- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как сделать так, чтобы социальные иконки записей «Команда» открывались в новой вкладке
Июнь 24, 2016
Из этого туториала Вы узнаете, как сделать так, чтобы социальные иконки записей «Команда» открывались в новой вкладке в шаблонах на основе Cherry Framework 4.
Социальные иконки на страницах членов команды, по умолчанию, открываются в той же вкладке (Вы увидите пример социальных иконок записей «Команда» на скриншоте ниже):
Для того чтобы социальные иконки записей «Команда» открывались в новой вкладке браузера, следуйте таким инструкциям:
Используя FTP или Файловый менеджер Панели управления хостингом, Перейдите в папку wp-content/themes/themeXXXXX (где XXXXX – это номер вашего шаблона).
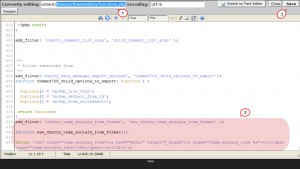
В этой папке найдите и откройте файл functions.php в любом текстовом редакторе и добавьте следующий фрагмент кода в конец файла:
add_filter( 'cherry_team_socials_item_format', 'new_cherry_team_socials_item_format' ); function new_cherry_team_socials_item_format(){ return '<div class="team-socials_item"><a href="%s" class="team-socials_link" rel="nofollow" target="_blank"><i class="team-socials_icon %s"></i><span class="team-socials_label">%s</span></a></div>'; }
Сохраните изменения в файле и обновите ваши записи «Команды», для того чтобы проверить изменения на вашем сайте. Вы увидите, что социальные иконки записей типа «Команда» теперь открываются в новой вкладке.
Это конец туториала. Теперь Вы знаете, как сделать так, чтобы социальные иконки записей «Команда» открывались в новой вкладке в шаблонах на основе Cherry Framework 4.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как сделать так, чтобы социальные иконки записей «Команда» открывались в новой вкладке













