- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Monstroid. Как добавить счётчик обратного отсчёта
Октябрь 10, 2016
Добрый день! Сегодня мы покажем Вам, как работать с шорткодом счётчика обратного отсчёта в Monstroid и других шаблонах CherryFramework 4.
Для начала, перейдите в окно редактирования страницы или записи, найдите то место, куда Вы хотите добавить этот шорткод, наведите туда курсор мышки и нажмите на кнопку «Вставить шорткод» (Insert shortcode).

Затем выберите «Счётчик обратного отсчёта» из элементов списка.

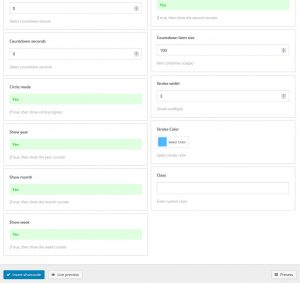
Здесь Вы увидите список настроек шорткода.


Давайте кратко рассмотрим каждую из доступных настроек.
Дата начала и окончания отсчёта (Start date and Countdown date) – это просто. Вы просто задаёте дату начала и окончания отсчёта, и счётчик будет отображать количество времени, которое останется до определённого события.
Часы отсчёта (Countdown hours), Минуты отсчёта (Countdown minutes) и Секунды отсчёта (Countdown seconds) – Вы можете задать время обратного отсчёта вручную, но если Вы задали даты начала и окончания отсчёта, это не обязательно. Вы можете оставить эти поля пустыми.
Круг (Circle) – если эта настройка включена, ваш счётчик обратного отсчёта будет выглядеть как кружки с полосами прогресса.
Отображать года, Отображать месяцы, Отображать недели, Отображать дни, Отображать часы, Отображать минуты, Отображать секунды (Show year, Show month, Show week, Show day, Show hour, Show minute, Show second) – здесь Вы можете выбрать, как много кружков отображать. Каждый из них представляет единицу времени.
Размер элемента счётчика обратного отсчёта (Countdown item size) – эта настройка определяет размер контейнера элемента счётчика обратного отсчёта. Стандартное значение — 100 пикселей.
Ширина штриха (Stroke width) – другой параметр CSS, который определяет ширину штриха, который определяет фрагмент прошедшего времени.
Класс (Class) – полезное поле, для добавления пользовательских классов HTML, так чтобы Вы могли пользовательские правила CSS к этому классу и настроить так, чтобы счётчик обратного отсчёта хорошо выглядел.
Теперь, давайте ознакомимся с примером этого шорткода с объявленными опциями.
[cherry_countdown start_date="14/07/2016" countdown_date="15/07/2020" countdown_hour="19" countdown_minutes="55" circle_mode="yes" show_year="yes" show_month="yes" show_week="no" show_day="yes"]
Давайте посмотрим, как он будет отображаться на сайте.

Вот и всё. Теперь Вы знаете, как добавить счётчик обратного отсчёта в Monstroid и других шаблонах CherryFramework 4.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Monstroid. Как добавить счетчик обратного отсчётаТакже, не забудьте ознакомиться с нашими новыми шаблонами WordPress.














