- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как работать с макетом вкладок
Январь 21, 2016
Из этого туториала Вы узнаете, как работать с макетом вкладок в JS-анимированных шаблонах.
JS Animated. Как работать с макетом вкладок-
Используя FTP или Файловый менеджер, откройте файл index.html для редактирования:

-
В HTML шаблоне сайта используется расширение ResponsiveTabs.js, которое позволяет отобразить вкладки. Для того чтобы добавить вкладки на нужные страницы, используйте следующую структуру кода:
<div class="responsive-tabs"> <ul class="resp-tabs-list"> <li> Tab #1 </li> <li> Tab #2 </li> <li> Tab #3 </li> <li> Tab #4 </li> </ul> <div class="resp-tabs-container"> <div> Tab 1 Body </div> <div> Tab 2 Body </div> <div> Tab 3 Body </div> <div> Tab 4 Body </div> </div> </div>
-
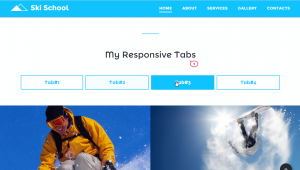
Вернитесь на вашу домашнюю страницу, для того чтобы увидеть созданные вкладки. Убедитесь, что Вы обновили страницу:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как работать с макетом вкладок













