- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как заставить карусель работать циклично
Февраль 29, 2016
Из этого туториала Вы узнаете, как включить цикл карусели в JS-анимированных шаблонах.
JS Animated. Как заставить карусель работать циклично-
Найдите Карусель на вашем сайте:

-
Исследуйте эту Карусель, используя инструмент Firebug для Firefox или используя Инструмент исследования элементов Chrome. Вы увидите, что Карусель «owl» используется в следующем разделе:

-
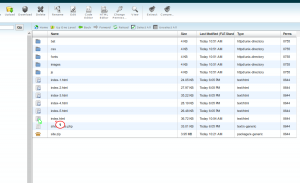
Используйте FTP или Файловый менеджер и откройте файл index.html, который отвечает за страницу с каруселью:

-
Для того чтобы включить цикл карусели, используйте атрибут data-loop со значением true для целевого объекта с классом .owl-carousel:

-
Вернитесь на ваш сайт. Обновите страницу, перед тем как проверить Карусель. Вы убедитесь, что карусель заново начинает показ слайдов, после показа всех слайдов:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как заставить карусель работать циклично













