- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Multipurpose Website Templates. Как работать с ссылками изображений
Май 18, 2017
Привет! Из этого видео-туториала Вы узнаете, как работать с ссылками изображений в Многоцелевых HTML шаблонах.
Может так случиться, что Вы хотите добавить новые ссылки для текста/изображений вашего сайта и удалить существующие ссылки.
Давайте узнаем, как это сделать.
-
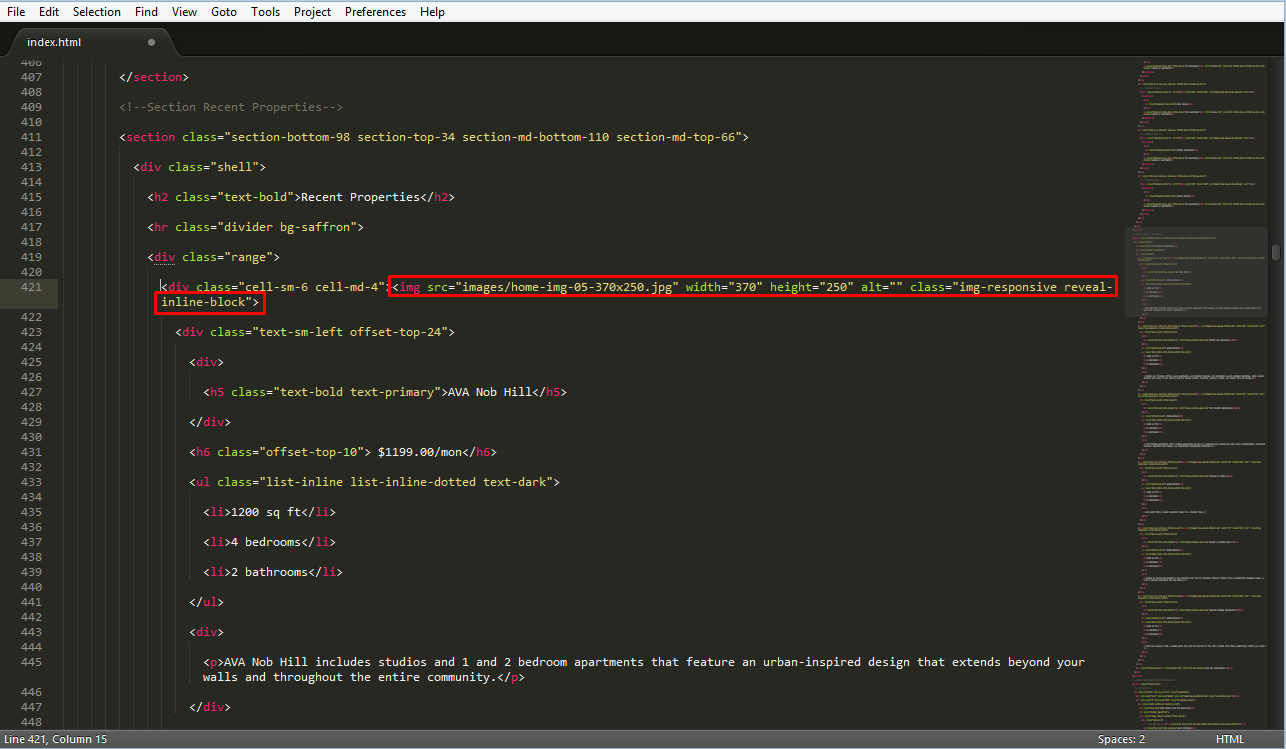
Откройте соответствующий файл .html страницы, в которую Вы хотите внести изменения в любом текстовом редакторе (Notepad++, Sublime Text 2 и т.д.):

Скажем, Вы хотите удалить ссылку из названия элемента и добавить её для изображения:

-
Используйте сочетание клавиш CTR+F/CMND+F (Windows OS/Mac OS), для того чтобы найти нужный раздел в файле:

