- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Как добавить пользовательский тип изображения для определённых товаров
Декабрь 14, 2015
Добрый день! Из этого туториала Вы узнаете, как добавить пользовательский тип изображения для определённых товаров в шаблонах PrestaShop.
PrestaShop 1.6.x. Как добавить пользовательский тип изображения для определённых товаров
Возможно, Вы хотите создать пользовательский тип изображений и применить его к группе изображений в вашем магазине. Давайте узнаем, как это сделать.
Войдите в админ панель Prestashop.
-
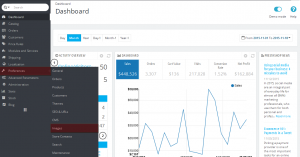
Перейдите на вкладку Предпочтения -> Изображения (Preferences ->Images):
-
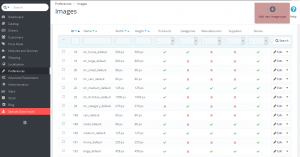
В открывшемся окне нажмите на кнопку «Добавить новый тип изображения» (Add new image type) в правом верхнем углу:
-
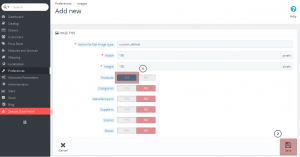
Когда откроется окно добавления нового типа изображения, заполните обязательные поля. Убедитесь, что Вы задали настройке «Товары" (Products) значение «Да» (Yes). Значение других настроек должно быть «Нет» (No). Нажмите на кнопку «Сохранить» (Save) в правом нижнем углу, для того чтобы применить внесённые изменения:
Пользовательский тип изображения был успешно добавлен.
Давайте применим этот тип изображений для группы товаров.
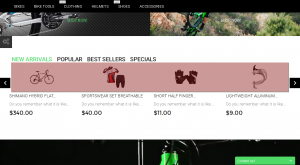
Например, Вы хотите применить созданный тип изображений к блоку Новые поступления (New Arrivals) на Домашней странице:
-
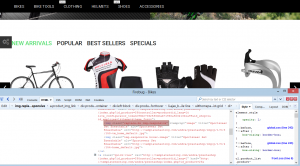
Узнайте класс (class) изображений товаров, используя расширение Firebug для Firefox или Инструмент разработчика (Developer’s tool) любого другого браузера:
-
Используйте Total Commander или другой клиент FTP (FTP client), который позволяет найти в файлах текст конкретного класса.
Вы найдёте файл blocknewproducts.tpl
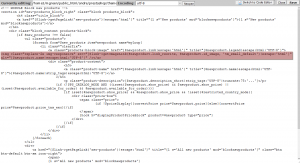
Откройте его для редактирования и найдите в файле строку кода:
<img class="replace-2x img-responsive" src="{$link->getImageLink($newproduct.link_rewrite, $newproduct.id_image, 'tm_small_default')|escape:'html'}" alt="{$newproduct.name|escape:html:'UTF-8'}" />
Обратите внимание, тип изображения определяется в атрибуте «src»:
src="{$link->getImageLink($newproduct.link_rewrite, $newproduct.id_image, 'tm_small_default')|escape:'html'}"
Замените текст tm_small_default на название предварительно созданного типа изображения — custom_default:
Сохраните файл для применения внесённых изменений.
Для того чтобы внесённые изменения отобразились на сайте, Вам нужно пересоздать миниатюры (thumbnails regeneration).
-
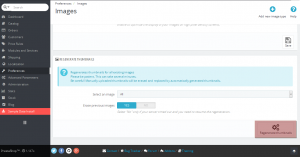
Вернитесь на вкладку Настройка изображений (images preferences) в админ панели Prestashop.
-
Прокрутите вниз страницы и нажмите на кнопку «Регенерировать изображения» (Regenerate images) в правом нижнем углу:
Когда Вы увидите сообщение об успешном завершении процесса, перейдите на ваш сайт и обновите страницу.
Пользовательский тип изображения успешно добавлен к блоку товаров Новые поступления (New Arrivals):
Это конец данного туториала. Вы узнали, как применить пользовательский тип изображения для определённых товаров в вашем шаблоне Prestashop.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
PrestaShop 1.6.x. Как добавить пользовательский тип изображения для определённых товаров