- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как предотвратить обрезание изображений слайдера на экране мобильного телефона
Май 22, 2015
Из этого туториала Вы узнаете, как изменить размеры слайдера (slides dimensions) в JS-анимированном шаблоне для мобильных устройств для того, чтобы изображения сохраняли свои пропорции и не обрезались по бокам.
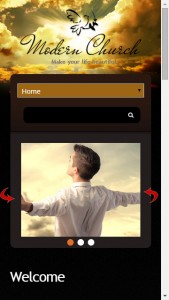
JS Animated. Как предотвратить обрезание изображений слайдера на экране мобильного телефонаПо умолчанию, слайды обрезеются по бокам на небольших экранах, таких как экран мобильного телефона. Это позволяет максимизировать высоту слайдера:

Простые изменения CSS позволят сохранить изначальные пропорции изображений слайдера.
Для того чтобы изменить размеры слайдера для мобильных устройств, Вам необходимо сделать следующее:
-
Откройте файл css/camera.css.js и прокрутите вниз страницы.
-
Добавьте следующий код, который изменит размеры изображений для мобильных устройств и правильно разместит их в слайдере:
@media (max-width: 768px) { .slider img { width: 100% !important; height: auto !important; margin-left: 0 !important; } } -
Добавьте следующий код, который изменит высоту слайдера для того, чтобы удалить свободное место под изображениями слайдера:
@media (max-width: 479px) { .camera_wrap { height: 126px !important; } } -
Сохраните изменения в файле css/camera.css.js и загрузите его на сервер.
Результат должен выглядеть следующим образом:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как предотвратить обрезание изображений слайдера на экране мобильного телефона













