- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как заменить иконки Flaticon (sympletts)
Октябрь 26, 2015
JS Animated. Как заменить иконки Flaticon (sympletts)

Из этого туториала Вы узнаете, как заменить значки Flaticon в шаблонах «Website templates».
-
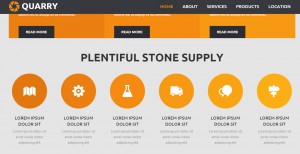
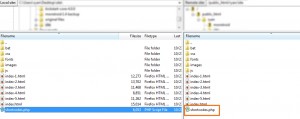
Каждый шаблон включает набор значков, которые могут быть использованы на страницах сайта. Вы можете использовать файл shortcodes.php, для того чтобы увидеть значки, включенные в шаблон. Вы можете скачать этот файл (если он не включен в ваш шаблон). Убедитесь, что Вы загрузили файл shortcodes.php на ваш сервер вместе с файлами шаблона:

-
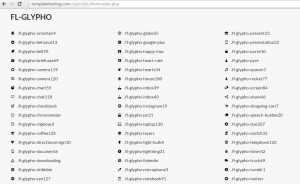
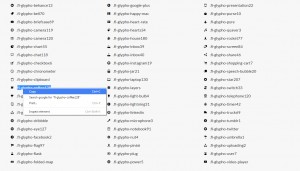
Откройте файл shortcodes.php в браузере. Здесь Вы увидите значки и их классы:

-
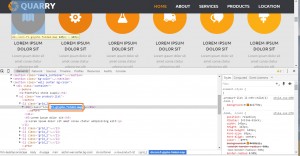
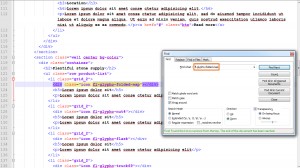
Давайте заменим значок. Исследуйте значок, используя инструмент разработчика в Chrome или Firebug в Firefox. Вы увидите класс значка. Мы изменим этот класс:

-
Откройте нужную страницу html в редакторе. В нашем случае – это файл index.html. Найдите класс, используя функцию поиска редактора:

-
Скопируйте класс значка. В нашем случае нужно скопировать только название класса (без точки "."):

-
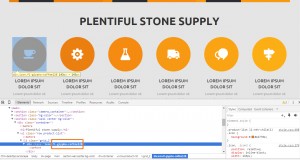
Мы изменили класс значка:

-
Сохраните изменения и загрузите файл.html на сервер. Обновите страницу. Мы изменили значок:

Вы можете также ознакомится с детальным видео-туториалом ниже:
JS Animated. Как заменить иконки Flaticon (sympletts)