Как Вы можете видеть, для заголовков H5 в коде добавлены ссылки:

-
Удалите атрибут <a> из кода названия, так чтобы он выглядел следующим образом:
<h5 class="text-bold text-primary">AVA Nob Hill</h5>

Теперь давайте, вместо этого, добавим ссылку на тот же URL к изображению:

-
Найдите атрибут <img> и добавьте для него ссылку, для того чтобы он выглядел следующим образом:
<a href="single-property-page.html"><img src="images/home-img-05-370x250.jpg" width="370" height="250" alt="" class="img-responsive reveal-inline-block"></a>
-
Сохраните файл и загрузите его на сервер, заменив исходный файл, для того чтобы просмотреть изменения.
-
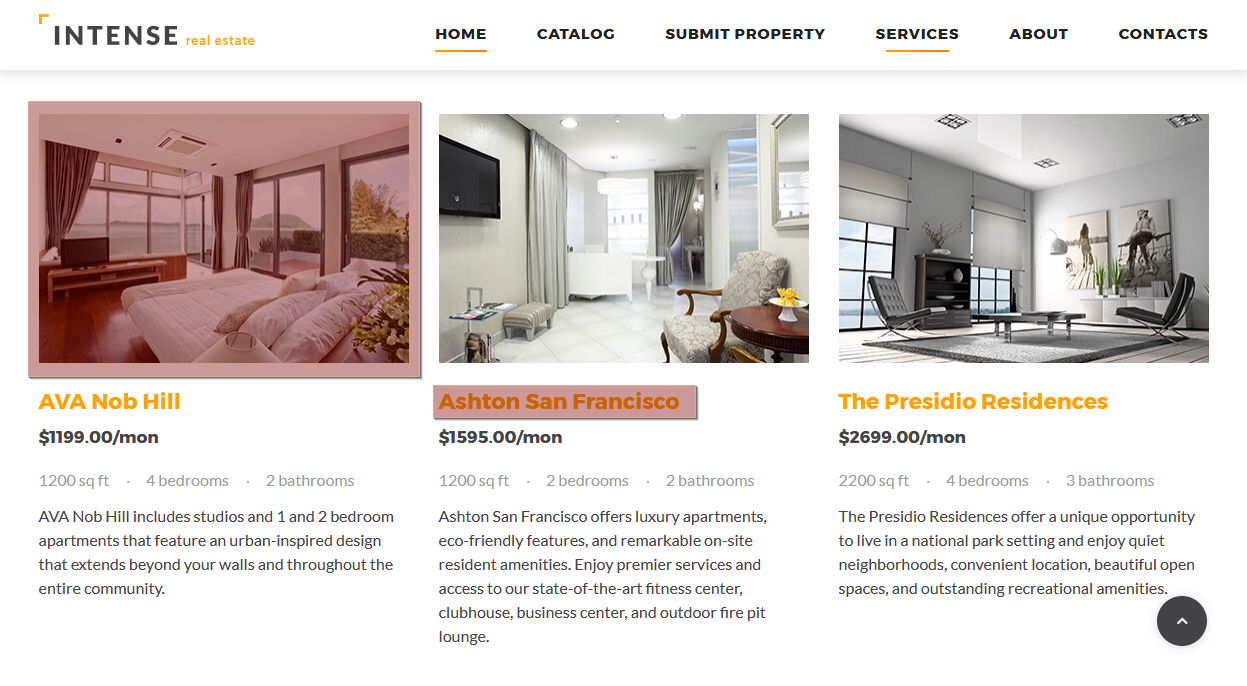
Обновите станицу вашего сайта, Вы можете убедиться, что для первого изображения добавлена ссылка вместо того, чтобы быть добавленной для названия элемента.
Теперь, давайте представим, что Вы хотите, чтобы изображение элемента открывалось в лайтбоксе, для того чтобы отображалось изображение большего размера.
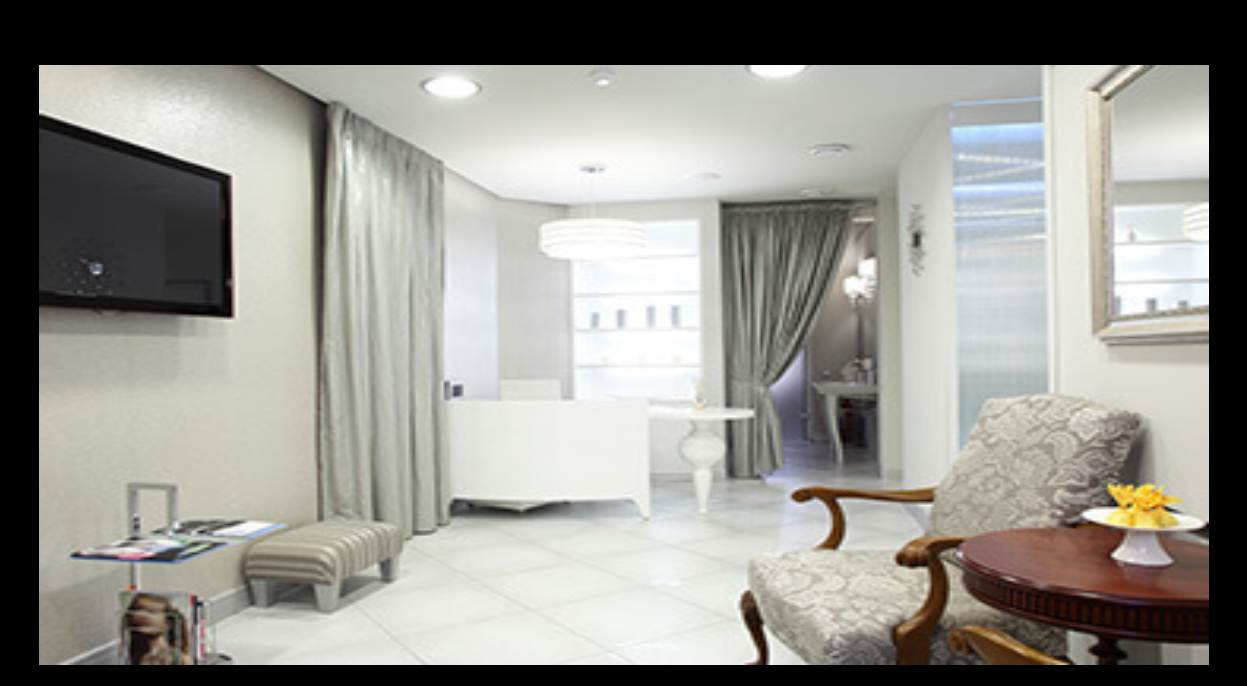
Давайте использовать изображение второго элемента в качестве примера.
-
Добавьте следующих фрагмент кода в атрибут image второго элемента:
<a class="thumbnail-classic" data-photo-swipe-item="" data-size="1170x600" href="images/home-img-06-370x250.jpg"><figure> </figure></a>
Где thumbnail-classic — это класс ссылки, data-size — это атрибут, который определяет размер большего изображения, которое открывается в лайтбоксе, и images/home-img-06-370×250.jpg — это путь к изображению, которое должно открываться в лайтбоксе.
Вы можете использовать пользовательские классы CSS, для того чтобы стиль лайтбокса соответствовал вашим потребностям.
Код должен выглядеть следующим образом:

-
Не забудьте загрузить изменённый файл на сервер, для того чтобы применить изменения к сайту.
Вы можете видеть, что изображение второго элемента теперь открывается в лайтбоксе.

Это конец туториала. Теперь Вы знаете, как работать с ссылками изображений в Многоцелевых HTML шаблонах.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Multipurpose Website Templates. Как работать с ссылками изображений













