- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как применить пользовательский стиль к Google карте
Май 30, 2016
Из этого туториала Вы узнаете, как изменить стандартный стиль Google карты в шаблонах на основе CherryFramework 4.
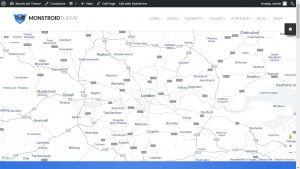
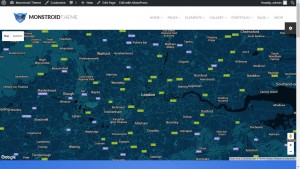
Для Google карты есть разные темы оформления. Давайте узнаем, как изменить тему Light Monochrome на тему Midnight Commander.

Следуйте таким инструкциям, для того чтобы применить пользовательский стиль к Google:
-
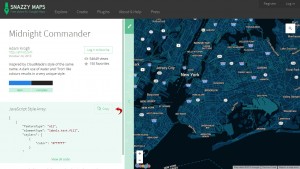
Перейдите на страницу Snazzy Maps и выберите любой пользовательский стиль, например, Midnight Commander.
-
Скопируйте массив стиля JavaScript. Это код JSON, который содержит информацию о стиле.

-
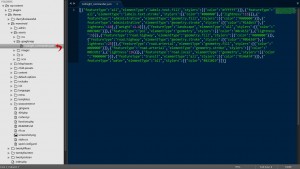
Перейдите в папку wp-content/themes/themeXXXXX/assets/ и создайте новую папку под названием googlemap.
-
Создайте новый файл, который называется, например, midnight_commander.json и вставьте скопированный код JSON в этот файл. Вы должны использовать то же название файла, что и название темы карты, со всеми строчными буквами и словами, отделёнными нижними подчеркиваниями.

-
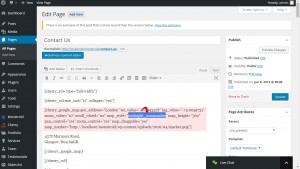
Откройте страницу, которая включает Google карту, в редакторе WordPress, найдите шорткод cherry_google_map и измените атрибут map_style в название файла JSON без расширения .json.

-
Обновите и перезагрузите страницу Контакты (Contacts). Вы успешно применили стиль карты Google.

Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как применить пользовательский стиль к карте Google













