- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Как добавлять изображения и управлять ими с помощью редактора WYSiWYG
Февраль 2, 2015
Этот туториал покажет, как добавлять изображения и управлять ими с помощью редактора WYSiWYG в PrestaShop 1.6.x.
PrestaShop 1.6.x. Как добавлять изображения и управлять ими с помощью редактора WYSiWYG
В этом туториале мы добавим новое изображение на CMS страницу.
-
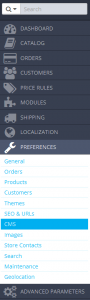
Перейдите в меню Настройки->CMS (Preferences->CMS):
-
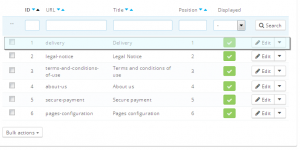
Напротив заголовка желаемой страницы нажмите кнопку Редактировать (Edit):
-
Добавьте любой изображение с помощью редактора WYSIWYG. Кликните ‘Вставить’ — > ‘Вставить картинку’ (‘Insert’ — > ‘Insert Image’).
-
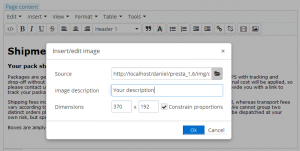
Загрузите изображение с вашего компьютера, введите Описание картинки (Image description) и необходимые размеры (Dimensions):
-
Сохраните изменения.
Мы успешно добавили новое изображения на CMS страницу.
Вы также можете воспользоваться детальным видео туториалом:
PrestaShop 1.6.x. Как добавлять изображения и управлять ими с помощью редактора WYSiWYG