- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Многоцелевые Веб-шаблоны. Как изменить ширину и высоту логотипа
Январь 20, 2017
Всем привет! Сегодня Вы узнаете, как изменить стандартные размеры логотипа, которые указаны в коде html вашего Веб-шаблона.
Для того чтобы внести необходимые изменения, следуйте инструкциям, предложенным ниже.
Войдите в Панель управления хостингом или получите доступ к файлам сайта при помощи FTP.
Откройте папку, где расположен ваш сайт.
В этой папке расположены все файлы .html вашего сайта. Мы откроем файл index.html.
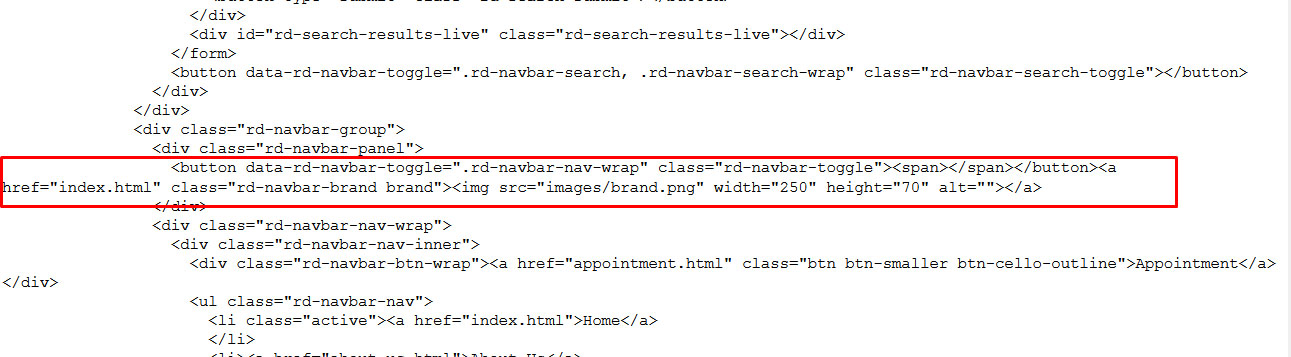
Найдите следующий фрагмент кода:
<button data-rd-navbar-toggle=".rd-navbar-nav-wrap" class="rd-navbar-toggle"><span></span></button><a href="index.html" class="rd-navbar-brand brand"><img src="images/brand.png" width="118" height="34" alt=""></a>

В коде нужно изменить значения height и width.
Сохраните изменения.
Обратите внимание, эти изменения нужно внести во все ваши файлы .html.
Это все изменения, которые необходимо внести.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Многоцелевые Веб-шаблоны. Как изменить ширину и высоту логотипа













