- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Cherry Framework 4. Как управлять настройками шрифта
Август 19, 2015
Наша Команда техподдержки рада представить Вам новый туториал, который покажет, как управлять настройками шрифта в CherryFramework 4.
Cherry Framework 4. Как управлять настройками шрифтаНастройки шрифта в CherryFramework 4 позволяют Вам изменить стиль текста страницы, ссылок, навигационной цепочки и заголовков:

Перейдите на вкладку Cherry -> Опции -> Шрифт (Cherry -> Options -> Typography). Здесь Вы увидите следующие настройки:
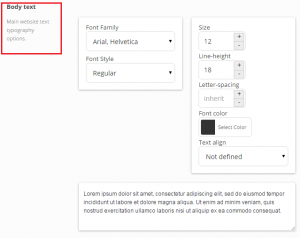
Текст страницы (Body text): измените семейство шрифтов, стиль шрифта, цвет, размер и другие настройки:

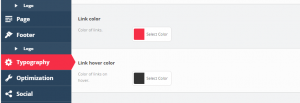
Вы можете также изменить цвет ссылки и цвет ссылки при наведении в этом разделе:

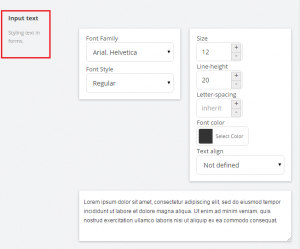
Раздел Текст ввода (Input text) позволяет изменить стили шрифта в формах:

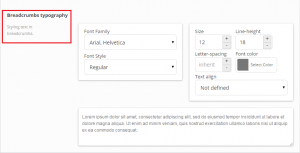
Вы можете задать стили для навигационной цепочки сайта в разделе Шрифт навигационной цепочки (Breadcrumbs typography):

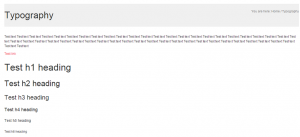
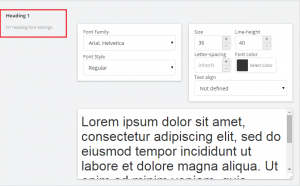
Вы можете также управлять шрифтом заголовков h1-h6 в Cherry -> Опции -> Шрифт (Cherry -> Options -> Typography):

Нажмите на кнопку Сохранить настройки (Save options), когда Вы закончили вносить изменения.
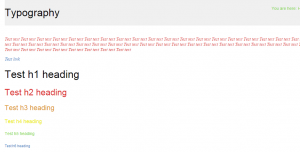
Проверьте результаты на вашем сайте:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
Cherry Framework 4. Как управлять настройками шрифта













