- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla 3.x. Как работать с модулем TM Ajax Contact Form
Март 3, 2017
Из этого туториала Вы узнаете, как работать с модулем TM Ajax Contact Form.
-
Перейдите на вкладку Расширения -> Модули -> Модуль TM AJAX Contact Form (Extensions -> Modules -> TM AJAX Contact Form module) в вашей админ панели и откройте её для редактирования.

Выберите позицию модуля и закрепление его за пунктом меню во вкладках Модуль (Module) и Закрепление за пунктом меню (Menu assignment).
-
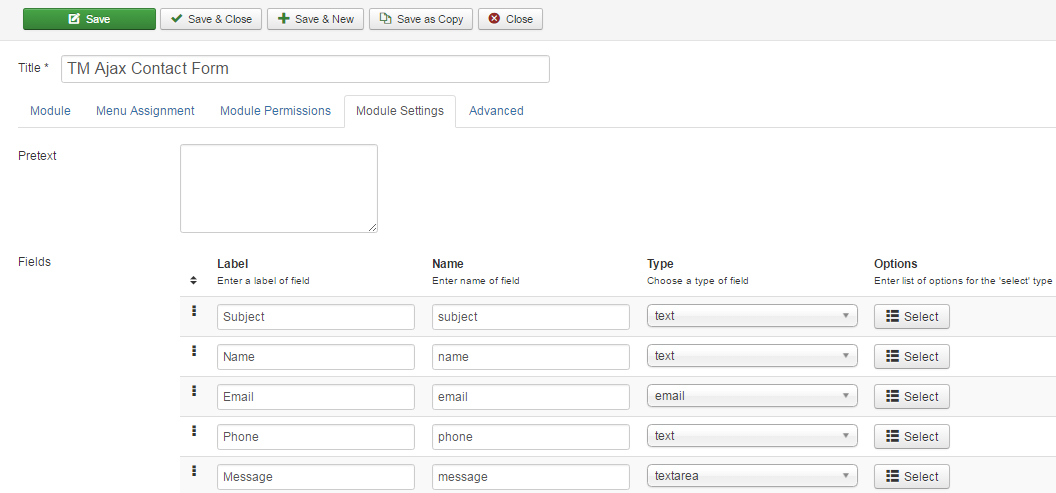
Выберите вкладку Настройки модуля (Modules Settings).

-
Здесь Вы увидите список настроек:


-
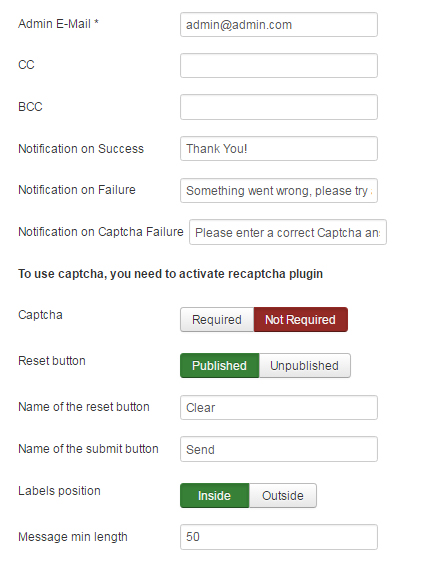
Сообщение об успехе (Notification on Success) – это поле содержит сообщение об успешной отправке. Здесь Вы можете изменить это сообщение.
-
Сообщение об ошибке отправки (Notification on Failure) – если при отправке электронного сообщения возникли какие-либо проблемы, измените отображаемое сообщение.
-
Минимальная длина сообщения (Message Minlength) – для того чтобы указать количество символов, измените ограничение минимальной длины сообщения.
-
Электронный адрес админа (Admin E-Mail) – включает текущий адрес электронной почты, на который электронные сообщения будут приходить в первую очередь.
-
CC/BCC – поля для дополнительных адресов электронной почты.
-
Уведомление об ошибке Captcha (Notification on Captcha Failure) – если пользователь вводит неверный код captcha, измените отображаемое для него сообщение.
-
Позиция ярлыков (Reset button) – поле предоставляет возможность изменить позицию следующих настроек: Внутри/Снаружи.
-
Кнопка «Сбросить» – может отображаться или нет.
-
Название кнопок «Сбросить»/«Подтвердить» (Name of the reset button/ submit button) – укажите название кнопок «Сбросить» / «Подтвердить».
-
Капча (Captcha) – является ли поле recaptcha обязательным.
-
Поля (Fields) – поля контактной формы. В этом разделе Вы сможете удалить/добавить/изменить поля контактной формы, определите размер поля Bootstrap.
-
Предварительный текст (Pretext) – текст, который будет отображаться перед контактной формой.
-
Нажмите на кнопку Сохранить (Save), для того чтобы сохранить изменения.
Это конец туториала. Теперь Вы знаете, как работать с модулем TM Ajax Contact Form в шаблонах Joomla.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Joomla 3.x. Как работать с модулем TM Ajax Contact Form













