do Magento em Sistema (System) > Configurações (Configuration) > Templatemonster > Facebook.

O módulo tem as seguintes opções:
| App ID | - | identificador de sua conta do Facebook. Para usar a Caixa de Curtidas do Facebook, você precisa registrar sua conta. Você pode ver mais instruções neste link. |
| Page URL | - | o endereço (URL) da página da conta do Facebook. |
| Show Faces | - | permite que você esconda ou mostre a foto do usuário que curtiu a página. |
| Hide cover | - | permite apagar a imagem de fundo do cabeçalho. |
| Show Posts | - | permite que você ative/desative publicações recentes na página. |
| Height | - | a altura do módulo. |
| Width | - | a largura do módulo. |
Por padrão, o módulo é mostrado na coluna esquerda. Mas você tem três opções de estilo: esquerda, direita e rodapé.
Para mudar a posição do bloco, você deve abrir o arquivo tm_facebook.xml localizado em app/design/frontend/default/themeXXX/layout.
<reference name="left"> <block type="core/template" name="tm_facebook_like_left" as="tm_facebook_like_left" template="tm/facebook/facebook_like.phtml"/> </reference> <!-- <reference name="right"> <block type="core/template" name="tm_facebook_like_right" as="tm_facebook_like_right" template="tm/facebook/facebook_like.phtml"/> </reference> --> <!-- <reference name="footer"> <block type="core/template" name="tm_facebook_like_footer" as="tm_facebook_like_footer" template="tm/facebook/facebook_like.phtml"/> </reference> -->
Dois blocos estão comentados neste arquivo. O único bloco não comentado é o que tem o parâmetro name="left". Ele faz o módulo ser mostrado na clouna direita.
Se você precisar mostrar o módulo no rodapé, você precisa seguir essas instruções:
- Descomente as linhas de código do bloco com name="footer" (o último do exemplo acima) e comente o bloco name="left" (o primeiro bloco de código de exemplo acima).
- Abra o arquivo footer.phtml localizado em app/design/frontend/default/themeXXX/template/page/html.
- Cole o seguinte código no lugar desejado:
<?php echo $this->getChildHtml('tm_facebook_like_footer') ?>
Agora o bloco do Facebook será mostrado no rodapé.
Módulo do Instagram
O módulo do Instagram permite que você mostre uma galeria do Instagram na sua loja.
Este módulo permite mostrar dois tipos de galeria: galeria de usuário e galeria de etiquetas (tags).
Todas as opções de configuração estão disponíveis no painel administrativo em Sistema (System) > Configurações (Configuration) > Templatemonster > Instagram.

O módulo tem as seguintes opções:
| Client ID | - | Identificador de app do Instagram. Para receber o seu, registre seu app no seguinte link. |
| Username | - | Usuário do Instagram do qual você quer mostrar a galeria. |
| Sample tag | - | etiquetas (tags) usadas para mostrar imagens. |
| Product tag | - | é usada para encontrar imagens similares, onde o início da etiqueta (tag) consiste do parâmetro escolhido. E. g.: #storetitleproductname, #productsku, #storetitleproductsku, etc. |
Módulo do Twitter
O módulo do Twitter te permite mostrar twitadas na sua loja.
Todas as configurações disponíveis estão no painel em Sistema (System) > Configurações (Configuration) > Templatemonster > Twitter.

O módulo tem as seguintes opções:
| Widget ID | - | Identificador de widget do Twitter. O identificador pode ser recebido após o registro de sua conta em configurações. |
| Account name | - | Nome de usuário da conta que você deseja mostrar. |
| Color Scheme | - | cor do tema do widget. Pode ser claro ou escuro. |
| Layout enhancements | - | permite esconder elementos parcialmente na formatação do widget. |
| Tweet limit | - | quantidade de twitadas sendo mostradas. |
| Link color | - | permite mudar a cor dos links. |
| Border color | - | permite mudar a cor da borda do feed. |
| Height | - | altura da janela do widget. |
| Width | - | largura da janela do widget. |
Por padrão, o módulo é mostrado na coluna esquerda. Mas você tem três opções de estilo: esquerda, direita e rodapé.
Para mudar a posição do bloco, você deve abrir o arquivo tm_twitter.xml localizado em app/design/frontend/default/themeXXX/layout.
<reference name="left"> <block type="core/template" name="tm_twitter_timeline" as="tm_twitter_timeline" template="tm/twitter/twitter_timeline.phtml"/> </reference> <!-- <reference name="footer"> <block type="core/template" name="tm_twitter_timeline" as="tm_twitter_timeline" template="tm/twitter/twitter_timeline.phtml"/> </reference> <reference name="right"> <block type="core/template" name="tm_twitter_timeline" as="tm_twitter_timeline" template="tm/twitter/twitter_timeline.phtml"/> </reference> -->
Dois blocos estão comentados neste arquivo. O único bloco não comentado é o que tem o parâmetro name="left". Ele faz o módulo ser mostrado na clouna direita.
Se você precisar mostrar o módulo no rodapé, você precisa seguir essas instruções:- Descomente as linhas de código do bloco com name="footer" (o último do exemplo acima) e comente o bloco name="left" (o primeiro bloco de código de exemplo acima).
- Abra o arquivo footer.phtml localizado em app/design/frontend/default/themeXXX/template/page/html.
- Cole o seguinte código no lugar desejado:
<?php echo $this->getChildHtml('tm_twitter_timeline') ?>
Agora o bloco do Twitter será mostrado no rodapé.
Newsletter popup
Este módulo permite mostrar um bloco de pop-up com o forumlário de inscrição na sua lista e emails (newsletter).
Você pode ativar/desativar o módulo através do Painel Administrativo do Magento em Sistema (System) > Configurações (Configuration) > Templatemonster > NewsletterPopup.

