- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
OpenCart 2.x. Как работать с размерами изображений (начиная с версии 2.2)
Март 7, 2017
Привет! Мы рады представить Вам новый туториал, который покажет, как работать с размерами изображений в OpenCart (начиная с версии 2.2).
Следуйте таким инструкциям:
Войдите в вашу админ панель OpenCart.
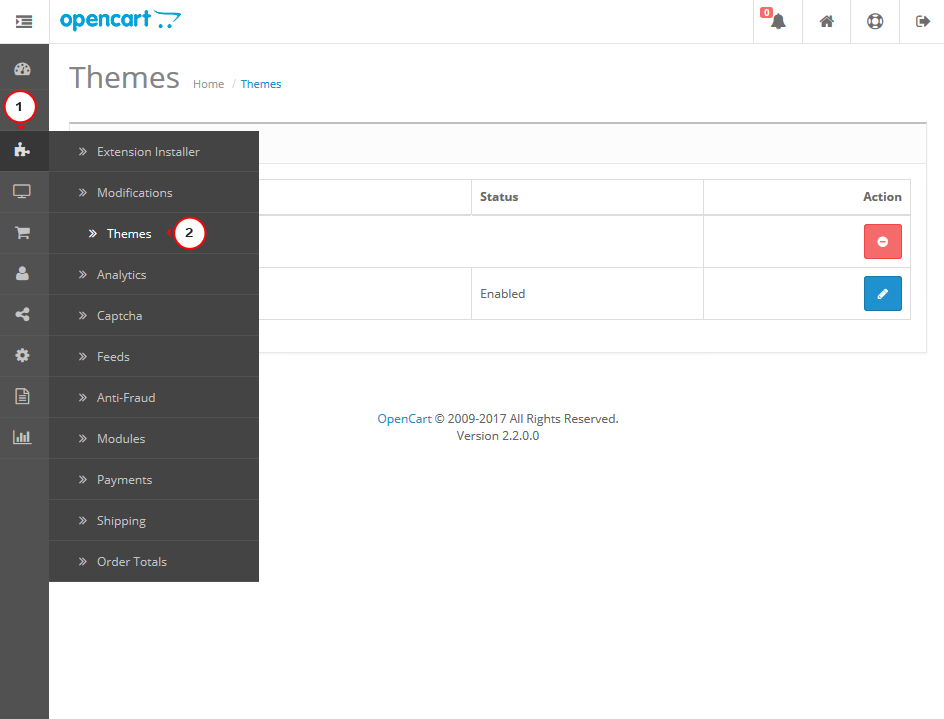
Перейдите на вкладку Расширения (Extensions) -> Шаблоны (Themes).

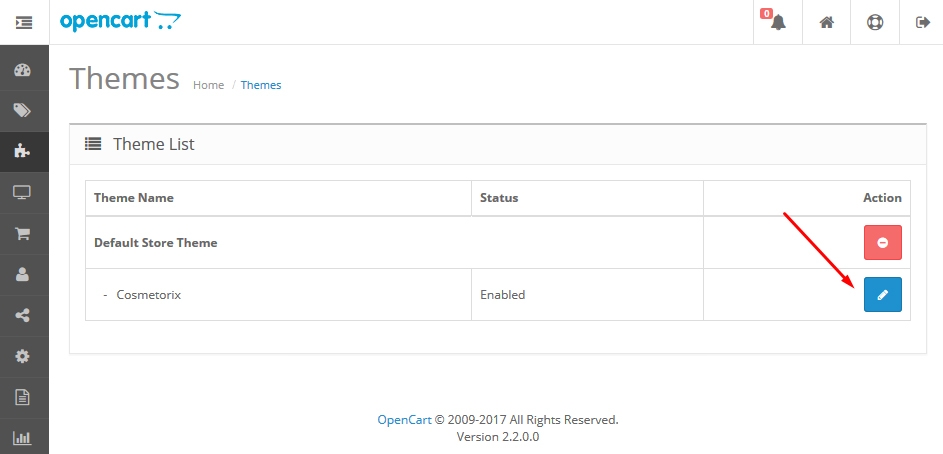
Нажмите на кнопку Редактировать (Edit) справа рядом с названием магазина. Вы увидите следующее окно:

Далее, выберите тип изображения, для которого Вы хотите изменить размеры изображения, во вкладке Изображения (Images), например, Размер дополнительного изображения товара (Additional Product Image Size). Он позволяет изменить размеры дополнительных изображений товара на страницах единичных товаров:

Задайте нужные значения вместо 126 и 126 (ширина и высота) и нажмите на кнопку Сохранить (Save) в правом верхнем углу вашей админ панели, для того чтобы сохранить изменения.
Обновите ваш сайт для просмотра изменений. Вы увидите, что размеры дополнительных изображений товара успешно изменены.
Это конец туториала. Теперь Вы знаете, как работать с размерами изображений в шаблонах OpenCart (начиная с версии 2.2).
Вы можете также ознакомиться с детальным видео-туториалом ниже:
OpenCart 2.x. Как работать с размерами изображений (начиная с версии 2.2)













