- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как создать страницу «В разработке»
Январь 27, 2015
Из этого туториала Вы узнаете, как создать страницу «В разработке» (Under Construction) в JS-анимированных шаблонах.
JS Animated. Как создать страницу «В разработке»-
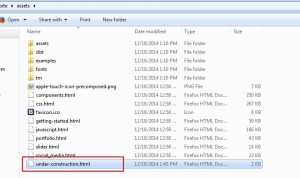
Убедитесь, что Вы разархивировали шаблон. Откройте папку site. Перейдите в папку assets. Откройте страницу under-construction.html в редакторе:

-
Ниже Вы можете видеть образец (demo) страницы «В разработке»:

-
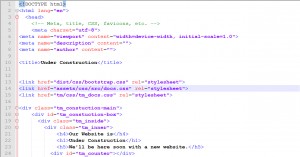
Вам следует удалить сценарии (scripts), которые Вам не нужны, а также код, который отображает меню шапки демонстрационных страниц. Пожалуйста, обратитесь к видео-версии туториала для более детальных инструкций. В нашем случае код выглядит следующим образом:
<!DOCTYPE html> <html lang="en"> <head> <!-- Meta, title, CSS, favicons, etc. --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content=""> <meta name="author" content=""> <title>В разработке</title> <link href="dist/css/bootstrap.css" rel="stylesheet"> <link href="tm/css/tm_docs.css" rel="stylesheet"> </head> <body> <a class="sr-only" href="#content">Пропустить меню</a> <div class="tm_constuction-main"> <div id="tm_constuction-box"> <div class="tm_inside"> <div class="tm_inner"> <h4>Наш сайт сейчас находится</h4> <h1>в разработке</h1> <h5>Вскоре мы будем с вами с новым сайтом.</h5> <div id="tm_counter"></div> <div class="tm_counter_desc"> <div class="fleft">Дни</div> <div class="fleft">Часы</div> <div class="fleft">Минуты</div> <div class="fleft">Секунды</div> </div> </div> </div> </div> </div> <script src="tm/js/jquery.js"></script> <script src="tm/js/jquery-migrate-1.2.1.min.js"></script> <script src="dist/js/bootstrap.js"></script> <script src="tm/js/jquery.countdown.min.js"></script> </body> </html>
-
Скопируйте или переместите файл under-construction.html в папку, содержащую файлы вашего сайта. Теперь нам нужно изменить путь к файлам css/js (так как мы изменили размещение файла страницы «В разработке»).
Мы добавим папку assets/ к css и запросам сценариев (script calls) <script src="tm/js/jquery.js"></script>. Теперь путь выглядит следующим образом <script src="assets/tm/js/jquery.js"></script>. Пожалуйста, сверьтесь с кодом ниже.
<!DOCTYPE html> <html lang="en"> <head> <!-- Meta, title, CSS, favicons, etc. --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content=""> <meta name="author" content=""> <title>В разработке</title> <link href="assets/dist/css/bootstrap.css" rel="stylesheet"> <link href="assets/tm/css/tm_docs.css" rel="stylesheet"> </head> <body> <a class="sr-only" href="#content">Пропустить меню</a> <div class="tm_constuction-main"> <div id="tm_constuction-box"> <div class="tm_inside"> <div class="tm_inner"><h4>Наш сайт сейчас находится</h4> <h1>в разработке</h1> <h5>Вскоре мы будем с вами с новым сайтом.</h5> <div id="tm_counter"></div> <div class="tm_counter_desc"> <div class="fleft">Дни</div> <div class="fleft">Часы</div> <div class="fleft">Минуты</div> <div class="fleft">Секунды</div> </div> </div> </div> </div> </div> <script src="assets/tm/js/jquery.js"></script> <script src="assets/tm/js/jquery-migrate-1.2.1.min.js"></script> <script src="assets/dist/js/bootstrap.js"></script> <script src="assets/tm/js/jquery.countdown.min.js"></script> </body> </html> -
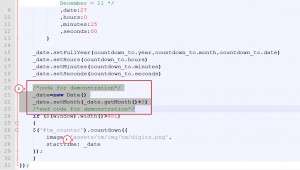
Мы должны также изменить путь к числовым данным в файле jquery.countdown.min.js. Откройте файл site\assets\tm\js\jquery.countdown.min.js. Добавьте assets/ в путь к файлу tm/img/tm/digits.png. Затем удалите код для демонстрационного счётчика (этот код выделен на скриншоте ниже):

-
Установите год и дату, сохраните изменения:

-
Мы создали страницу «В разработке». Вы можете переименовать этот файл в index.html, и тогда этот файл будет стартовой страницей вашего сайта. Пользователи сайта будут видеть лишь страницу «В разработке»:

Вы также можете воспользоваться детальным видео туториалом:
JS Animated. Как создать страницу «В разработке»