Para editar a aparência da janela, você precisa editar o arquivo style.css ddo tema. Se você precisar incluir diversos elementos do usuário no bloco de pop-up, você vai precisar editar o arquivo newsletterpopup.phtml encontrado na pasta app/design/frontend/default/themeXXX/template/tm/newsletterpopup.
Contador de descontos (Special price countdown)
Este módulo permite mostrar um contador de expiração para produtos especiais.
Ative/desative este módulo através do Painel Administrativo do Magento, em Sistema (System) > Configurações (Configuration) > Templatemonster > Special Price Countdown.

Para mudar a aparência do contador, você precisa editar o arquivo flipclock.css (flipclock.less) encontrado na pasta skin/frontend/default/themeXXX/css/tm/specialpricecountdown.
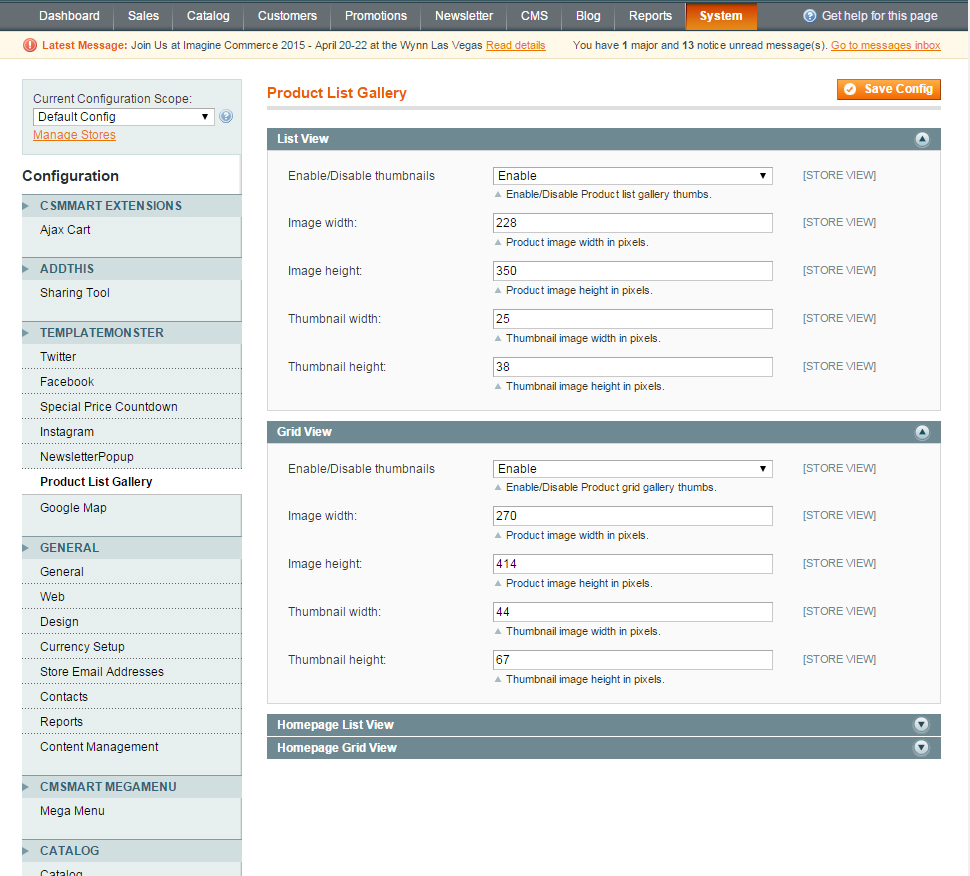
Product list gallery
Este módulo permite que você exiba as outras imagens do produto junto da imagem principal. No tema padrão, miniaturas são exibidas abaixo da imagem principal do produto, mas em nossos temas, as imagens são exibidas de acordo com o layout do PSD.
Esse módulo pode ser ativado/desativado no painel Administrativo do Magento, em System > Configuration > Templatemonster > Product List Gallery.

O módulo inclui 4 seções de configuração: List View, Grid View, Homepage List View, e Homepage Grid View.
Em Homepage List View e Homepage Grid View você pode configurar a exibição da galeria na página principal da sua loja. As duas outras seções ajudam a configurar as galerias na página de categorias.
Todas as seções contém as mesmas configurações:
| Enable/Disable | - | você pode ativar/desativar o módulo. |
| Image width | - | para definir a largura da imagem principal do produto. |
| Image height | - | para definir a altura da imagem principal do produto. |
| Thumbnail width | - | para definir a largura das imagens extras do produto. |
| Thumbnail height | - | para definir a altura das imagens extras do produto. |
Aliás! A largura máxima do imagem é igual ao tamanho da coluna onde ela foi colocada.
