- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как изменить количество элементов, отображаемых Каруселью Owl, для разных разрешений экрана
Март 7, 2016
Из этого туториала Вы узнаете, как изменить количество элементов, отображаемых Каруселью Owl, для разных разрешений экрана в JS-анимированных шаблонах.
JS Animated. Как изменить количество элементов, отображаемых Каруселью Owl, для разных разрешений экрана-
Найдите Карусель на вашем сайте:

-
Используя FTP или Файловый менеджер, откройте файл index.html, который отвечает за страницу, содержащую Карусель owl:

-
Найдите атрибуты data-item, измените значение data-items=’1′ и data-sm-items=’2′. Сделав это, нажмите на кнопку «Сохранить и Закрыть»:

-
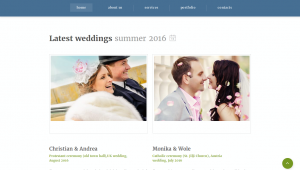
Вернитесь на ваш сайт, обновите страницу, проверьте Карусель Owl на странице сайта:

-
Уменьшите размер окна браузера до 320px*480px или проверьте сайт на мобильном телефоне, для того чтобы проверить внесённые изменения:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как изменить количество элементов, отображаемых Каруселью Owl, для разных разрешений экрана













