- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как изменить размеры миниатюр записей на страницах единичных записей
Апрель 15, 2016
Наша Команда техподдержки рада представить Вам новый туториал, который покажет, как изменить размеры миниатюр записей на страницах единичных записей в шаблонах с CherryFramework4.
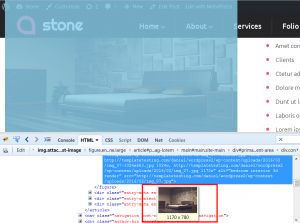
CherryFramework 4. Как изменить размеры миниатюр записей на страницах единичных записейВы можете узнать текущие размеры изображений, используя инструменты разработчика:

Перейдите в папку /wp-content/themes/themeXXX/init/config/ на вашем сервере, где XXX — это номер вашей темы.
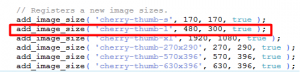
Откройте файл ‘thumbnails.php’ для редактирования. Вы увидите следующие строки, которые определяют размеры изображений:
// Registers new image sizes. add_image_size( 'cherry-thumb-s', 170, 170, true ); add_image_size( 'cherry-thumb-l', 1170, 780, true ); add_image_size( 'cherry-thumb-xl', 1920, 1080, true ); add_image_size( 'cherry-thumb-270x290', 270, 290, true ); add_image_size( 'cherry-thumb-570x396', 570, 396, true ); add_image_size( 'cherry-thumb-630x396', 630, 396, true );
Измените размеры, сохраните изменения в файле, после того как Вы внесли нужные изменения:

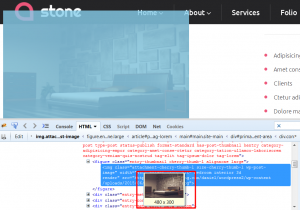
Удалите и заново добавьте миниатюры записей, у них будут другие размеры:

Вы успешно изменили размеры миниатюр записей на страницах единичных записей в шаблонах с CherryFramework4.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как изменить размеры миниатюр записей на страницах единичных записей













