- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla 3.x. Решение проблем. Изображения отсутствуют после обновления Joomla к версии 3.3.4+ (плагин Lazyload)
Февраль 9, 2015
Наша команда техподдержки рада представить Вам новый туториал, который покажет, как решить проблему отсутствия изображений после обновления Joomla к версии 3.3.4+.
Если используется плагин Lazyload, некоторые изображения могут не загружаться после обновления:

Решение 1
-
Для того чтобы устранить проблему, откройте файл plugins/system/tmlazyload/tmlazyload.php.
-
Найдите строку 131. Вы увидите следующий код:
$arg_1 = array('src=','>','<img', 'class="'); $arg_2 = array('src="'.$blankimage.'" data-src=','></span>','<span class="lazy_container" style="width: '.$width.'px;"><span class="lazy_preloader" style="padding-top: '.$ratio.'%;"></span><img','class="lazy ');Замените его на:
$arg_1 = array('src="','>','<img', 'class="'); $arg_2 = array('src="'.$blankimage.'" data-src="'.JURI::base(),'></span>','<span class="lazy_container" style="width: '.$width.'px;"><span class="lazy_preloader" style="padding-top: '.$ratio.'%;"></span><img','class="lazy '); -
Найдите строку. Вы увидите следующий код:
$arg_1 = array('src=','>','<img'); $arg_2 = array('src="'.$blankimage.'" class="lazy" data-src=','></span>','<span class="lazy_container" style="width: '.$width.'px;"><span class="lazy_preloader" style="padding-top: '.$ratio.'%;"></span><img');Замените его на:
$arg_1 = array('src="','>','<img'); $arg_2 = array('src="'.$blankimage.'" class="lazy" data-src="'.JURI::base(),'></span>','<span class="lazy_container" style="width: '.$width.'px;"><span class="lazy_preloader" style="padding-top: '.$ratio.'%;"></span><img'); -
Проверьте ваш сайт, проблема решена:

Решение 2
Отключите эффект lazy load для конкретных изображений или для форматов изображений.
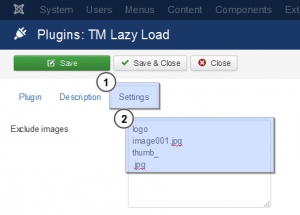
Перейдите на вкладку Расширения > Плагины (Extensions > Plugins);
Нажмите на плагин ‘TM Lazy Load’;
Откройте вкладку ‘Настройки’ (Settings). Найдите настройку ‘Исключить изображения’ (Exclude images);
При помощи этой настройки Вы можете исключить определённые изображения из обработки плагином. Введите по одному названию на каждой строке:
Например:
image001.jpg thumb_ .jpg
Последнее значение исключит все JPG изображения.

Проверьте ваш сайт, проблема решена:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
Joomla 3.x. Решение проблем. Изображения отсутствуют после обновления Joomla к версии 3.3.4+ (плагин Lazyload)













