- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как добавить ссылку для слайдера «Faded slider»
Октябрь 29, 2015
Из этого туториала Вы узнаете, как добавить ссылку для слайдера «Faded slider» в JS-анимированном шаблоне.
JS Animated. Как добавить ссылку для слайдера «Faded slider»Как правило, при нажатии на изображение слайдер отображает следующий слайд. У Вас не будет возможности добавить пользовательские ссылки к слайдам.
-
Войдите в вашу Панель управления хостингом (cPanel) и перейдите в Файловый менеджер (File manager):

-
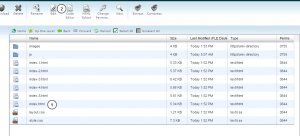
Откройте корневую папку вашего сайта и найдите файл index.html , нажмите на значок Редактировать (Edit):

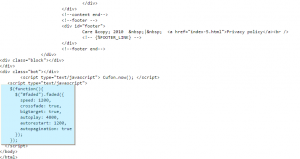
Прокрутите вниз файла и найдите следующий фрагмент кода:
$(function(){ $("#faded").faded({ speed: 1200, crossfade: true, bigtarget: true, autoplay: 4800, autorestart: 1200, autopagination: true }); });
Замените
bigtarget: true,наbigtarget: false,Нажмите на кнопку «Сохранить», для того чтобы сохранить изменения:

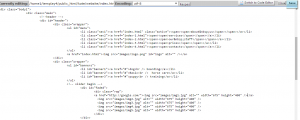
Затем, в этом же файле, найдите код слайдера «faded slider», например:
<div id="faded"> <div class="rap"> <img src="images/img1.jpg" alt="" width="675" height="400" /> <img src="images/img2.jpg" alt="" width="675" height="400" /> <img src="images/img3.jpg" alt="" width="675" height="400" /> <img src="images/img4.jpg" alt="" width="675" height="400" /> <img src="images/img5.jpg" alt="" width="675" height="400" /> </div> </div>
-
Давайте добавим ссылку к первому слайду. Вам нужно добавить ссылку, используя тэг href, например:
<a href="http://google.com/"><img src="images/img1.jpg" alt="" width="675" height="400" /> </a>
-
Введите нужную ссылку и нажмите на кнопку Сохранить (Сохранить), для того чтобы сохранить изменения. Вы можете добавить ссылки к остальным слайдам аналогично:

Обновите ваш сайт, для того чтобы просмотреть изменения.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как добавить ссылку для слайдера «Faded slider»













